Изменение размера изображений на маленьких экранах — одно из важнейших преимуществ использования медиазапросов, особенно в электронной почте. Поскольку один из наиболее распространенных размеров триггера медиазапроса для электронных писем — 480px (ширина большинства телефонов в альбомной ориентации), изображения шире 480px приведут к некоторой горизонтальной прокрутке, которой, как правило, следует избегать.
Однако если сделать изображение адаптивными (читай — резиновыми), это решит проблему. Рассмотрим самый популярный метод сделать изображения адаптивными при разработке шаблонов писем электронной почты.

Благодаря тому, что изображение является адаптивным, оно также может адаптироваться к различным размерам триггера медиазапроса. Вот наш пример изображения и код, лежащий в его основе:
<img src="" alt="" height="" width="" class="emailImage" />Довольно простой вариант. Теперь перейдем к медиа-запросу CSS:
<style type="text/css">
@media only screen and (max-width: 480px){
.emailImage{
height:auto !important;
max-width:600px !important;
width: 100% !important;
}
}
</style>Когда письмо просматривается на экране с разрешением 480px и меньше, высота и ширина изображения переопределяются, а также задается максимальная ширина, чтобы изображение не выглядело перегруженным.
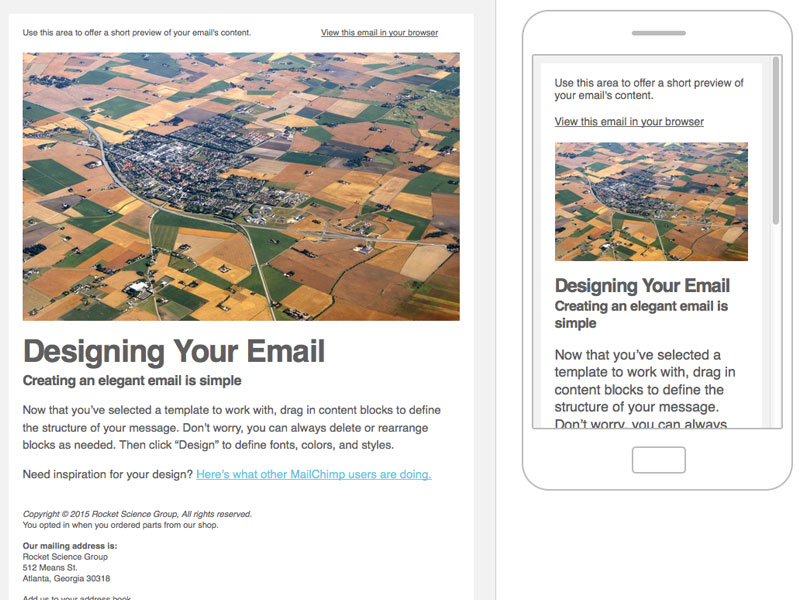
Как правило, максимальная ширина должна быть равна исходной ширине изображения. В итоге после срабатывания медиазапроса мы получаем изображение, которое помещается на маленьком дисплее:

Изображение является адаптивным, поэтому оно заполняет доступное пространство независимо от того, какая ориентация экрана — книжная или альбомная, и читателям не приходится сталкиваться с горизонтальной прокруткой.