Ключевым аспектом отзывчивого дизайна, который обеспечивает Bootstrap, является возможность изменять положение контента на различных устройствах и при разной ширине экрана.

Зачем менять порядок контента?
Чаще всего на сайтах используется типичный макет страницы, состоящий из 2-х колонок. Обычно вертикальное расположение колонок необходимо на небольших устройствах (планшетах и телефонах), где горизонтальное пространство ограничено. В этих случаях нам нужно думать про порядок контента.
Кроме того, изменение порядка вывода содержимого может помочь с SEO, так как основное содержание должно находиться как можно выше, желательно на первом экране, когда поисковые системы, такие как Google, просматривают страницу.
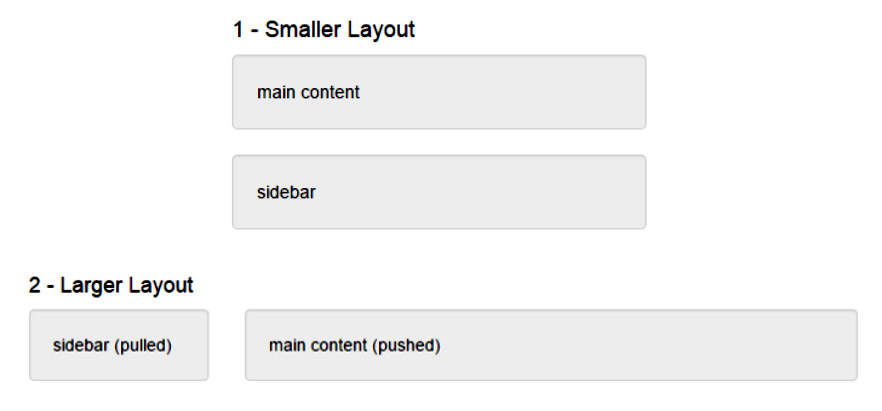
Используя классы сортировки Bootstrap 5, мы можем использовать функцию порядка колонок в сетке Bootstrap. Обычная ситуация показана на скриншоте ниже — на небольших (мобильных) экранах мы хотим показывать основное содержание выше, а сайдбар ниже.

Родительские и дочерние элементы флексбокса
Как вы, возможно, знаете, сетка Bootstrap 5 использует Flexbox (флексбокс). Понятия «родителя» и «потомка» во Flexbox соответствует понятию «строка и столбец» сетки Bootstrap. Одна родительская строка содержит одну или несколько дочерних колонок.
<div class="row">
<div class="col">
Child 1
</div>
<div class="col">
Child 2
</div>
<div class="col">
Child 3
</div>
</div>Естественный и визуальный порядок
Обратите внимание, что естественный порядок колонок такой:
|---1---|---2---|---3---|Используя CSS-классы Bootstrap для упорядочивания, мы можем изменить визуальный порядок колонок.
<div class="row">
<div class="col order-2"> Child 1 </div>
<div class="col order-1"> Child 2 </div>
<div class="col order-3"> Child 3 </div>
</div>На странице порядок колонок в таком случае будет такой:
|---2---|---1---|---3---|По ссылке вы можете посмотреть простое демо для Bootstrap версии 5.
Как вы видите, столбцы находятся в том же естественном порядке, но визуальный порядок изменился благодаря использованию классов order-* для столбцов.
На практике мы хотим изменять визуальный порядок в зависимости от ширины экрана. Например, предположим, что на больших экранах нам нужен такой порядок.
---3---|---2---|---1---|Но на небольших экранах нужен такой (естественный) порядок.
|---1---|---2---|---3---|Мы можем достичь этого с помощью отзывчивых классов order-lg-*, т.е. брейкпоинтов для больших размеров экрана (класс lg-* — для экранов шире 992px):
<div class="row">
<div class="col border order-lg-3"> Child 1 </div>
<div class="col border order-lg-2"> Child 2 </div>
<div class="col border order-lg-1"> Child 3 </div>
</div>По ссылке выше вы можете также увидеть демо-пример данного случая.
Поскольку Bootstrap предоставляет множество классов упорядочивания для всех 6 брейкпоинтов под разные ширины экранов, вы можете манипулировать положением колонок множеством способов.
Прежде чем завершить данный материал, давайте вернемся к первому примеру использования изменения порядка расположения 2-колоночного макета. Разметка проста:
<div class="row">
<div class="col-sm-3 order-sm-first order-last"> Sidebar </div>
<div class="col-sm"> Main </div>
</div>Использование order-sm-first order-last для сайдбара несет в себе следующее — показывать сайдбар первым на экранах шире маленьких, и последним на экранах сверхмалого размера (xs).
Надеюсь, данный материал показал вам как работает упорядочивание в Bootstrap 5. Пожалуйста, поделитесь своими мыслями и вопросами в комментариях.