Если вам нравится текущая тема WordPress, но вы хотите изменить ее функции и внешний вид, то правильным способом сделать это будет настройка ее дочерней темы. Далее рассмотрим зачем нужна дочерняя тема WordPress и пройдем весь процесс создания и редактирования дочерних тем независимо от ваших технических навыков.

Что это такое и зачем использовать
Дочерние темы WordPress — это мощный способ создать совершенно новый проект на основе возможностей существующей основной темы, не нарушая ее основных функций.
Если вы знаете английский язык, то рекомендую прочитать руководство по дочерним темам wordpress.org.
С помощью несложного кода и управления каталогами вы можете изменить дочернюю тему как захотите, предоставляя широкий спектр возможностей для вашего дизайна.
Поскольку дочерняя тема WordPress наследует характеристики основной или родительской темы, вы можете изменять ее код, не нарушая функциональности исходной (родительской) темы. Таким образом, если тема получит обновление, все внесенные вами изменения не будут перезаписаны.
Еще одна причина использовать дочернюю тему заключается в том, что она предлагает безотказное решение на случай, если вы что-то перепутаете в своих правках.
Кроме того, она позволяет эффективно отслеживать измененные вами части, поскольку файлы дочерней темы отделены от файлов родительской. Т.е. меньше файлов, меньше кода, удобно и красиво 🙂
Как это работает
Как уже упоминалось ранее, дочерняя тема WordPress хранится в отдельном каталоге от родительской темы, каждая из которых имеет свои файлы style.css и functions.php. При необходимости вы можете добавить и другие файлы, но эти два — необходимый минимум для правильной работы дочерней темы.
Используя соответствующие файлы .css и .php, вы можете изменить все — от стиля, параметров макета до фактического кода и скриптов, используемых дочерней темой, даже если эти атрибуты отсутствуют в родительской теме.
Подумайте об этом как о наложении чего-то поверх другого.
В результате вы получаете максимальную отдачу от своего индивидуального дизайна без ущерба для основной функциональности темы.
Создание дочерней темы WordPress
В приведенных ниже инструкциях в качестве основы используется тема Twenty Seventeen. При желании вы можете использовать другую тему. Для работы с файлами можно использовать файловый менеджер хостинга для добавления и редактирования файлов, или FTP.
Переходим к созданию дочерней темы Вордпресса.
1. Зайдите в свою панель на хостинге и нажмите что-то вроде «Диспетчера файлов» или «Менеджера файлов». Или войдите через FTP на хостинг, где хранятся ваши файлы.
2. Перейдите в public_html -> wp-content -> themes.
3. Создайте новую папку, нажав на ее значок в верхнем меню. Введите имя дочерней темы и нажмите кнопку «Create» (Создать). Рекомендуется использовать название родительской темы, за которым следует суффикс -child. В данном примере мы назвали папку twentyseventeen-child.
4. Внутри папки, в нашем случае twentyseventeen-child, создайте файл style.css. Добавьте в него следующее:
/*
Theme Name: Twenty Seventeen Child
Theme URL: http://yourdomain.com
Description: Twenty Seventeen Child
Theme Author: Your Name
Author URL: http://yourdomain.com
Template: twentyseventeen
Version: 1.0.0
Text Domain: twentyseventeen-child
*/5. Измените все значения соответствующим образом. Наиболее важным полем является Template, поскольку оно сообщает WordPress, на какой родительской теме основана ваша дочерняя тема. После этого нажмите кнопку Сохранить (Save) и Закрыть (Close).
6. Создайте еще один файл с именем functions.php в той же папке, но не заполняйте его кодом из файла родительской темы, поскольку он должен быть отдельным. Вместо этого скопируйте и вставьте приведенный ниже код в пустой файл и сохраните его:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}7. Зайдите на свой сайт и откройте Appearance -> Theme (Внешний вид -> Тема). Активируйте дочернюю тему, которую вы только что создали, и вы заметите, что она выглядит так же, как и родительская тема.
Дочерняя тема WordPress создана! Как видите, создание темы дело не сложное, и не сильно отличается от работы с основной темой.
Настройка дочерней темы
Чтобы персонализировать дочернюю тему, необходимо базовое понимание правил CSS и знания о том, как проверять элементы, чтобы точно определить их CSS-код и класс, к которому они относятся.
Итак, давайте рассмотрим основы настройки одной из них. Для этого в активной дочерней теме нажмите Customize -> Additional CSS (Настроить -> Дополнительные CSS).
Изменение цвета фона
Вставьте следующее правило CSS, если вы хотите изменить цвет фона вашей дочерней темы WordPress:
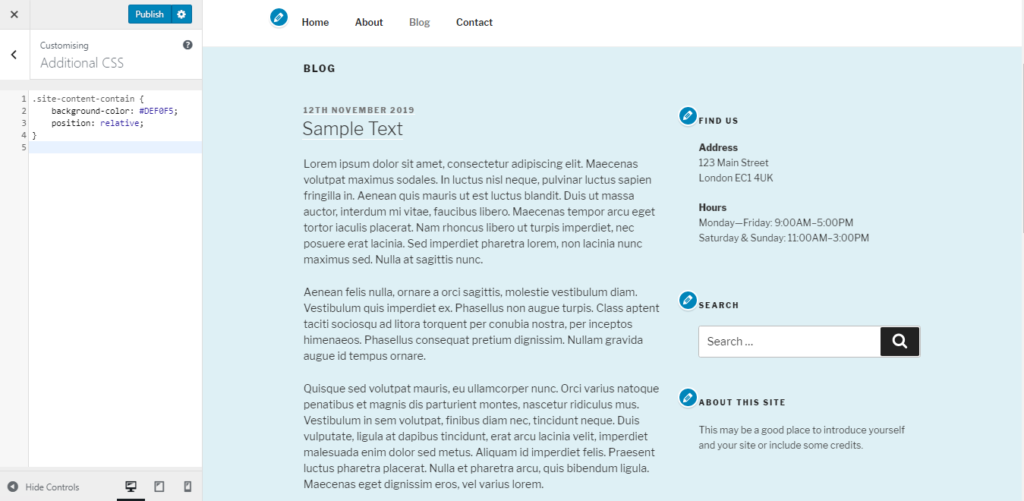
.site-content-contain {
background-color: #DEF0F5;
position: relative;
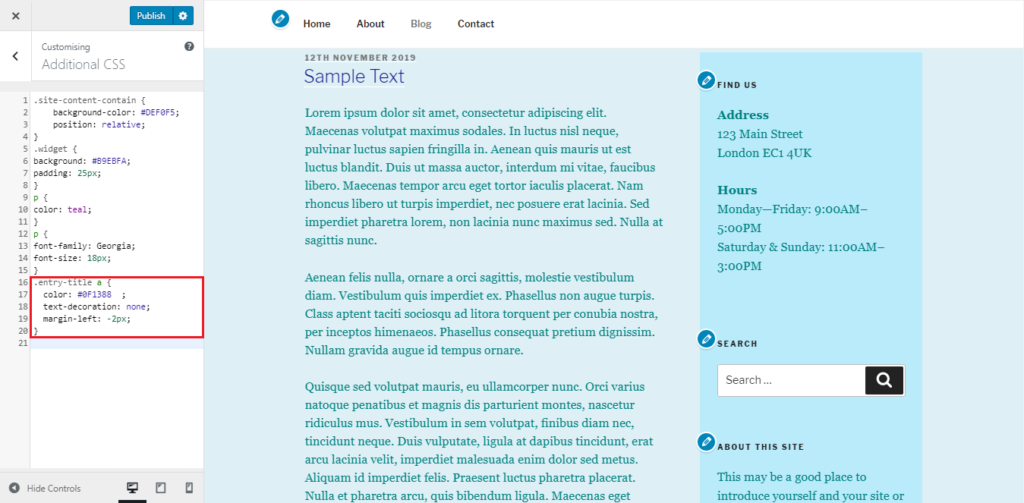
}Значение рядом с background-color: соответствует шестнадцатеричному коду выбранного цвета, который называется HEX-код. В данном примере, поскольку мы меняем белый цвет на светло-голубой, результат выглядит следующим образом:

Изменение цвета боковой панели
Вы можете создать приятное отображение ваших виджетов, добавив фоновый цвет в боковую панель с помощью следующего кода CSS:
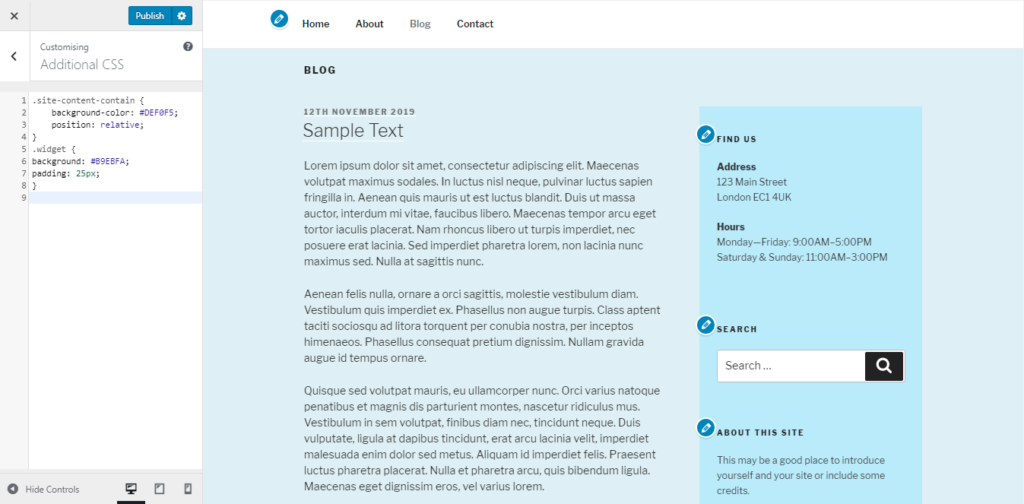
.widget {
background: #B9EBFA;
padding: 25px;
}Опять же, не забудьте соответствующим образом отредактировать цветовой код. Вы должны получить результат, подобный этому:

Изменение типа, размера и цвета шрифта
Чтобы изменить тип, размер и цвет шрифта в дочерней теме WordPress, вставьте приведенный ниже код в файл стилей дочерней темы:
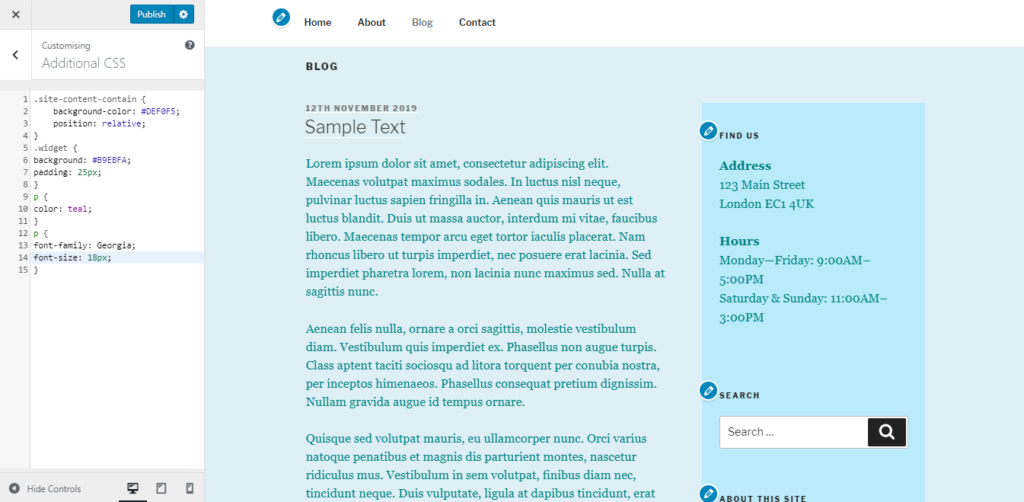
p {
color: teal;
}
p {
font-family: Georgia;
font-size: 18px;
}Тег p означает абзац. Как вы можете видеть ниже, приведенное выше правило изменило вид шрифтов абзаца в соответствии с указанными значениями.

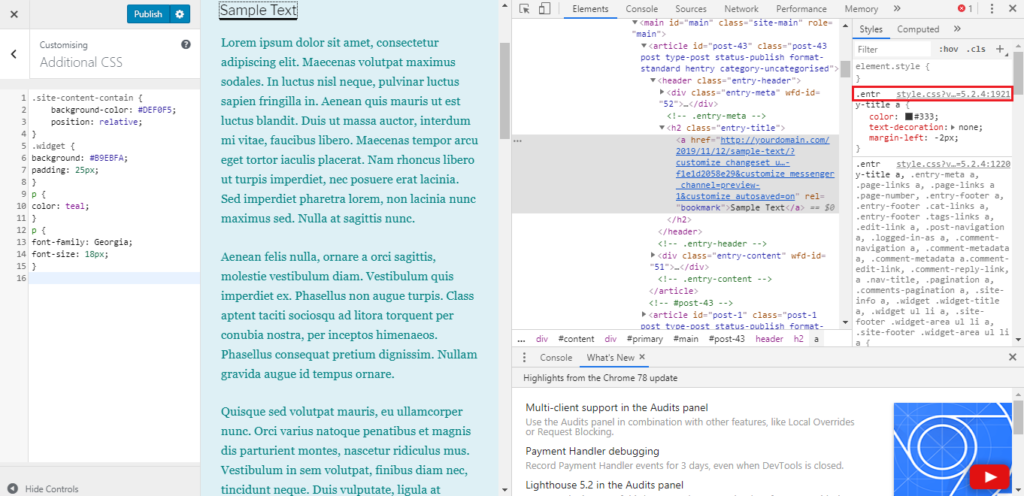
Чтобы изменить шрифт других частей текста, например, заголовка или шапки, сначала проверяем элементы и смотрим их CSS-параметры. Для наглядности попробуем изменить цвет шрифта заголовка.
1. Сначала щелкните правой кнопкой мыши по тексту и выберите пункт Inspect. Найдите ссылку на стиль CSS и откройте ее в новой вкладке.

2. Найдите нужную часть с помощью CTRL+F и скопируйте код на вкладку Additional CSS. Измените значения соответствующим образом.

То же самое можно сделать с любыми другими элементами, которые вы хотите изменить в основной теме.
Изменение макета записей и страниц
Подобно тому, как пользовательский CSS дочерней темы WordPress переопределяет стиль родительской темы, файлы шаблонов позволяют создавать собственные макеты, отменяя (перезаписывая) макеты по умолчанию.
Ваш новый шаблон должен иметь такое же имя файла и находиться в папках, соответствующих оригиналу. Хорошей идеей будет скопировать файл шаблона в каталог дочерней темы WordPress и работать с ним.
Основные файлы шаблонов находятся в главной папке темы. Например, шаблон для просмотра одной записи — single.php, а шаблон для страниц — page.php.
Twenty Seventeen также разделяет свои шаблоны на части шаблона, на которые ссылаются в основном шаблоне с помощью функции WordPress get_template_part(). Например, если вы хотите отредактировать файл page.php, вы можете начать с поиска частей шаблона, чтобы понять, есть ли в нем те части, которые вам нужно отредактировать. В нашем файле примера строка 28 выглядит:
get_template_part( 'template-parts/page/content', 'page' );Как мы это понимаем? template-parts/page/ — это путь к папке. При этом «content» относится к символу в имени файла перед дефисом, а «page» — после дефиса.
Вместе они образуют полный путь:
wp-content/themes/twentyseventeen/template-parts/page/content-page.phpСледуя структуре, если вы хотите изменить макет content-page.php, вам нужно скопировать его в папку дочерней темы и поместить в это место:
wp-content/themes/twentyseventeen-child/template-parts/page/content-page.phpДобавление и удаление функций
Еще одним существенным преимуществом создания дочерней темы WordPress является возможность иметь отдельный файл functions.php, который, как и плагины, используется для добавления (или удаления) определенных функций с помощью PHP-кода.
Например, следующие строки отключат функцию правой кнопки мыши в вашей теме:
function your_function() {
?>
<script>
jQuery(document).ready(function(){
jQuery(document).bind("contextmenu",function(e){
return false;
});
});
</script>
<?php
}
add_action('wp_footer', 'your_function');Итак, дочерняя тема WordPress создана и настроена. Такие возможности очень часто упрощают разработку уникальных тем и не изменяют функционал родителя, что очень важно при разработке.