В этой статье я расскажу как добавить пространство между элементами CSS Flexbox с помощью свойства gap и необходимые решения для поддержки браузерами.

inline-flex
CSS Flexbox и CSS Grid — это отличные инструменты для верстки сайтов. Flexbox отлично справляется с одномерными макетами, а CSS Grid — с двухмерными макетами, колонками и строками. И, конечно, бывают ситуации когда мы хотим добавить пространство между элементами в нашем макете.
Чтобы продемонстрировать свойство gap в CSS, мы будем использовать Flexbox. gap работает также в CSS Grid, но есть много случаев, когда у нас есть инлайн-списки (в одну строчку), которым нужно пространство без определенной сетки.
HTML:
<div class="flex-gap">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>CSS:
.flex-gap {
display: inline-flex;
flex-wrap: wrap;
}Мы используем inline-flex, чтобы иметь гибкие элементы, но отображать родительский элемент как строчный элемент, а не как блочный. Свойство flex-wrap: wrap позволит нашим элементам обернуться (перейти на следующую строку) при уменьшении или ограничении родительского контейнера.

Если мы хотим добавить пространство между каждым элементом, мы можем использовать margin (отступы) для каждого элемента.
.flex-gap {
display: inline-flex;
flex-wrap: wrap;
}
.flex-gap > div {
margin: 6px;
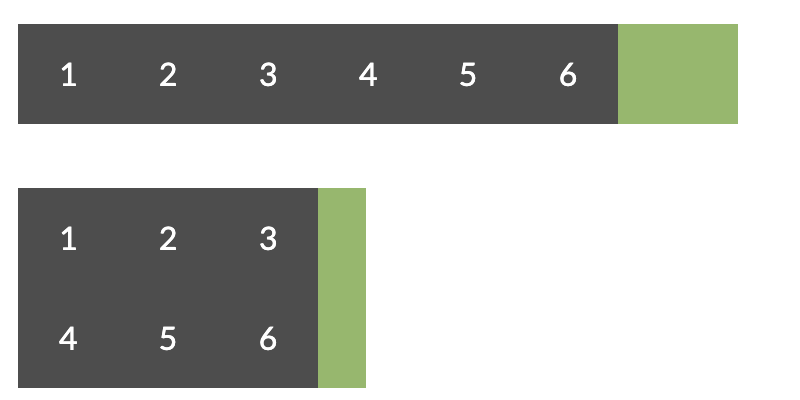
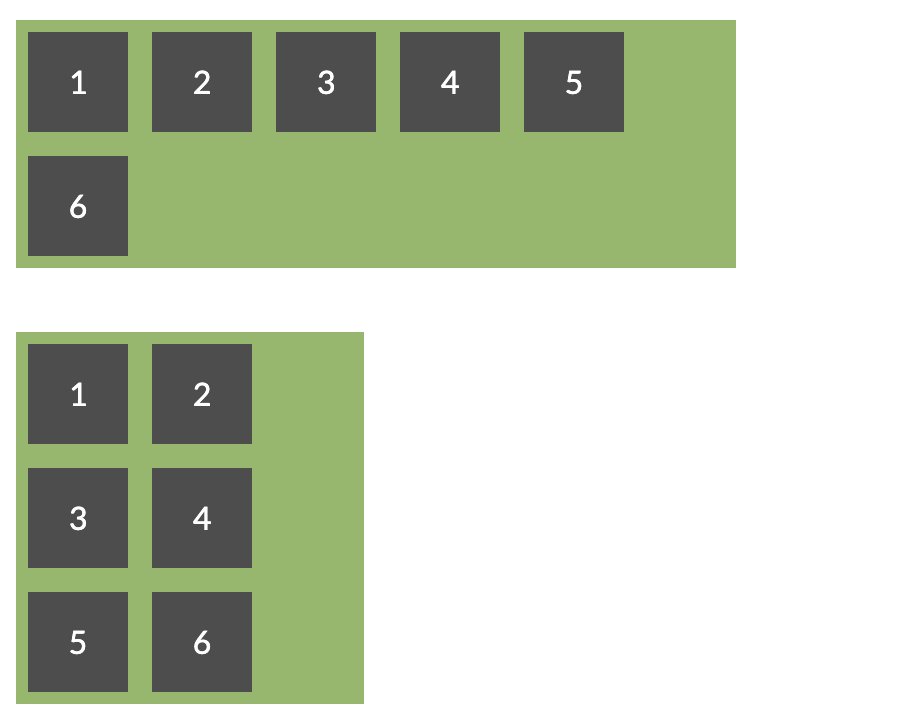
}Это даст нам следующее:

Отступы (margin) работают, но это не то же самое поведение, что дает нам свойство для создания пространства с помощью свойства CSS gap. Обратите внимание на дополнительное пространство вокруг ячеек (зеленый цвет для примера). При использовании интервалов (отступов) мы хотим, чтобы пространство применялось только между элементами. Используя gap, мы можем этого добиться.
Наш CSS в таком случае будет выглядеть так:
.flex-gap {
display: inline-flex;
flex-wrap: wrap;
gap: 12px;
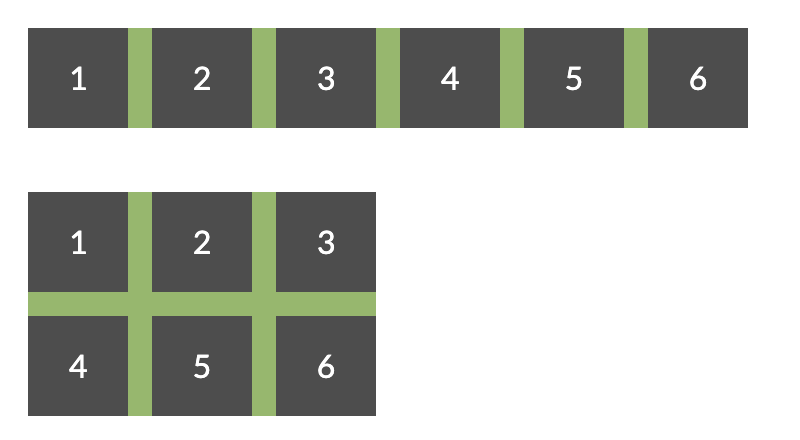
}Получим примерно такой вариант:

Старые браузеры
CSS Gap — это особенность спецификации CSS Grid и Flexbox. Раньше только Firefox был единственным браузером, который поддерживал gap для flex-элементов. Но в начале прошлого года интервалы уже поддерживались во всех основных браузерах.
Для старых браузеров, которые не поддерживают gap в Flexbox, можно использовать margin для создания обходного пути.
HTML:
<div class="emulated-flex-gap">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>CSS:
.emulated-flex-gap > * {
margin: 12px 0 0 12px;
}
.emulated-flex-gap {
display: inline-flex;
flex-wrap: wrap;
margin: -12px 0 0 -12px;
width: calc(100% + 12px);
}Мы можем задать отступы сверху и слева каждого элемента. На родительском flex-элементе мы используем отрицательные отступы, чтобы компенсировать избыточные отступы на внешних дочерних элементах. Эта техника дает эффект, аналогичный эффекту gap в CSS.

Мы можем немного очистить CSS, используя пользовательские свойства CSS, чтобы легче было изменять расстояние между полями.
CSS:
.emulated-flex-gap {
--gap: 12px;
display: inline-flex;
flex-wrap: wrap;
margin: calc(-1 * var(--gap)) 0 0 calc(-1 * var(--gap));
width: calc(100% + var(--gap));
}
.emulated-flex-gap > * {
margin: var(--gap) 0 0 var(--gap);
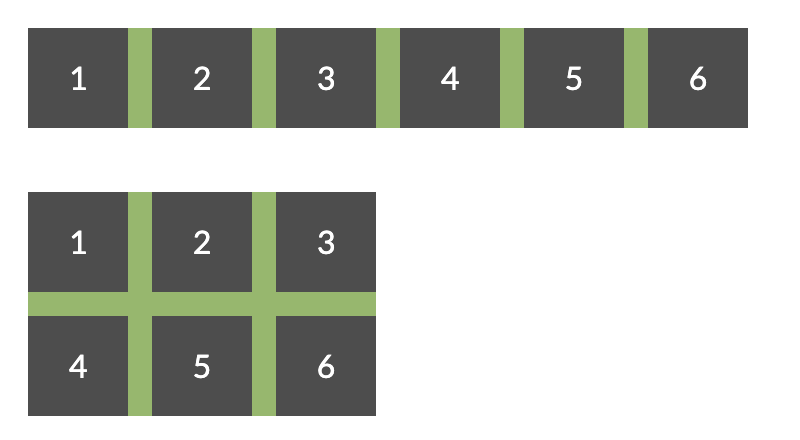
}С помощью такого варианта мы можем получить нечто близкое к интервалам gap CSS в старых браузерах. С помощью интервалов мы можем устранить большую часть сложностей с белым пространством в CSS при использовании margin.