Пагинация — это обычная функция для многих сайтов и блогов на WordPress.

Функция пагинация достаточно важна для большого количества владельцев сайтов, что является одной из основных функций ядра WordPress.
Пагинация — это простая и стандартная практика, которая позволяет вам не загружать все ваши статьи сразу, иначе ваш сайт будет очень долго загружаться для пользователя. Во многих темах пагинация уже встроена, но если это не так, вы можете легко настроить пагинацию на своем сайте с помощью всего нескольких строк кода или дополнительного плагина. В этой статье мы рассмотрим несколько различных способов добавления пагинации на ваш сайт.
Где находится пагинация
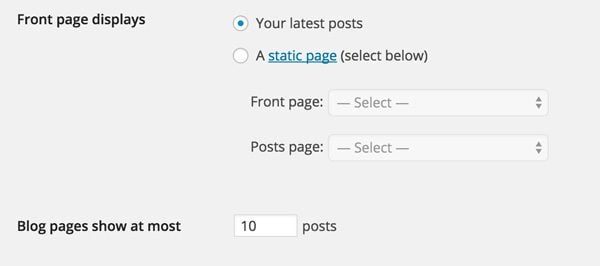
Пагинация фактически встроена прямо в WordPress. Чтобы все настроить, вам нужно сначала зайти в админку, а оттуда вы можете перейти в Настройки -> Чтение. Здесь вы можете настроить базовое форматирование ваших постов. Например, опция «Отображение на главной странице» может быть установлена как «Ваши последние записи» (по умолчанию) или как статическая страница и страница записи. В обоих случаях на странице, где перечислены ваши посты, потребуется пагинация.

Важный параметр, на который следует обратить внимание, — «На страницах блога отображать не более«. Здесь вы можете добавить любое целое число, чтобы указать, сколько записей должно быть показано на каждой странице. После добавления пагинации на вашу страницу любая запись, превышающая это число, будет показана на следующей странице.
Скорее всего, вы захотите оставить обе эти опции по умолчанию. Но если вы захотите быстро изменить количество постов, отображаемых на каждой странице, или то, где перечислены записи вашего блога, вы можете сделать это в этом разделе админки.
Добавление пагинации вручную
Если вы создаете свою собственную тему или хотите добавить пагинацию в свою тему, вы можете сделать это с помощью встроенных функций WordPress и нескольких строк кода.
Существует два различных метода вставки пагинации.
Либо с помощью ссылок «Предыдущие записи» и «Следующие записи«, добавленных в нижней части страницы, либо с помощью полной строки пагинации с номерами страниц (1 … 3 4 5 6 7 … 9). Мы рассмотрим каждый из них.
Добавление ссылок на предыдущие и следующие записи
Если вы хотите добавить поддержку пагинации в свою тему, то большую часть приведенного здесь кода следует поместить в файл functions.php вашей темы или дочерней темы. Если вы используете премиум-тему, я бы рекомендовал установить дочернюю тему с пользовательской функциональностью.
Чтобы добавить пагинацию в тему WordPress, нам нужно создать функцию, которая будет выводить ссылки на предыдущее и следующее посты внизу страницы, а затем добавить ее на страницу нашего шаблона. Это похоже на ссылки «Старые записи» и «Новые записи», которые вы могли видеть в разных простых темах.
Однако нам также необходимо убедиться, что эти ссылки отображаются только тогда, когда есть записи, на которые можно сослаться. Например, нам не нужна ссылка «Новые записи» на первой странице и «Старые записи» на последней. Первым шагом будет создание функции. Вы можете сделать это, открыв файл functions.php, прокрутив его до самого низа и добавив этот код:
function pagination_nav() {
global $wp_query;
if ( $wp_query->max_num_pages > 1 ) { ?>
<nav class="pagination" role="navigation">
<div class="nav-previous"><?php next_posts_link( '← Older posts' ); ?></div>
<div class="nav-next"><?php previous_posts_link( 'Newer posts →' ); ?></div>
</nav>
<?php }
}При добавлении в шаблон эта функция выводит предыдущую и следующую ссылки, обернутые в навигационный тег HTML5. Первая часть функции проверяет, есть ли на самом деле более одной страницы постов. Если нет, то этот код не потребуется.
Далее он фактически структурирует HTML-разметку. Мы начинаем с базового тега nav, а затем используем функции next_posts_link и previous_posts_link внутри тегов div. Обе эти функции принимают HTML в качестве первого аргумента, который можно использовать для настройки фактического выводимого текста. Мы включаем немного HTML и HTML-стрелки в каждую из них, чтобы позже мы могли придать этому стиль с помощью CSS.
После того как вы добавили эту функцию в functions.php, вам просто нужно объявить ее в вашей актуальной теме. Для этого перейдите в тему, выберите файл, в котором вы хотите добавить постраничную навигацию, обычно это файл index.php или archive.php, и прокрутите вниз до конца цикла.
Пагинацию часто добавляют после endwhile и перед любыми операторами else внутри цикла.
Добавляем единственную строку:
<?php pagination_nav(); ?>Это выведет ссылки на ваши страницы под вашим контентом, и будет показывать ссылки только тогда, когда они будут уместны.
Добавление пагинации с номерами страниц
Если вы хотите что-то более продвинутое, чем просто ссылки на старые и новые записи блога, вы также можете использовать WordPress для вывода списка номеров страниц, со следующей и предыдущей ссылкой на каждой стороне.
Настройка этого параметра фактически очень похожа на настройку базовой пагинации, но вместо ссылок на следующий и предыдущий пост мы будем использовать функцию paginate_links WordPress.
Это позволит вывести полную панель пагинации, где бы вы ни разместили ее в своих шаблонах. И снова, первый кусочек кода будет размещен в файле functions.php нашей темы или дочерней темы. Мы будем использовать ссылки paginate для подсчета количества страниц и отображения списка ссылок соответствующим образом.
function pagination_bar() {
global $wp_query;
$total_pages = $wp_query->max_num_pages;
if ($total_pages > 1){
$current_page = max(1, get_query_var('paged'));
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => '/page/%#%',
'current' => $current_page,
'total' => $total_pages,
));
}
}И снова мы добавляем глобальный объект $wp_query, чтобы иметь доступ ко всем нашим постам. Далее мы определяем, сколько страниц существует на нашей странице, используя функцию max_num_pages, и выполняем условную проверку, чтобы убедиться, что существует более 1 страницы, что делает необходимым пагинацию. В противном случае ничего не будет показано. Наконец, мы используем функцию get_query_var, чтобы узнать, на какой странице мы сейчас находимся.
Последний шаг — это использование функции paginate_links для отображения списка страниц, а также кнопок «Предыдущая» и «Следующая«. В параметре base мы передаем нашу начальную страницу. В параметре format мы можем указать, как мы хотим, чтобы URL изменялся при обращении к последующим страницам.
В приведенном выше примере страницы будут отображаться как http://site.com/page/2 и т.д. Последнее, что мы делаем, это используем собранные нами переменные, чтобы определить, на какой странице мы сейчас находимся, и сколько всего страниц. Используя эти данные, WordPress может отобразить для нас стандартную панель пагинации.
Чтобы добавить пагинацию, перейдите на страницу, на которую вы хотите добавить функциональность (обычно index.php или archive.php), и вставьте следующий код непосредственно перед концом нашего цикла, после оператора endif, но перед endwhile.
<nav class="pagination">
<?php pagination_bar(); ?>
</nav>Вместо простых ссылок «Следующая» и «Предыдущая» теперь вы увидите полный список связанных страниц, как на изображении выше.
Использование плагина
Если вам нужна более индивидуальная пагинация, или вы не хотите реализовывать ее вручную, есть несколько плагинов, которые могут помочь.
Пожалуй, самым популярным является WP-PageNavi, потому что его легко установить, легко настроить и легко стилизовать.
Если вы устанавливаете плагин на свою собственную тему, вам придется добавить одну функцию вместо типичной пагинации.
<?php wp_pagenavi(); ?>Затем вы можете использовать страницу настроек плагина для настройки каждого аспекта пагинации. Выберите, какой текст отображать для следующей и предыдущей ссылок, когда показывать пагинацию и формат каждого раздела пагинации.
WP-PageNavi примет эти настройки и выведет полностраничную навигацию в нижней части ваших страниц, которая сообщит пользователям, сколько всего страниц, на какой странице они сейчас находятся, а также ссылки на следующую, предыдущую, первую и последнюю страницы.
Плагин поставляется в комплекте со стилями по умолчанию, но вы можете удалить их в админке, если хотите сделать стиль самостоятельно.
WP-Paginate
WP Paginate очень похож на WP-PageNavi, но имеет несколько дополнительных функций, которые вы можете найти полезными. Например, вы можете управлять разметкой, в которую обернута ваша пагинация, если вы хотите впоследствии настроить ее с помощью CSS, а также выбрать точное количество номеров страниц, которые будут отображаться в вашей пагинации, чтобы она не стала слишком громоздкой. Как и в WP-PageNavi, номера страниц добавляются на страницу с помощью одной функции, заменяя существующую пагинацию.
<?php if(function_exists('wp_paginate_comments')) {
wp_paginate_comments();
} ?>В вашей теме будет выведен полностью стилизованный список страниц, который вы можете настроить с помощью параметров плагина. WP-Paginate отлично подходит, если вы ищете простое решение, которое не перегружено множеством опций и работает автоматически.
Если вы ищете немного альтернативный подход к пагинации, вы можете попробовать WP Smart Navigation. Его вывод похож на WP-Pagenavi, но он также имеет простую ссылку «Jump To» («Перейти к …») в конце пагинации, чтобы пользователи могли перейти на любую страницу, введя ее в текстовое поле. Чтобы использовать эту функцию, вы можете заменить любую существующую пагинацию на:
<?php echo do_shortcode('[wpsp]'); ?>У него не так много возможностей для настройки, как у WP-PageNavi, но его стиль в основном наследуется от вашей темы, поэтому он подходит практически везде. Если вы ведете блог с большим количеством страниц, где навигация очень важна для пользователей, то этот плагин может быть идеальным для вас.
Вместо заключения
Раньше было гораздо сложнее добавить надлежащую навигацию в WordPress из коробки, но в последние годы поддержка стала намного лучше. Если вам нужна только базовая навигация для пользователей в нижней части списка постов, то стандартные функции WordPress должны работать отлично. Но если ваш сайт более сложный и вам нужно получить немного больше от пагинации, плагин может работать лучше для вас и учитывать более сложные случаи использования. Выбор остается за вами.