В этой статье мы поговорим о том, что такое блочные темы WordPress, как их разрабатывать и обсудим выход версии 5.9 движка.

Блочные темы и версия 5.9
WordPress 5.9 была запущена 25 января, и многих пользователей ждал сюрприз. Считается, что данный релиз стал самым грандиозным изменением в работе платформы с момента внедрения блочного редактора контента в версии 5.0. Блочные темы, глобальные стили и редактор сайтов дадут старт новому будущему WordPress.
Одной из претензий при запуске редактора блоков в 2018 году было то, что пользователи могли отказаться от его использования, только установив Classic Editor или соответствующий плагин. Это не относится к новым функциям в версии 5.9. Пользователи могут продолжать использовать свою текущую настройку без каких-либо изменений. Доступ к редактору сайта и глобальным стилям — это процесс, требующий отказа. Для этого требуется активация блочной темы.
Изменения затронули две основные группы пользователей. Первая — это те, кто предпочитает использовать последнюю тему WordPress по умолчанию. Вторая — те, кто готов опробовать новую систему.
В настоящее время в каталоге на WordPress.org около 35 блочных тем, и еще больше тем находятся в очереди на рассмотрение, что немного ограничивает доступные варианты на данный момент.
После запуска WordPress 5.9 и освоения разработчиками новой системы, можно надеяться, что в ближайшие месяцы мы увидим заметный рост блочных тем.
В WordPress 5.9 официально представлены блочные темы WordPress, для работы которых ранее требовался плагин Gutenberg. Теперь приоритет отдается работе с новейшими функциями Full Site Editing (полное редактирование сайта).
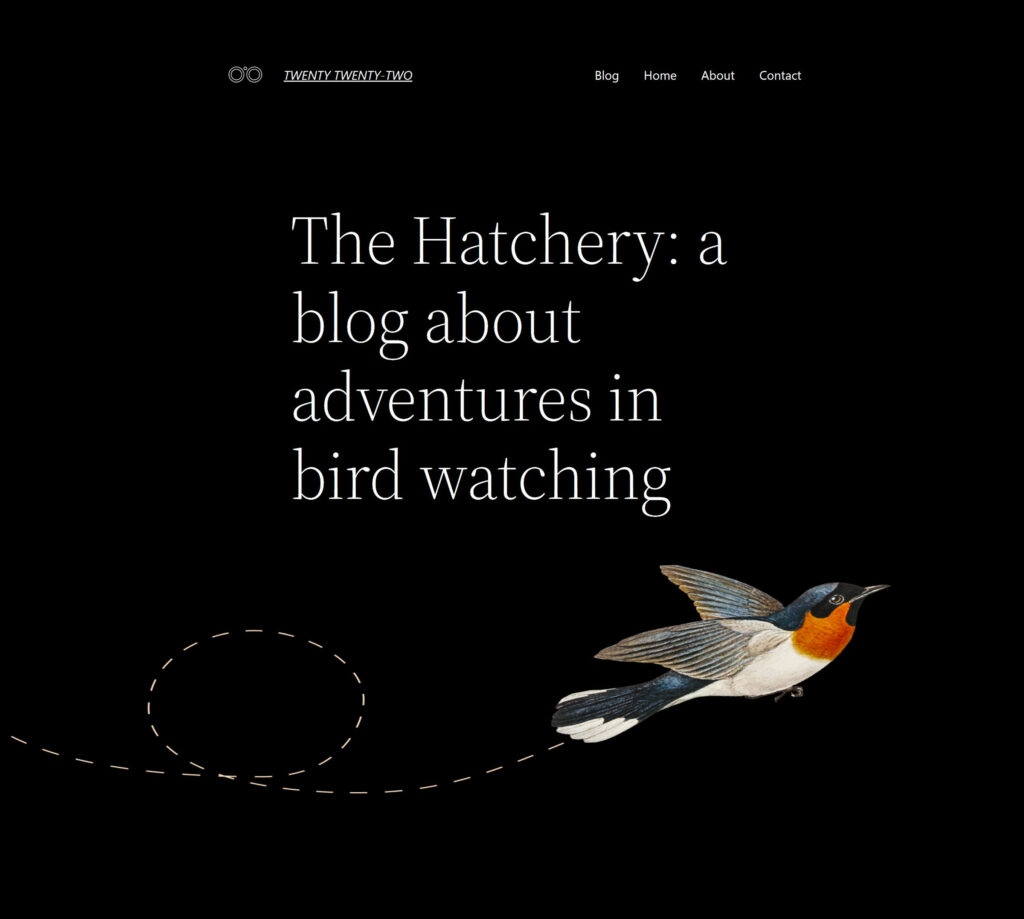
Новая тема Twenty Twenty-Two идет с WordPress 5.9 и является самой первой блочной темой по умолчанию, что делает ее отличной темой для изучения.
Если вы еще не готовы использовать блочные темы, не беспокойтесь — классические темы продолжают существовать и работать как обычно. Однако имейте в виду, чтобы использовать новые функции Full Site Editing понадобится блочная тема, которая адаптирована к новым возможностям WordPress. Если вы являетесь автором тем, то оцените, сможете ли вы начать внедрять некоторые из новых функций в свои темы, например, theme.json или редактор шаблонов.

Twenty Twenty-Two
Последняя тема WordPress по умолчанию, Twenty Twenty-Two, запущена вместе с версией 5.9. Хотя к ней есть несколько придирок, возможно, это самая любимая тема из когда-либо созданных для многих по умолчанию.
WordPress 5.9 RC 2 был выпущен несколько месяцев назад, а Twenty Twenty-Two уже шла «в комплекте» с этой версией.

Как это часто бывает с темами по умолчанию, она, вероятно, станет стандартом де-факто, на основе которого разработчики создают свои проекты.
Она использует все новейшие функции и является одной из самых актуальных тем на сегодняшний день. Это делает ее идеальной отправной точкой для пользователей, которые хотят протестировать новую систему.
Тема — это всего лишь один из компонентов более широкой системы. Для пользователей это может быть что-то, что они устанавливают и забывают. Или же они могут перейти на новый уровень и настраивать свой фронтенд до тех пор, пока не будет удовлетворения.
Редактор сайта и глобальные стили
Блочные темы отличаются от многих традиционных тем. В классическую эпоху пользователи активировали тему и настраивали любые параметры, которые предоставлял разработчик. Это была жесткая система, которая часто не давала пользователям большой гибкости, если только они не умели писать код.
После активации блочной темы пользователи получают доступ к огромному количеству новых возможностей.
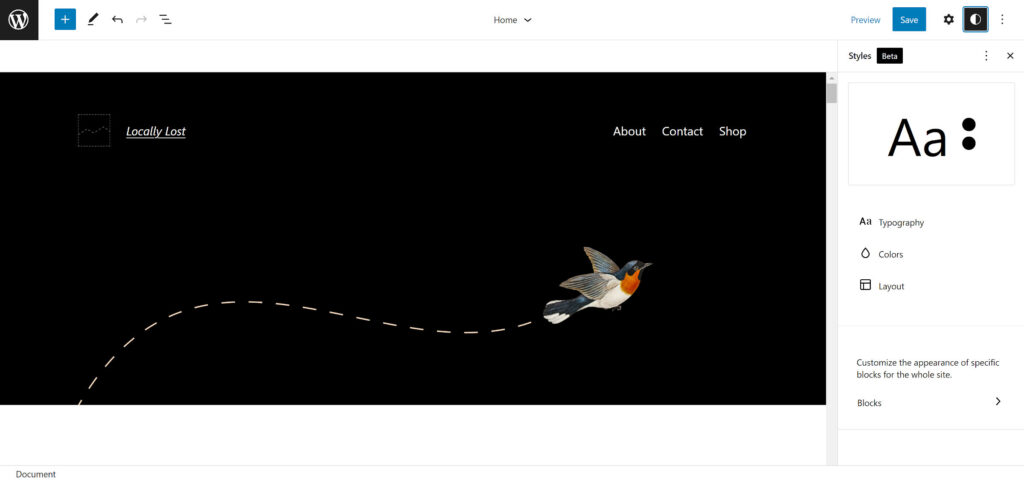
Это делается через редактор сайта, расположенный на экране администратора:
Appearance -> Editor.
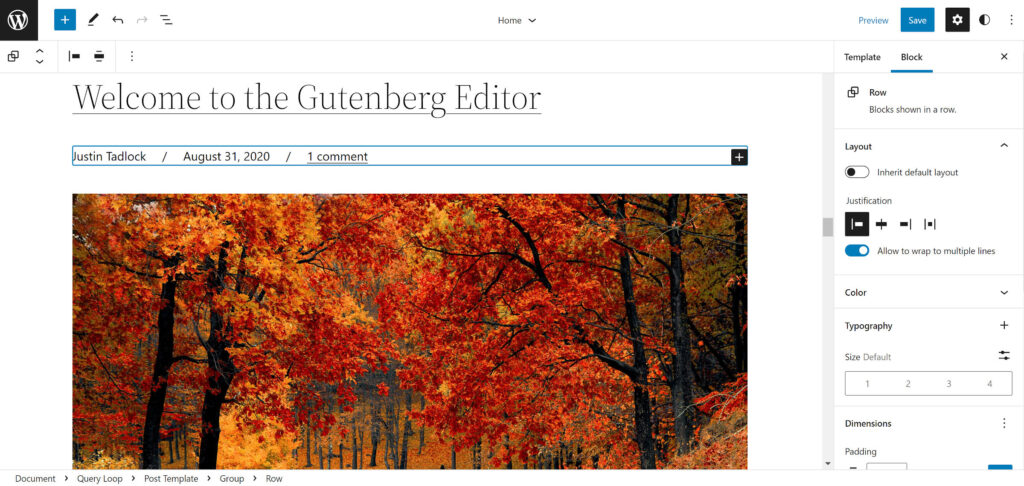
Пользователи могут изменять шаблоны тем непосредственно на экране и настраивать дизайн с помощью панели глобальных стилей.

Первый опыт работы с редактором сайта может быть интересным. Некоторые предпочитают сразу погрузиться в него или использовать другой подход. Независимо от того, как вы решили дальше учиться, я рекомендую пройти курс «Простой дизайн сайта с полным редактированием» от Learn WordPress. Команда обучения создала план из 15 уроков, в котором вы узнаете все, что вам нужно знать. У них также есть шестиминутный мастер-класс по использованию глобальных стилей.
Использование редактора сайта может быть увлекательным, но может и разочаровать некоторых пользователей. К тому же, мы должны понимать, что это, по сути, «версия 1.0». Она не удовлетворит потребности всех пользователей, и потребуется некоторое время, чтобы доработать ее, а авторам тем — создать на ее основе новую версию своей темы.
Я достаточно времени занимался созданием тем. Один из самых распространенных вопросов, который мне задавали: «Как мне изменить область метаданных статьи?». Пользователи хотели убрать автора, переместить список категорий и сделать множество других вещей. Никакое количество опций темы не покрывало все сценарии. Я часто прибегал к тому, чтобы помочь людям, не являющимся кодерами, внести изменения в шаблоны их тем.
За исключением самых сложных случаев, этой проблемы больше не существует. С помощью редактора сайта пользователи могут выбирать, что будет отображаться.

Хотел бы я, чтобы у нас была такая система десять лет назад. Это сэкономило бы часы работы службы поддержки.
Конечно, это простой пример того, что можно сделать с помощью редактора сайта. Все, от изменения фрагментов шаблона до создания собственной цветовой палитры, находится всего в нескольких щелчках мыши.
Однако возможности не безграничны. Существуют ограничения, с которыми пользователи, несомненно, будут сталкиваться по мере развития дизайнерских идей. Разработчики приложили огромные усилия, чтобы подготовить эту первую версию для WordPress 5.9. И это еще не все.
Самым шокирующим моментом для тех, кто не был в курсе всех изменений, скорее всего, станет исчезновение экранов кастомайзера, виджетов и меню навигации. При использовании блочной темы эти компоненты заменяются редактором сайта.
Есть некоторые известные проблемы, связанные с кастомайзером, такие как отсутствие опции пользовательского CSS, живого предварительного просмотра или установки иконки сайта. Более подробно об этом мы когда-нибудь поговорим в следующих статьях.
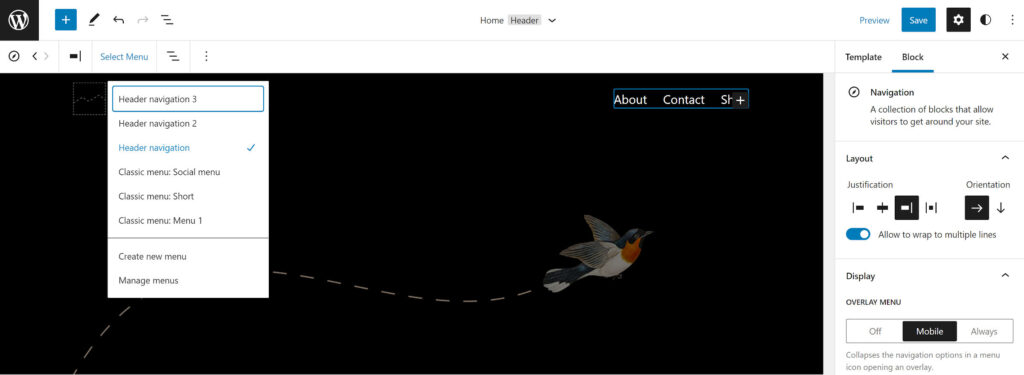
Меню навигации теперь обрабатывается через блок «Навигация«:

К этому нужно привыкнуть. Хотя я являюсь поклонником системы блоков, я, признаться, все еще предпочитаю управлять меню с помощью классического экрана. Однако я начинаю приходить в себя. Авторы, работавшие над блоком, сделали его намного лучше, чем всего несколько месяцев назад.
Что касается динамических боковых панелей и виджетов, то их больше нет (!), по крайней мере, в традиционном смысле.
Теперь все является блоком. Авторы тем могут создавать колонки или контейнеры, которые выглядят как боковые панели прошлого, но все они управляются через редактор сайта. И пользователи могут вставить любой блок в любое место.
Обзор блочной темы
На высоком уровне блочные темы используют блоки для определения шаблонов, которые компонуют и структурируют весь ваш сайт. Новые шаблоны и части шаблонов определяются в HTML и используют пользовательские стили, предлагаемые в файле theme.json.
После включения блочной темы в разделе Appearance (Внешний вид) появится новый пункт меню под названием Editor (beta) (Редактор (бета-версия)). Этот редактор открывает возможность визуального редактирования домашней страницы, шаблонов и частей шаблона, позволяя вам создавать больше того, что вы хотите и в большем количестве мест.
Благодаря новым функциям, которые предлагают блочные темы, и возможности редактировать содержимое напрямую, меню Customizer скрыто из панели, если вы не используете плагин, который требует его наличия. На GitHub есть целая тема для дополнительной информации.
Для всех текущих авторов блочных тем, создатели WordPress просят обратить внимание на новые, упрощенные имена каталогов — каталог, содержащий файлы шаблонов, будет называться templates, а каталог, содержащий файлы частей шаблонов, будет называться parts. Префикс block- был удален из обоих названий.
Вы можете отправить свою собственную блочную тему в каталог тем WordPress, используя тег full-site-editing. Найти список доступных блочных тем можно по этой ссылке.
Построение блочных тем
В этом материале я не буду полностью рассказывать о том, как создают блочные темы, но приведу некоторые ссылки на документацию и справочные материалы, чтобы было проще начать.
Во-первых, WordPress 5.9 поставляется с красивой блочной темой TwentyTwentyTwo. Загляните в каталог тем или просмотрите репозиторий GitHub, чтобы просмотреть исходный код и увидеть, как выглядит блочная тема.
В репозитории theme-experiments есть тема Empty Theme, которая является хорошим шаблоном для создания вашей первой блочной темы. Также есть сценарий командной строки, который поможет сгенерировать блочную тему для начала работы:
git clone https://github.com/WordPress/theme-experiments
cd theme-experiments
php new-empty-theme.phpСледуйте подсказкам для создания темы, а затем скопируйте созданную папку в каталог wp-content/themes.
Документация по блочным темам
- Обзор блочных тем объясняет основы блочных тем, а также структуру и формат тем.
- Создание блочной темы — это полное руководство по созданию блочной темы.
- Глобальные настройки и стили — описание того, как использовать файл theme.json для добавления стилей в ваши темы.
Тематические блоки
Изучите построение с помощью тематических блоков — набора специальных блоков для полного редактирования сайта и блочных тем. Тематические блоки — это динамические блоки, которые подтягивают содержимое подобно функциям тегов шаблонов из PHP, например, блок Post Title отражает функцию the_title().
Вот два примера использования тематических блоков в блочных шаблонах. Шаблон одиночной записи (singular.html) загружается вместе с данными записи, поэтому тематические блоки можно использовать отдельно, например:
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- wp:post-title /-->
<!-- wp:post-content {"layout":{"inherit":true}} /-->При использовании тематических блоков на индексной или архивной странице тематические блоки используются, например, внутри цикла запросов и шаблона записи:
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- wp:query {"queryId":1,"query":{"offset":0,"postType":"post","categoryIds":[],"tagIds":[],"order":"desc","orderBy":"date","author":"","search":"","sticky":""}} -->
<!-- wp:post-template -->
<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-excerpt /-->
<!-- /wp:post-template -->
<!-- /wp:query -->Паттерны блока можно использовать для вставки переводимого содержимого внутрь шаблона блока. Поскольку паттерны основаны на PHP, существует механизм маркировки строк для перевода или предоставления динамических URL. См. документацию по интернационализации.
Блочные темы на WordPress.org
Авторы тем WordPress и разработчики из команды Themes изучают способы сделать блочные темы более заметными в официальном каталоге. Это темы, которые специально помечены поддержкой полносайтового редактирования. Несмотря на то, что WordPress имеет блочную тему для своей последней темы по умолчанию, авторы не спешат создавать новые темы. В настоящее время существует всего 86 тем, поддерживающих полный спектр возможностей редактирования сайта WordPress.
Тикет meta trac, открытый пять недель назад, предлагает дать блочным темам приоритет в каталоге. Участник команды Themes Team Сандилья Кафле начал обсуждение с двух идей:
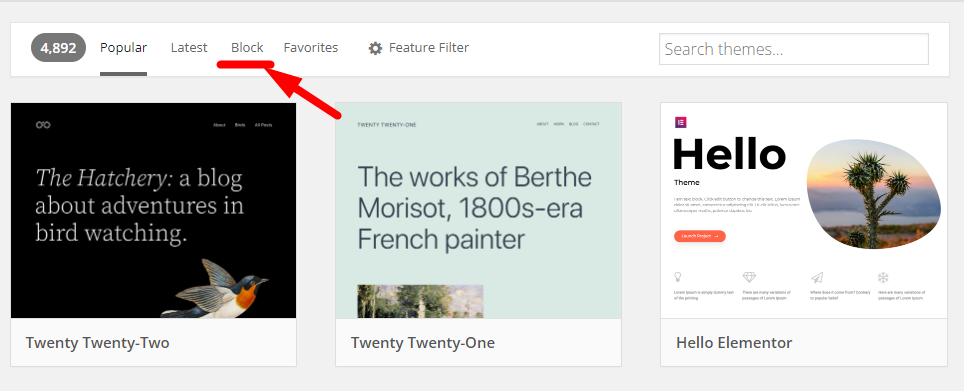
- Добавить новую вкладку в хранилище тем (Популярные, Последние, Блочные).
- Изменить алгоритм популярных тем и добавить 1 блочную тему в 1 из 10 популярных тем.

Эта идея сразу же получила неприятие со стороны автора WordPress Джой Рейнольдс.
«Если блочные темы — это будущее, и они лучше и проще, то они не нуждаются в дополнительном продвижении», — сказала Рейнольдс. «Поскольку программное обеспечение WP обрабатывает обе темы, это очень неуважительно по отношению к авторам, которые следовали всем правилам, чтобы создать свое место в репозитории, если WP вдруг даст преимущество новому типу. (Редактор сайта по-прежнему имеет ярлык «бета».) Ко всем темам должно быть одинаковое отношение».
Участник команды Themes Team, спонсируемой Automattic, Сара Норрис была более благосклонна к этой идее, отметив, что блочные темы «отличаются от классических тем и позволяют использовать множество различных функций«. Она сказала, что поместить «Block» в меню каталога тем рядом с «Latest» было бы «хорошим, небольшим первым шагом».
Автор темы WordPress Рич Табор ответил на критику предложения и переформулировал его так, чтобы оно больше касалось улучшения видимости блочных тем.
«Я не думаю, что приоритет — это правильный контекст. Блочные темы категорически отличаются от «классических» тем из-за характера темы, работы редактора сайта и глобальных стилей».
«Дело не в том, что мы должны отдавать приоритет блочным темам, а в том, что они представляют собой новый класс тем, которые отличаются от классических тем WordPress. Если кто-то неосознанно переключится с блочной темы (например, темы по умолчанию Twenty Twenty-Two) на классическую тему, он потеряет основные функции WordPress, с которыми он, возможно, знаком или на которые полагается».
— возразил Табор
В настоящее время список тем FSE (см. ниже) зарыт на глубине трех кликов. Это темы, которые работают со всеми последними возможностями WordPress, и их не должно быть так сложно найти. Пользователи должны знать, что нужно перейти к пункту меню «фильтр возможностей» (features filter), выбрать «полносайтовое редактирование» (full-site editing), а затем нажать «применить» (apply). Не все, кто пользуется каталогом тем, понимают ограничения старых тем при выборе темы.
«На прошлой неделе в тусовке FSE мы также обсуждали проблему того, что блочные темы не попадают в репозиторий тем. В результате пользователи просто не знают, что WordPress представляет эти новые темы вместе с функциями полносайтового редактирования. Я не думаю, что это выгодно для WordPress».
— прокомментировала тикет разработчик тем и блоков Эллен Бауэр
Бауэр предложила еще более смелый подход к отображению тем FSE, который повторяет дизайн каталога плагинов. При таком подходе блочные темы будут отображаться выше классических тем в верхней части страницы.
«Мы можем добавить аналогичный второй раздел на странице темы так же, как и на странице плагина с «Block-Enabled Plugins»«, — предложила она. «Таким образом, мы можем добавить ‘Block Themes’ или ‘Full Site Editing-enabled Themes’ над обычным списком тем. Это добавило бы последовательности в поиске плагинов и тем, что, на мой взгляд, имеет смысл«.
Ведущий разработчик WordPress Дион Халс оценил технические проблемы предложенных решений и пришел к выводу, что переделка первой страницы каталога, вероятно, будет лучшим способом решения проблем, указанных в заявке. Он обновил заголовки для WordPress Theme Directory — локальной среды разработки и добавил заметки о разработке в readme для начала работы, если участники хотят работать над проектом.
Тикет все еще открыт для обсуждения для всех, кто хочет добавить отзыв или принять участие в улучшении Каталога тем WordPress.