В этом руководстве мы рассмотрим как создать тему WordPress с нуля, что для этого нужно и как темы размещают в репозитории WordPress.org. В самом начале мы создадим папку первой темы, добавим описание, сделаем превью и выведем «Hello World», а дальше постепенно всё будет немного усложняться.

Создание темы WordPress: начало
Пусть вас не пугают первые шаги — создание темы WordPress процесс не сложный и нам надо разобраться лишь в небольшом объеме информации. Но на данном этапе мы должны:
- понимать что такое сервер,
- знать основы HTML и CSS,
- понимать PHP на начальном уровне,
- ориентироваться в том, как создаются сайты.
Прежде чем погрузиться в то, как создать тему WordPress, мы будем считать, что вы установили на локальный сервер WordPress версии старше 5.0 и на вашем компьютере есть удобный редактор кода. Вы можете на первом этапе выбрать любой из бесплатных редакторов или IDE (я отдельно отметил те, которые рекомендую):
- VS Code (рекомендую),
- PHPStorm,
- Sublime Text 3 (рекомендую),
- Brackets,
- Notepad++.
Предварительные знания и нужные программы мы обсудили и пора переходить с созданию первой темы.
Итак, когда мы переходим в корень нашего сайта с установленным движком WordPress, то мы видим некоторые файлы и три папки:
- wp-admin
- wp-content
- wp-includes
Кроме того, в корне есть еще набор файлов, которые мы не будем изменять. А наша основная папка — это wp-content. Именно в ней мы будем в основном работать и в ней находятся подпапки, которые создаются разработчиками тем и плагинов. Кстати, о плагинах, — в ближайшее время я сделаю единый материал про разработку плагинов WordPress. Следите за обновлениями на сайте.
Мы переходим в папку wp-content и внутри мы наконец-то видим те папки с которыми мы можем работать — themes и plugins. Вторая папка содержит установленные в WordPress плагины или, как их еще называют, модули, а вот папка themes — это то, что нам нужно.
Папка themes содержит все темы (шаблоны), которые могут быть использованы на сайте. После установки WordPress разных версий вы можете увидеть внутри папки с базовыми темами, которые иду по умолчанию:
- Twenty Twenty-One
- Twenty Twenty-Two
- Twenty Twenty-Three
Самая поздняя базовая тема WordPress — это Twenty Twenty-Three. Кстати, данные темы выполнены очень качественно и можно создать тему WordPress, которая будет являться дочерней темой от базовой, но это мы обсудим в рамках новой статьи.
Требуемые файлы темы
Единственные файлы, необходимые для работы темы WordPress из коробки, — это файл index.php для отображения списка постов и файл style.css для оформления содержимого.
И по большому счету — это всё!
Если этих файлов нет, а в админке WordPress (административная панель) мы перейдем во вкладку Внешний вид -> Темы, то увидим нашу тему внизу в блоке «Поврежденные темы».
WP выдаст нам предупреждение — «Таблица стилей не найдена«. Так сделали создатели WordPress, что информация о теме должна содержаться в файле стилей этой темы и он считается основным.
После этого WP выдаст новое предупреждение о том, что не найден еще один файл index.php, если мы не создали этот файл и не поместили в папку темы.
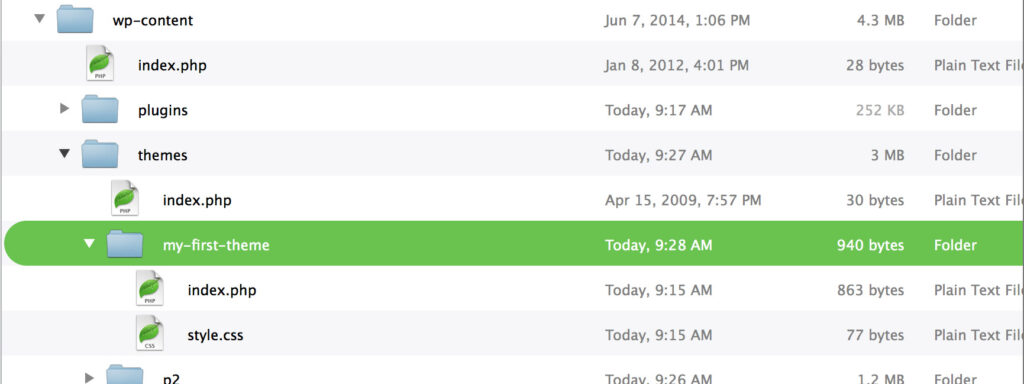
Создаем в папке файл index.php. Если снова перейдем во Внешний вид -> Темы, то увидим, что всё хорошо и WP отобразит нашу новую тему среди остальных тем. Но об этом мы поговорим далее.
Когда вы перейдете на более продвинутый уровень разработки и ваши темы станут более объемными и сложными, вам будет проще разбить вашу тему на множество отдельных файлов (называемых файлами шаблонов). Например, большинство тем WordPress также включают в себя:
header.phpindex.phpsidebar.phpfooter.php
Мы рассмотрим создание отдельных файлов позже, а пока давайте создадим и запустим вашу первую тему!
Создание папки с темой
Сначала создайте новую папку на своем локальном или уже на рабочем сервере и назовите ее, например, my-first-theme. В неё будут помещены все файлы вашей темы.

Название важно, т.к. необходимо создать тему WordPress с уникальным именем, чтобы при добавлении в дальнейшем в репозиторий не возникло проблем.
Создание файла style.css
Вы можете использовать любой базовый текстовый редактор на вашем компьютере для создания нового файла style.css. Даже простой блокнот подойдет. Если вы работаете на компьютере под управлением Windows, используйте Notepad (Блокнот), а если на Mac — TextEdit.
Скопируйте и вставьте следующий код в только что созданный файл style.css:
/*
Theme Name: My First WordPress Theme
*/
body {
background: #21759b;
}Мы должны поместить этот файл стилей в папку my-first-theme на локальном сервере или на рабочем сервере вашего сайта, т.е. в: wp-content/themes/my-first-theme.
Основная информация в данном файле это строка Theme Name. Кроме этой строки можно указывать и другие — автора, версию и т.п. Вот пример как может выглядеть начало файла style.css:
/*
Theme Name: Twenty Twenty
Theme URI: https://wordpress.org/themes/twentytwenty/
Author: the WordPress team
Author URI: https://wordpress.org/
Description: Our default theme for 2020 is designed to take full advantage of the flexibility of the block editor. Organizations and businesses have the ability to create dynamic landing pages with endless layouts using the group and column blocks. The centered content column and fine-tuned typography also makes it perfect for traditional blogs. Complete editor styles give you a good idea of what your content will look like, even before you publish. You can give your site a personal touch by changing the background colors and the accent color in the Customizer. The colors of all elements on your site are automatically calculated based on the colors you pick, ensuring a high, accessible color contrast for your visitors.
Tags: blog, one-column, custom-background, custom-colors, custom-logo, custom-menu, editor-style, featured-images, footer-widgets, full-width-template, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready, block-styles, wide-blocks, accessibility-ready
Version: 1.3
Requires at least: 5.0
Tested up to: 5.4
Requires PHP: 7.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwenty
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/Создание файла index.php
Теперь создайте файл с именем index.php и поместите его в папку вашей темы, добавив в него следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<title><?php wp_title( '|', true, 'right' ); ?></title>
<link rel="stylesheet" href="<?php echo esc_url( get_stylesheet_uri() ); ?>" type="text/css" />
<?php wp_head(); ?>
</head>
<body>
<h1><?php bloginfo( 'name' ); ?></h1>
<h2><?php bloginfo( 'description' ); ?></h2>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h3><?php the_title(); ?></h3>
<?php the_content(); ?>
<?php wp_link_pages(); ?>
<?php edit_post_link(); ?>
<?php endwhile; ?>
<?php
if ( get_next_posts_link() ) {
next_posts_link();
}
?>
<?php
if ( get_previous_posts_link() ) {
previous_posts_link();
}
?>
<?php else: ?>
<p>No posts found. :(</p>
<?php endif; ?>
<?php wp_footer(); ?>
</body>
</html>Это второй по важности файл темы WP. Пример выше включает в себя шапку (header) и подвал (footer) сайта, т.к. пока мы хотим создать самую элементарную и нашу первую тему WordPress.
Вообще, создание темы WordPress подразумевает наличие отдельных файлов для подвала и шапки сайта — footer.php и header.php.
Установка и активации темы
Скопируйте вашу новую тему в папку wp-content/themes в вашей среде разработки и активируйте ее для просмотра и тестирования, если, конечно, вы не создавали всё сразу на сервере.
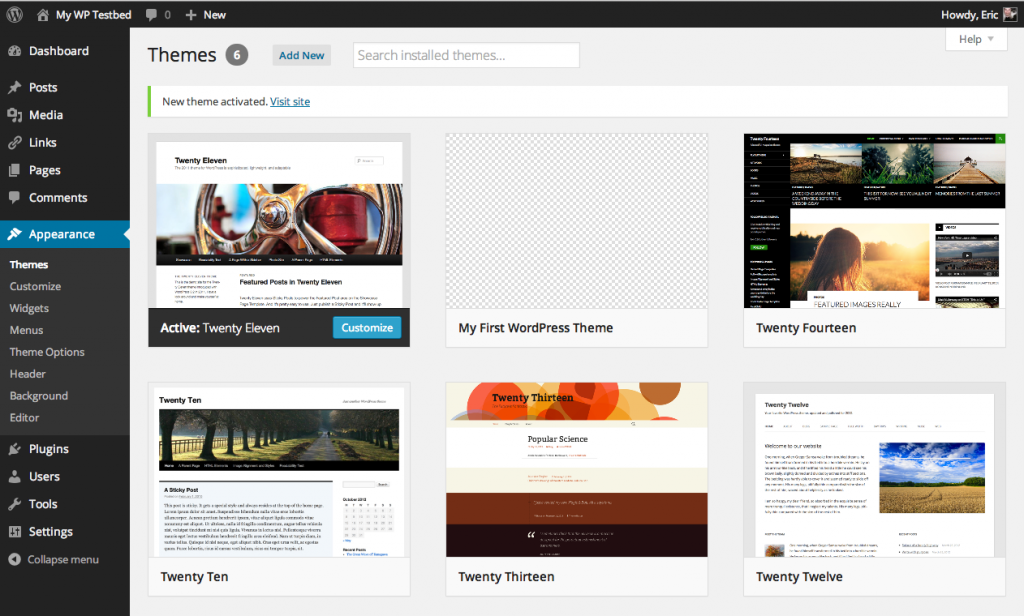
Теперь, когда вы скопировали папку в каталог themes, перейдите в Admin -> Appearance -> Themes (Внешний вид -> Темы), чтобы активировать ее.

В каталоге установленных тем вы увидите свою первую тему и кнопку «Активировать». Жмем эту кнопку.
Но мы сразу можем заметить, что нет превью для темы, т.е. нет картинки, которая демонстрирует тему, а кроме того, если мы попытаемся перейти на страницу самой темы, то там не будет описания темы.
Это описание WP берет из файла стилей темы — style.css. Я не буду долго описывать процесс заполнения информации о теме, мы для примера возьмем вариант из базовой тему движка Twenty Twenty:
/*
Theme Name: Twenty Twenty
Text Domain: twentytwenty
Version: 1.5
Requires at least: 4.7
Requires PHP: 5.2.4
Description: Our default theme for 2020 is designed to take full advantage of the flexibility of the block editor. Organizations and businesses have the ability to create dynamic landing pages with endless layouts using the group and column blocks. The centered content column and fine-tuned typography also makes it perfect for traditional blogs. Complete editor styles give you a good idea of what your content will look like, even before you publish. You can give your site a personal touch by changing the background colors and the accent color in the Customizer. The colors of all elements on your site are automatically calculated based on the colors you pick, ensuring a high, accessible color contrast for your visitors.
Tags: blog, one-column, custom-background, custom-colors, custom-logo, custom-menu, editor-style, featured-images, footer-widgets, full-width-template, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready, block-styles, wide-blocks, accessibility-ready
Author: the WordPress team
Author URI: https://wordpress.org/
Theme URI: https://wordpress.org/themes/twentytwenty/
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
All files, unless otherwise stated, are released under the GNU General Public
License version 2.0 (http://www.gnu.org/licenses/gpl-2.0.html)
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned
with others.
*/Как видно из примера — нам нужно заполнить ряд полей типа Theme Name, Text Domain и т.д.
Мы копируем данный код и вставляем в файл style.css нашей темы, после чего меняем Ключ -> Значение на свои данные.
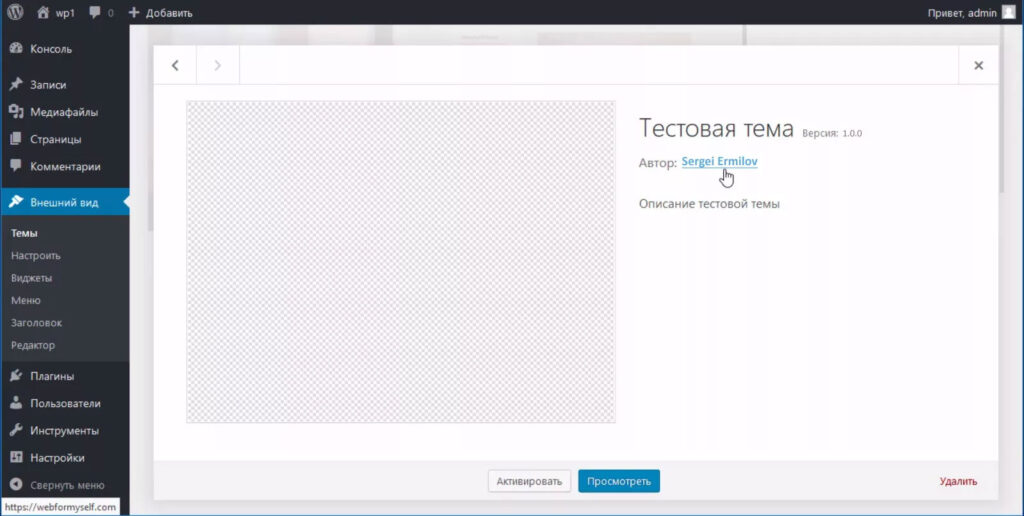
После внесения изменений мы можем убедиться, что WordPress добавил описание и информацию о теме.

Далее нам нужно добавить картинку-превью для нашей темы, которая будет видна во вкладке Темы.
Превьюшку можно добавить и в самом конце после создания темы.
Картинка должна находиться в папке с нашей темой и называться screenshot.png. Размер превью должен быть 1200 на 900 пикселей.
После этого можно нажать «Активировать» и наша тема станет основной. Перейдя на главную страницу сайта мы увидим белый экран, если в файлах index.php и style.css у нас ничего нет, но в нашем случае всё будет хорошо.
Поздравляем — вы только что создали свою первую тему WordPress!
Если вы активируете вашу новую тему и просмотрите ее в браузере, вы должны увидеть что-то вроде этого:

Ладно, это не самая красивая тема, конечно, но это отличное начало!
Можно было в index.php вообще почти ничего не добавлять и оставить только строку:
<h1>Hello World!</h1>
// или <h1>Привет Мир!</h1>И тогда на главной странице сайта мы увидим:

Тем не менее, на данный момент можно сказать, что мы смогли создали свою первую тему WordPress. Она не идеальна, но мы можем теперь её начать усложнять.
Хотя вашей первой теме может не хватать функциональности и элементов дизайна, которые есть в других темах, основные строительные блоки темы WordPress, которые мы только что создали выше, все те же.
Помните, что главное здесь — не зацикливаться на том, как все эти другие штуки делаются сейчас, а понять основные принципы создания тем WordPress, которые выдержат испытание временем, независимо от того, как меняется код или структура файлов шаблона со временем.
Все веб-сайты, независимо от того, как они создаются, нуждаются в общих элементах: заголовках, основных областях содержания, меню, боковых панелях, нижних колонтитулах и тому подобном. Вы поймете, что создание тем WordPress — это еще один способ создания сайта.
Начиная с этой базовой темы, вы начнете изучать строительные блоки, из которых можно создать более сложную тему.
Со временем мы углубимся в темы и обсудим шаблоны и другие файлы, из которых состоит большинство тем, а также PHP, используемый для создания динамических тем, в том числе:
- теги шаблонов,
- циклы,
- функции темы,
- условные теги,
- и многое другое
Разрешенные теги
Когда вы хотите создать тему WordPress, то в файле стилей style.css вы можете добавить определенные теги описания темы, но добавлять можно не любые теги, а только определенные.
Ниже приведу список тегов, а затем немного поясню, что и зачем.
{"Layout":["grid-layout","one-column","two-columns","three-columns","four-columns","left-sidebar","right-sidebar","wide-blocks"],"Features":["accessibility-ready","block-patterns","block-styles","buddypress","custom-background","custom-colors","custom-header","custom-logo","custom-menu","editor-style","featured-image-header","featured-images","flexible-header","footer-widgets","front-page-post-form","full-site-editing","full-width-template","microformats","post-formats","rtl-language-support","sticky-post","template-editing","theme-options","threaded-comments","translation-ready"],"Subject":["blog","e-commerce","education","entertainment","food-and-drink","holiday","news","photography","portfolio"]}Впервые я столкнулся с этим при создании первой темы. WordPress выдал мне предупреждение: «Found wrong tag, remove from your style.css header».
Оказалось, что я не могу использовать теги типа Javascript или Bootstrap. Мне пришлось удалить данные теги и в файле стилей темы я оставил только:
Tags: blog, newsМне было достаточно этих тегов, но вам может понадобиться больше тегов и тогда придется воспользоваться списком разрешенных тегов выше.
Список тегов можно найти на сайте WordPress — https://api.wordpress.org/themes/info/1.1/?action=feature_list.
Стандартный цикл WordPress
Сниппет ниже — это стандартный цикл WordPress по выводу записей на сайте. Знание этого цикла — является базовым при создании темы. Можно сказать, что всё начинается с него. Данный цикл используется для вывода записей, архивов, тегов и т.п.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
// здесь вывод статей, тегов и т.п.
<?php endwhile; ?>
<?php else :
_e( 'Простите, здесь пока ничего нет.', 'textdomain' );
endif; ?>Например, данный цикл применяется в файлах темы, например, в архивах (archive.php) или в файле одной записи (single.php).
Вот пример цикла для вывода постов определенной категории:
<?php query_posts('cat=5'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; endif; ?>Если вы используете данный цикл, например, как дополнительный на странице, который запускается перед основным циклом на вашей странице, то не забудьте сбросить цикл, иначе он нарушит основной цикл.
<?php wp_reset_query(); ?>Пример ниже демонстрирует, как скрыть отображение определенной категории или категорий. В данном случае исключаются записи из категорий с ID 3 и 8. Этот пример отличается от примера выше тем, что он вносит изменения в сам запрос.
<?php $query = new WP_Query( 'cat=-3,-8' ); ?>
<?php if ( $query->have_posts() ) : while ( $query->have_posts() ) : $query->the_post(); ?>
<div class="post">
<!-- Display the Title as a link to the Post's permalink. -->
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<!-- Display the date (November 16th, 2009 format) and a link to other posts by this posts author. -->
<small><?php the_time( 'F jS, Y' ); ?> by <?php the_author_posts_link(); ?></small>
<div class="entry">
<?php the_content(); ?>
</div>
<p class="postmetadata"><?php esc_html_e( 'Posted in' ); ?> <?php the_category( ', ' ); ?></p>
</div> <!-- closes the first div box -->
<?php endwhile;
wp_reset_postdata();
else : ?>
<p><?php esc_html_e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>Файл functions.php
Файл functions.php является важной составляющей темы WP. В нем зачастую добавляется основной функционал темы. В этом файле мы пишем функции для работы сайта, через него добавляем стили и скрипты и многое другое.
Файл должен находиться на одном уровне с уже созданными файлами style.css и index.php.
Когда вы захотите усложнить тему, то обязательно будете использовать данный файл. В следующих материалах мы будем усложнять нашу тему, но ниже на примере работы с логотипом темы мы поймем как и в каких целях используется functions.php.
Добавление логотипа в тему
Использование пользовательского (кастомного) логотипа позволяет владельцам сайтов загружать изображения, которые может размещать в шапке сайта и не только.
Логотип можно загрузить из раздела Appearance -> Header в панели администратора. Но прежде, поддержка пользовательского логотипа должна быть добавлена в вашу тему с помощью add_theme_support(), а уже затем вызвана в вашей теме с помощью the_custom_logo().
Пользовательский логотип необязателен, но авторы тем должны использовать эту функцию, если они включают логотипы в свои темы WordPress.
Добавление поддержки пользовательских логотипов в вашу тему
Чтобы включить использование пользовательского логотипа в вашей теме, добавьте следующий код в файл functions.php темы, о котором мы уже сказали выше:
add_theme_support( 'custom-logo' );При включении поддержки пользовательских логотипов вы можете настроить пять параметров, передавая аргументы функции add_theme_support() с помощью массива:
function themename_custom_logo_setup() {
$defaults = array(
'height' => 100,
'width' => 400,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
'unlink-homepage-logo' => true,
);
add_theme_support( 'custom-logo', $defaults );
}
add_action( 'after_setup_theme', 'themename_custom_logo_setup' );Хук after_setup_theme используется для того, чтобы поддержка пользовательских логотипов была зарегистрирована после загрузки темы.
- height
Ожидаемая высота логотипа в пикселях. Пользовательский логотип может также использовать встроенные размеры изображений, такие какthumbnail, или зарегистрируйте пользовательский размер с помощьюadd_image_size(). - width
Ожидаемая ширина логотипа в пикселях. Пользовательский логотип может также использовать встроенные размеры изображения, например, миниатюру, или зарегистрируйте собственный размер с помощью функцииadd_image_size(). - flex-height
Следует ли разрешить гибкую высоту. - flex-width
Разрешить ли гибкую ширину. - header-text
Класс(ы) элементов, которые необходимо скрыть. Сюда можно передать массив имен классов для всех элементов, составляющих текст заголовка, который может быть заменен логотипом. - unlink-homepage-logo
Если параметрunlink-homepage-logoимеет значениеtrue, изображения логотипа, вставленные с помощьюget_custom_logo()илиthe_custom_logo(), больше не будут ссылаться на главную страницу, когда посетители находятся на этой странице. Чтобы сохранить стиль, заданный связанному изображению, изображение логотипа без ссылки находится внутри тегаspanс тем же классомcustom-logo-link.
Отображение пользовательского логотипа в вашей теме
Пользовательский логотип можно отобразить в теме с помощью функции the_custom_logo(). Но рекомендуется обернуть код в вызов функции function_exists(), чтобы сохранить обратную совместимость со старыми версиями WordPress, как это сделано ниже:
if ( function_exists( 'the_custom_logo' ) ) {
the_custom_logo();
}Обычно логотипы добавляются в файл header.php темы, но могут быть размещены и в другом месте, как, например, в нашем случае, когда у нас пока только index.php.
Если вы хотите получить URL текущего логотипа (или использовать собственную разметку) вместо разметки по умолчанию, вы можете использовать следующий код:
$custom_logo_id = get_theme_mod( 'custom_logo' );
$logo = wp_get_attachment_image_src( $custom_logo_id , 'full' );
if ( has_custom_logo() ) {
echo '<img src="' . esc_url( $logo[0] ) . '" alt="' . get_bloginfo( 'name' ) . '">';
} else {
echo '<h1>' . get_bloginfo('name') . '</h1>';
}Пользовательские теги шаблона логотипа
Для управления отображением пользовательского логотипа во внешнем интерфейсе можно использовать эти три тега шаблона:
get_custom_logo()— Возвращает разметку для пользовательского логотипа.the_custom_logo()— Отображает разметку для пользовательского логотипа.has_custom_logo()— Возвращает булево значение true/false, установлен ли пользовательский логотип или нет.
Это был пример добавления в тему дополнительного функционала через functions.php.
Тестовые данные
Если мы хотим создать тему WordPress и понять как будет отображаться в ней содержимое, то без тестовых данных нам никуда.
Выше мы уже создали папку для темы, сделали описание темы и даже вывели «Hello World».
Теперь импортируем тестовые записи и страницы для того, чтобы дорабатывать тему WP было удобно и наглядно. Когда создаешь первую тему без записей и страниц — довольно неудобно смотреть на такую тему в браузере, не очевидны многие моменты с внешним видом. Но для этого также придумано решение.
Для загрузки тестовых данных мы сперва должны скачать XML-файл с сайта WordPress.org.
1. Переходим на WordPress.org на страницу Theme Unit Test
2. Находим строку:
Or Download a copy from https://raw.githubusercontent.com/WPTT/theme-unit-test/master/themeunittestdata.wordpress.xml3. Нажимаем на ссылку и скачиваем XML.
Дальше импортируем XML в наш WordPress.
1. Переходим в «Инструменты» (Tools)
2. Переходим в «Импорт» (Import)
3. Выбираем файл и импортируем данные
Иногда WordPress может сообщить о том, что необходимо установить плагин для импорта данных, в таком случае мы просто жмем «Установить сейчас» (Install now) и после уже импортируем все данные из скачанного XML-файла.
После импорта у нас на сайте появятся записи, страницы, комментарии, благодаря которым нам будет легче работать с внешним видом нашей темы.
Перед тем как закончить этот материал я покажу еще пару небольших моментов, которые часто пригождаются при создании темы WordPress.
Получение URI каталога темы
Иногда при создании темы нам нужно вставить где-либо какое-то изображение, которое лежит внутри папки самой темы. Это легко сделать функцией get_template_directory_uri(). Ниже пример использования данной функции.
<?php echo get_template_directory_uri(); ?>
// Пример
<img src="<?php echo get_template_directory_uri(); ?>/images/logo.png" width="" height="" alt="" />Get-параметры в WordPress
Напоследок, давайте рассмотрим как в WP можно загрузить отдельный файл шаблона при задании определенного GET-параметра. Это будет интересно начинающим PHP-разработчикам.
Допустим, мы хотим создать страницу с информацией об аккаунте. При задании параметра account должен загружаться, например, account.php вместо index.php.
Адрес (URL) будет выглядеть примерно так:
example.com?account=user_nameДовольно простое решение этой проблемы возможно путем добавления в functions.php темы следующего кода:
add_action( 'template_include', 'account_page_template' );
function account_page_template( $template ) {
if( isset( $_GET[ 'account' ] ) ) {
return locate_template( array( 'account.php' ) );
}
return $template;
}Но поскольку кажется вполне естественным использовать какую-либо структуру постоянных ссылок для таких вещей в WordPress, то вот ниже часть окончательного кода, которая делает возможными структуры URL-адресов, такие как example.com/account/user_name:
// Register to query vars
add_filter( 'query_vars', 'add_query_vars');
function add_query_vars( $vars ) {
$vars[] = 'account';
return $vars;
}
// Add rewrite endpoint
add_action( 'init', 'account_page_endpoint' );
function account_page_endpoint() {
add_rewrite_endpoint( 'account', EP_ROOT );
}
// Load template
add_action( 'template_include', 'account_page_template' );
function account_page_template( $template ) {
if( get_query_var( 'account', false ) !== false ) {
return locate_template( array( 'account.php' ) );
}
return $template;
}В шаблоне acccount.php вы можете получить значение параметра следующим образом:
$user_name = get_query_var( 'account', false );Вот и всё.
Подведем небольшие итоги — теперь мы знаем как создать тему WordPress, понимаем какие файлы нужны, как выводить информацию на сайт и даже где брать и как использовать тестовые данные. Желаю вам развиваться в этой теме и дальше, а я постараюсь в следующих уроках рассказать уже более сложные вещи про создание тем.