Рассмотрим самые лучшие библиотеки для анимации CSS, которые используются верстальщиками в данный момент. Независимо от того, что вы ищете, — чистоту, простоту или веселье и причудливость, вы обязательно найдете нужную библиотеку для себя.

1. Animate CSS
Официальный сайт — animate.style
Animate CSS — это одна из самых используемых библиотек для кроссбраузерной анимации. Отлично подходит для расстановки акцентов, используется на посадочных страницах, для слайдеров и подсказок, который призваны привлечь внимание.
Чаще всего Animate CSS применяется к заголовкам, когда нужна анимация при прокрутке страницы в данную область.
Но у этой библиотеки есть хитрости по использованию, которые не сразу очевидны. Основная особенность состоит в том, что анимация не активируется при прокрутке экрана и в руководстве про это не ни слова.
Для того, чтобы это реализовать, нам нужно использовать дополнительную мини-библиотеку WOWjs. На сайте WOWjs есть описание того, как нужно ее применять для Animate CSS. Но и там не описано всё до конца верно. Для использования нам нужно прописать примерно следующее:
<script src="/js/wow.min.js"></script>
<script>
const wow = new WOW({
boxClass: 'wow',
animateClass: 'animate__animated',
offset: 30,
mobile: true,
live: true
})
wow.init();
</script>Но и в данном случае у вас может начать анимационный эффект дублироваться, что убирается добавлением следующих строчек в CSS:
.wow {
visibility: hidden;
}После этого всё заработает как надо.
2. Animatopy
Официальный сайт — sarthology.github.io/Animatopy
Суть простая — мы на сайте формируем сниппеты для CSS и HTML и просто добавляем фрагменты CSS-анимации в наши файлы.
Сюда входят много эффектов — bounce, flash, pulse, rubberBand, shake, swing, tada, wobble, jello, heartBeat, bounceIn и многие другие.
На мой взгляд — одно из лучших решений для верстальщика, т.к. ты еще больше погружаешься в ванильный CSS и по сути не используешь никакие библиотеки.
3. Magic Effects
Официальный сайт — minimamente.com/project/magic
Magic CSS — это набор простых анимаций для включения в ваши веб-проекты или приложения.

4. Animista
Официальный сайт — animista.net
Animista — это библиотека CSS-анимации и место, где вы можете поиграть с коллекцией готовых CSS-анимаций и скачать только те, которые вы будете использовать. Очень много вариантов всяких эффектов.
5. Animation Library
Официальный сайт — animation.kaustubhmenon.com
Это коллекция чистых CSS-анимаций. Вы можете переопределить имя класса анимации для объекта, чтобы заставить его двигаться. Вы можете изменить имя класса, связанного с элементом, чтобы активировать его переход. В библиотеке также много вариантов движений, угасаний, переходов, подпрыгиваний и т.п.
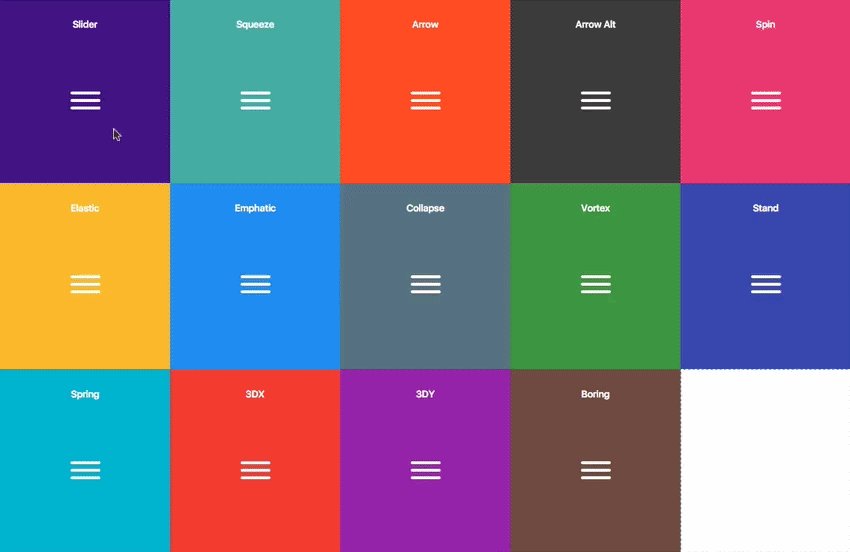
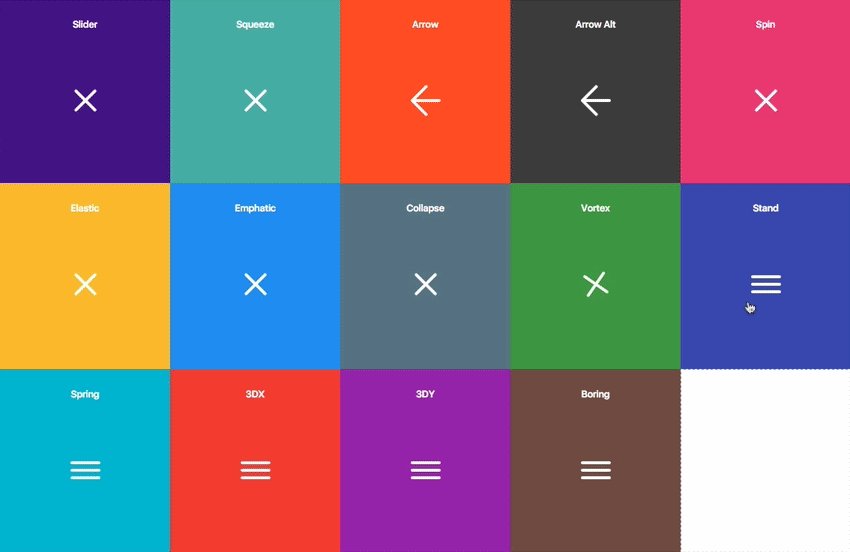
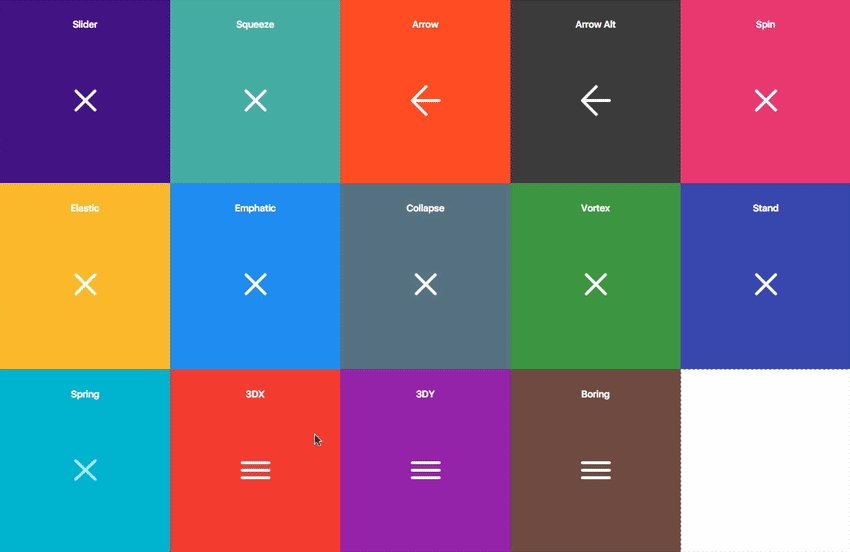
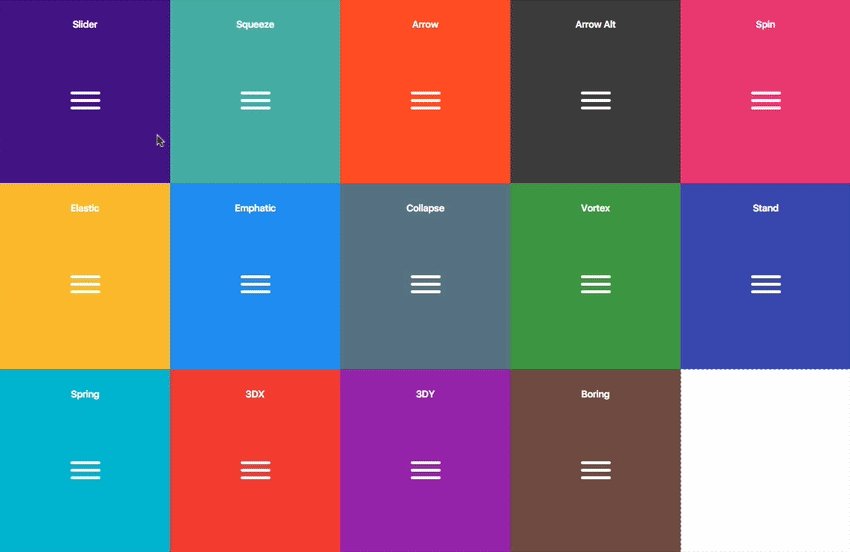
6. Hamburgers
Официальный сайт — jonsuh.com/hamburgers
Гамбургеры (Hamburgers) — узконаправленная библиотека, которая предназначена для создания интерактивного элемента управления меню. Это коллекция из 10+ примеров CSS-анимаций гамбургеров, которые очень хорошо подходят для навигации на мобильных устройствах или в мобильных версиях сайтов.

7. Whirl
Официальный сайт — whirl.netlify.app
Whirl — это еще одна узконаправленная библиотека CSS анимации. Это подборка CSS-анимаций для, так называемых, прелоадеров (элементов загрузки). В ней уже есть 106 различных прелоадеров на любой вкус.
8. Wicked CSS
Официальный сайт — kristofferandreasen.github.io/wickedCSS
Библиотека достаточно большая и можно в ней найти почти всё необходимое. После чего скачиваем файл CSS и мы готовы начать добавлять анимацию к своему контенту с помощью простых классов.
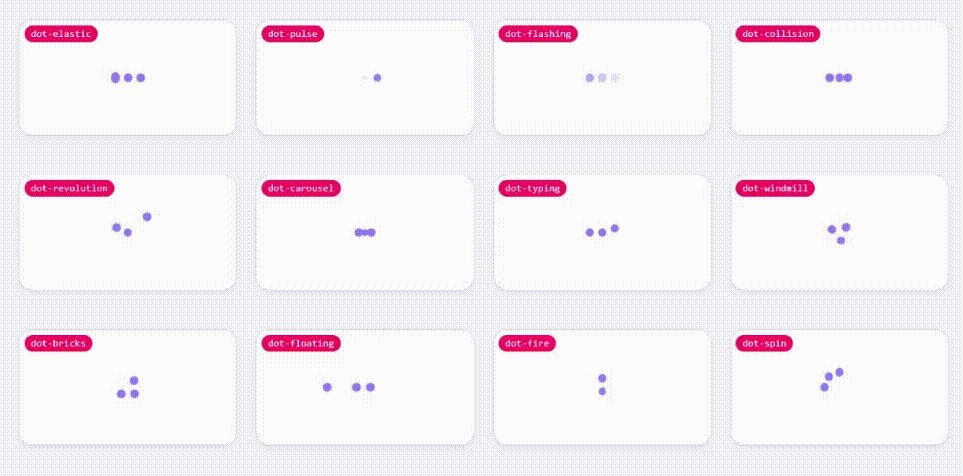
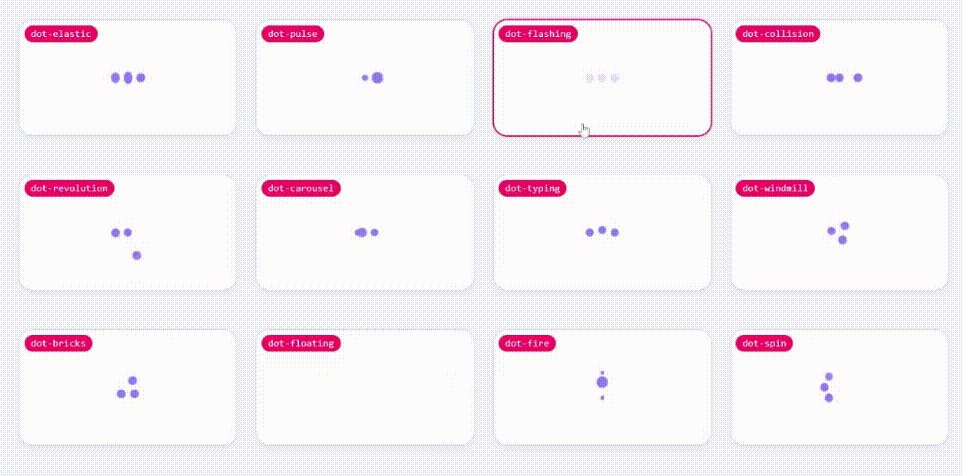
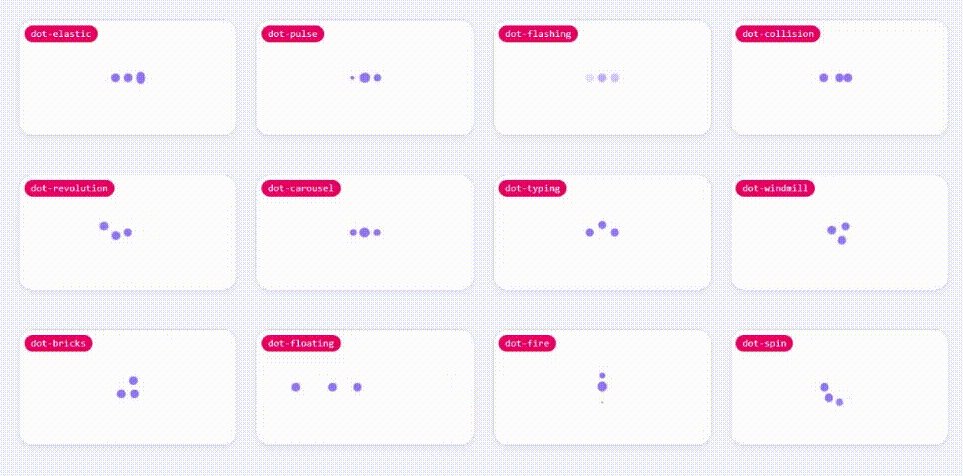
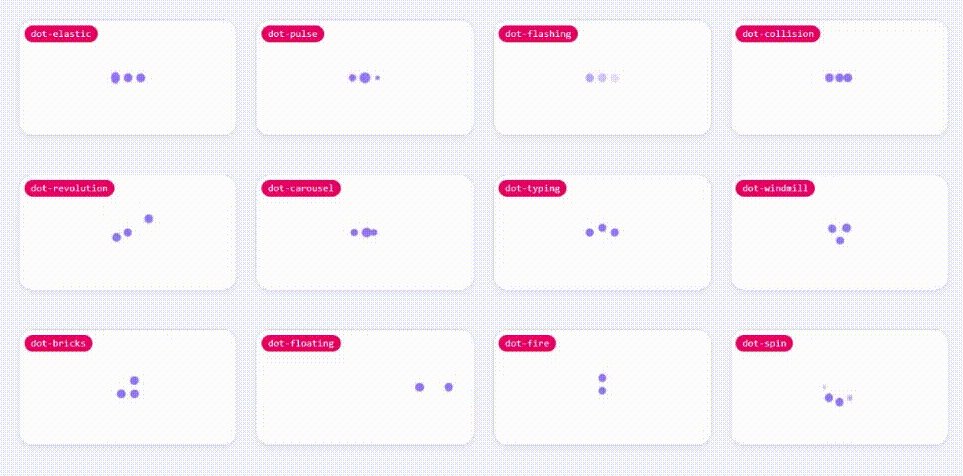
9. Three Dots
Официальный сайт — nzbin.github.io/three-dots
Three Dots — это еще один набор CSS-анимаций для прелоадеров, сделанных с помощью всего одного элемента. Авторы проекта заявляют, что он поможет не только улучшить ваши навыки CSS, но и усовершенствовать ваше воображение.

10. CSShake
Официальный сайт — elrumordelaluz.github.io/csshake
Простые в использовании классы CSS, которые добавят различные виды тряски нужным элементам вашего сайта.
11. VOV CSS
Официальный сайт — vaibhav111tandon.github.io/vov.css
В эту библиотеку CSS включено несколько функций, в том числе затухание, масштабирование, прокручивание, встряхивание, повороты, размытие, скатывание и скольжение (fades, zooms, wheels, shakes, swivels, blurs, rolls, slides). Довольно простая и стандартная библиотека без излишеств.

12. Mimic CSS
Демо сайт — erictreacy.github.io/mimic.css
GitHub c описанием — github.com/erictreacy/mimic.css
Очень похожа на VOV CSS (см. выше). В отличие от фреймворков, Mimic CSS — это инлайн CSS и работает довольно хорошо и в наборе есть ряд нестандартных анимационных эффектов.
На ГитХабе есть документация по работе с данной библиотекой и таблица эффектов.