Рассмотрим как использовать редактор Gutenberg с пользовательскими типами постов WordPress. Мы поговорим обо всем достаточно подробно, хотя нужные нам параметры можно быстро определить в файле functions.php вашей темы. Как только нужный сниппет будет добавлен, вы сможете легко получить доступ к редактору Gutenberg в ваших пользовательских постах.

Пользовательский тип поста в WordPress
Пользовательские типы записей также называют кастомными. На протяжении многих лет сообщество WordPress использовало WordPress Custom Post Types (далее иногда CPT) для расширения функциональности стандартной платформы WordPress. Учитывая популярность этой функции, она стала неотъемлемой частью WordPress с версии 5.x.
Но прежде чем перейти дальше к деталям, давайте посмотрим на основы пользовательских типов постов WordPress и то, как они нам помогают.
Пользовательские типы позволяют настраивать CMS WordPress для создания дополнительных типов контента, чтобы помочь вам классифицировать содержимое. По умолчанию WordPress предлагает несколько типов:
- Посты (записи)
- Медиа
- Страницы
- Комментарии
С помощью пользовательских типов постов вы можете выйти за рамки стандартных возможностей и создать свои собственные типы записей, чтобы максимально использовать возможности WordPress.
Прежде чем создавать кастомные типы записей нам нужно проанализировать саму необходимость этого действия, действительно ли нам это нужно? По умолчанию WordPress предлагает основные типы постов и их достаточно для большинства сайтов, но пользователи, стремящиеся к индивидуальности, могут легко добавить дополнительные типы постов. Ниже поговорим о способах их добавления на WordPress сайт.
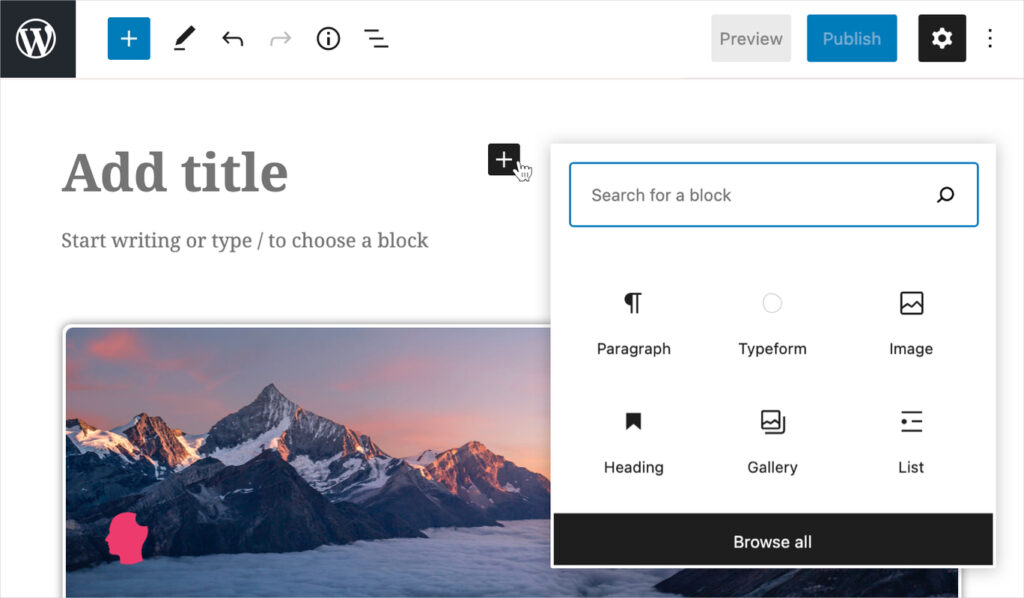
Редактор Гутенберг
Редактор Gutenberg включен по умолчанию только для статей и страниц, т.е. типов постов по умолчанию. Поскольку пользовательские типы постов WordPress используются практически повсеместно, недоступность редактора Gutenberg была предметом обсуждения в сообществе с версии WordPress 5.0.
Если на вашем сервере установлена последняя версия WordPress 6.0, вы увидите последнюю версию Gutenberg, которая предоставляет вам возможность полноценного редактирования сайта или, как его еще называют, полносайтового редактирования. Gutenberg является блочным редактором по умолчанию в WordPress и заменил классический редактор WordPress.
Пользователи, которые добавляют пользовательские типы постов на свои сайты WordPress, используя старую версию WordPress (4.9 или ниже), будут видеть старый Классический редактор при создании или редактировании CPT.
Ниже я покажу как зарегистрировать или добавить пользовательский тип поста Gutenberg на сайте WordPress с помощью фрагмента кода (сниппета). Затем я покажу, как можно включить Gutenberg на сайте, использующем старую версию WordPress, и как добавить типы постов в ваш включенный редактор Gutenberg.
Регистрация пользовательских типов постов
Давайте познакомимся с простыми шагами по регистрации пользовательского типа поста Gutenberg в WordPress.
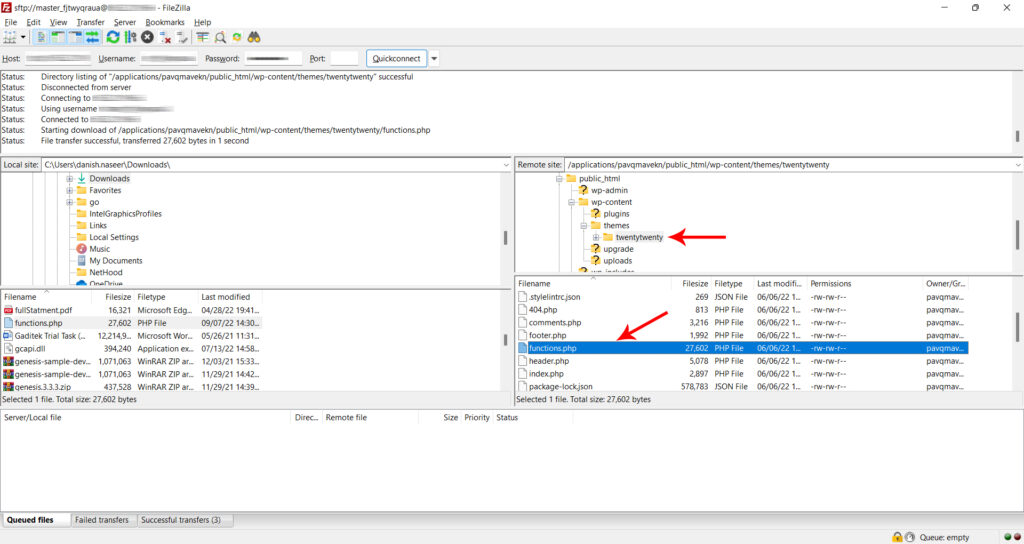
Получите доступ к файлам бэкенда вашего сайта через любой FTP-клиент.
Перейдите в: public_html > wp-content > themes.
Вы увидите все темы, установленные на вашем сайте WordPress, в папке themes.
Найдите папку активированной темы и внутри нее найдите файл functions.php. Это один из основных файлов темы, где добавляется функционал.

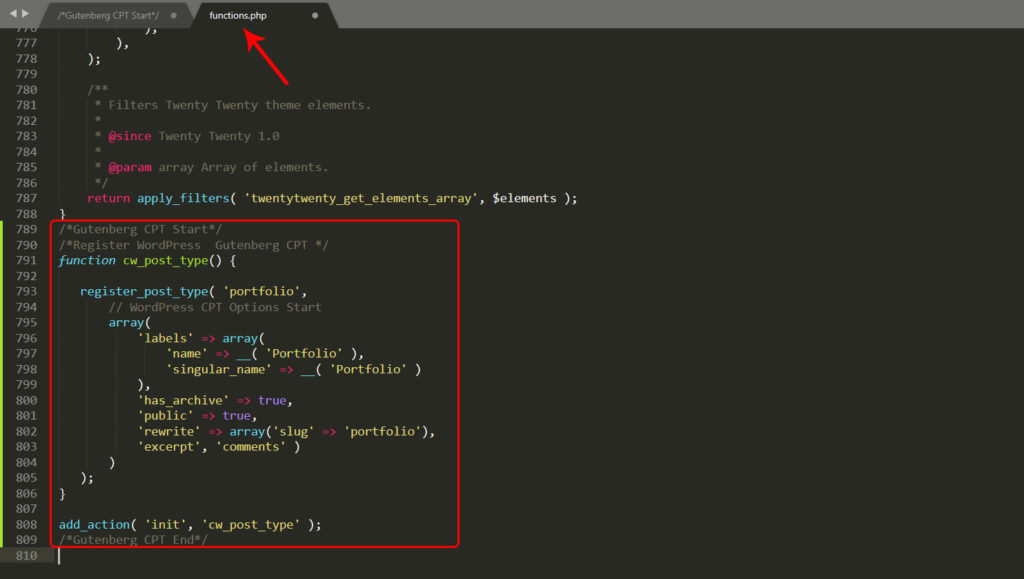
Откройте файл function.php в текстовом редакторе и добавьте следующий код в нижней части файла.
function cw_post_type() {
register_post_type( 'portfolio',
// WordPress CPT Options Start
array(
'labels' => array(
'name' => __( 'Portfolio' ),
'singular_name' => __( 'Portfolio' )
),
'has_archive' => true,
'public' => true,
'rewrite' => array('slug' => 'portfolio'),
'excerpt', 'comments' )
)
);
}
add_action( 'init', 'cw_post_type' );Вот наглядное представление того, куда нужно добавить код:

Сохраните изменения в файле function.php и повторно загрузите его на свой сайт.
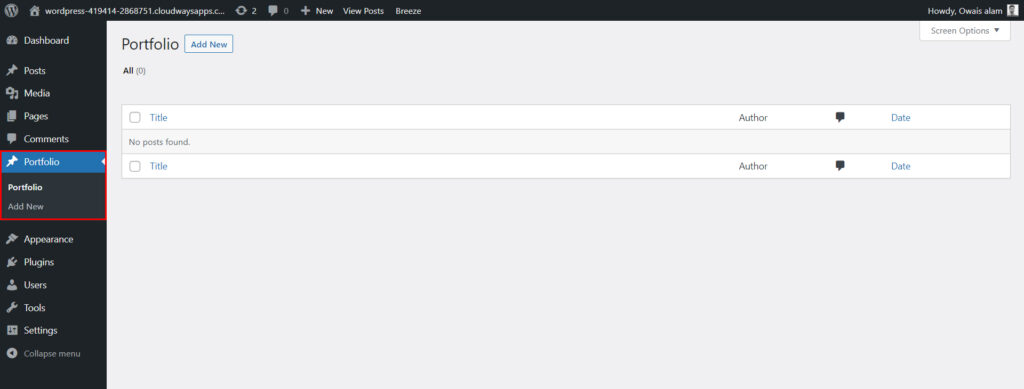
Теперь зайдите в админку WordPress и в левой строке меню вы увидите только что добавленный кастомный тип записи Portfolio.

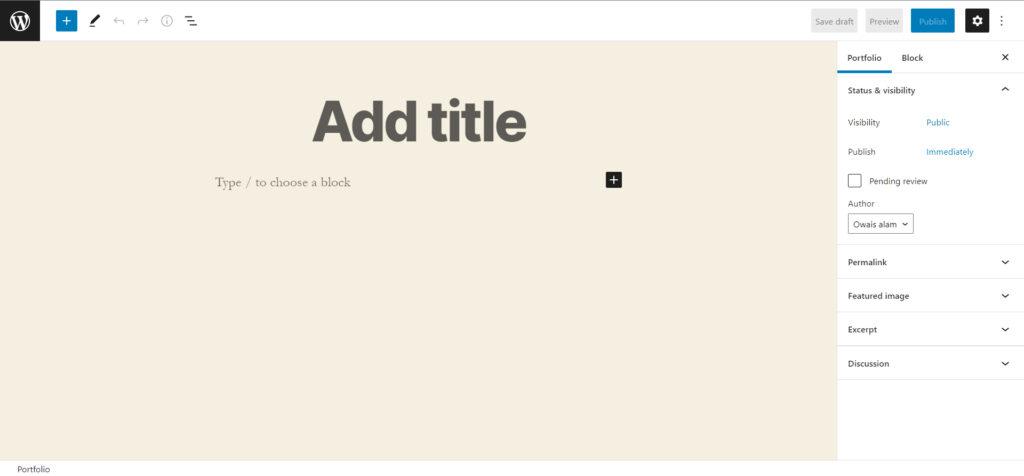
Когда вы попытаетесь создать или отредактировать пользовательский тип записи, вы увидите блочный редактор по умолчанию (Gutenberg).
Если вы используете старую версию WordPress, то вы увидите классический редактор.

Добавление поддержки Gutenberg
Если вы используете последнюю версию WordPress, Gutenberg будет предустановлен на вашем сайте WordPress.
Но если вы используете старую версию WordPress, вам необходимо включить редактор Gutenberg для пользовательских постов. Добавьте следующий код в сниппет, упомянутый в предыдущем разделе:
'show_in_rest' => true,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments' )Приведенный выше фрагмент кода устанавливает параметр 'show_in_rest' в значение 'true'. После этого шага редактор Гутенберг будет включаться при создании или редактировании добавленного конкретного пользовательского типа поста. В правом боковом меню при редактировании кастомной записи вы увидите такие опции, как заголовок, комментарии и авторы.
Ниже привожу полный код для файла functions.php:
function cw_post_type() {
register_post_type( 'portfolio',
// WordPress CPT Options Start
array(
'labels' => array(
'name' => __( 'Portfolio' ),
'singular_name' => __( 'Portfolio' )
),
'has_archive' => true,
'public' => true,
'rewrite' => array('slug' => 'portfolio'),
'show_in_rest' => true,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments' )
)
);
}
add_action( 'init', 'cw_post_type' );Вывод пользовательского типа записи
Мы поговорили о создании пользовательского типа записи, но теперь надо понять как он будет отображается на главной странице вашего сайта. Вкратце, нам нужно добавить PHP-файл с несколькими строками кода в каталог темы WordPress.
Но вы можете подумать, — почему для кастомного типа записи нужно что-то еще добавлять, ведь обычно вы просто создаете новый пост, который начинает отображаться на фронтэнде вашего сайта?
В реальности, нам нужно учитывать, что мы создаем отдельные типы записей, т.к. хотим выводить на сайте контент с определенными данными. Например, для портфолио мы хотим выводить ссылку на итоговый проект. При этом мы хотим, например, иметь на фронтенде отдельный шаблон для этих записей.
Чтобы это реализовать — создайте файл шаблона в вашей активной теме с именем template-portfolio.php и вставьте следующий код для отображения пользовательского типа записи:
<?php /* Template Name: Portfolio */ $args = array( 'post_type' => 'portfolio',
'post_status' => 'publish',
'tax_query' => array(
array(
'taxonomy' => 'testimonial_service',
'field' => 'slug',
)
)
);
$portfolio = new WP_Query( $args );
if( $portfolio->have_posts() ) :
while( $portfolio->have_posts() ) :
$portfolio->the_post();
printf( '%1$s - %2$s', get_the_title(), get_the_content() );
endwhile;
wp_reset_postdata();
else :
esc_html_e( 'No Post Found');
endif;После добавления кода выберите шаблон по умолчанию ‘Portfolio’ для отображения содержимого пользовательского типа поста. Выполните следующие действия:
- Перейдите в панель управления WordPress.
- Нажмите Pages > Add New (Страницы > Добавить новую).
- Добавьте название вашей страницы.
На правой боковой панели выберите шаблон по умолчанию ‘Portfolio’ в разделе Template (Шаблон).
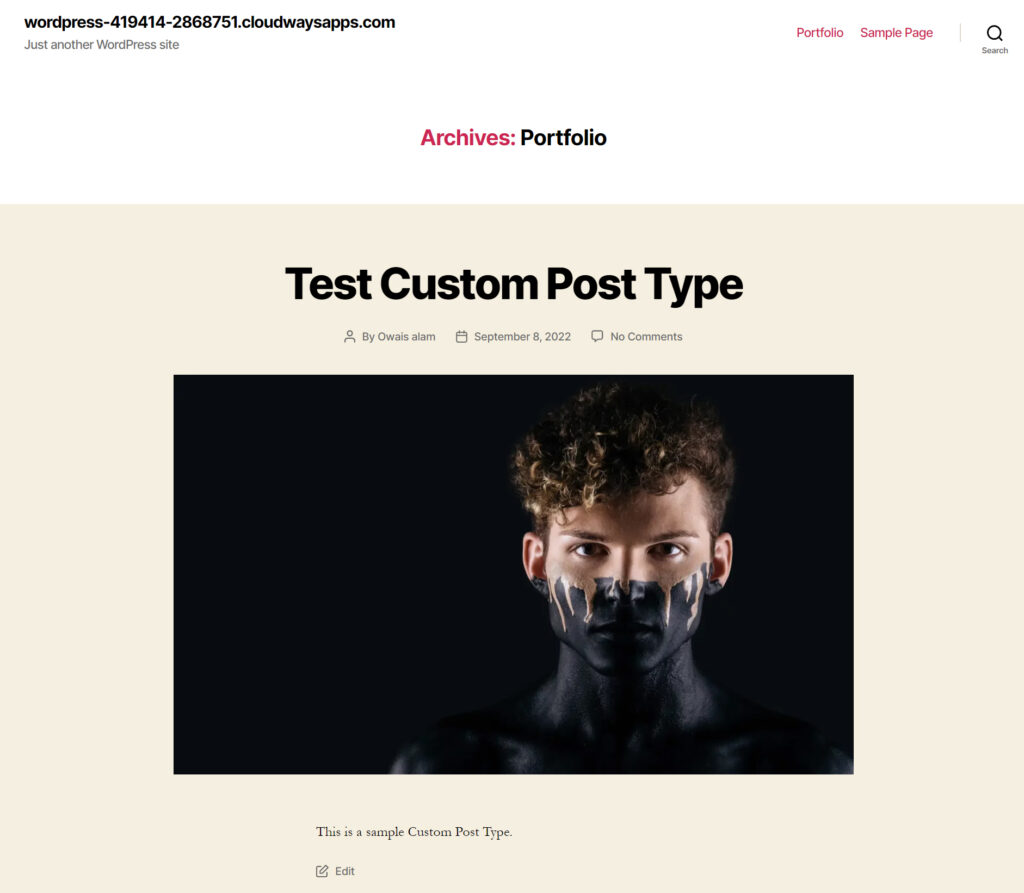
Зайдите на свой сайт, и вы увидите, что пользовательский тип поста отображается с названием ‘Portfolio’. Теперь вы можете получить доступ к содержимому CPT с фронта вашего сайта.

Если у вас остались вопросы — оставьте комментарий ниже и я обязательно отвечу на него.