Все мы знаем, что CSS раньше был самой интересной и неоднозначной частью веб-разработки. Однако в наши дни это стало еще интереснее.
Вы не поверите, но теперь CSS может определять свойства, выполнять математические вычисления и даже напрямую получать размер окна. В этой статье мы расскажем вам, как это сделать.
Определение property
Правило @property — это новая функция в CSS, которая позволяет разработчикам создавать пользовательские свойства и задавать их типы, наследование и начальные значения. Используя эту функцию, мы можем считывать определенные значения и передавать их в пользовательские свойства.
В приведенном ниже примере мы определяем два пользовательских свойства, --w_raw и --h_raw, представляющих ширину и высоту окна соответственно:
@property --w_raw {
syntax: '<length>';
inherits: true;
initial-value: 100vw;
}
@property --h_raw {
syntax: '<length>';
inherits: true;
initial-value: 100vh;
}syntax: '<length>'указывает, что тип свойства — длина.inherits: trueуказывает, что свойство может быть унаследовано.initial-valueустанавливает начальное значение свойства в100vwи100vh, которые являются шириной и высотой области просмотра.
Удаление единиц
Теперь мы получили значения ширины и высоты окна, но они все еще содержат единицы. Как мы можем удалить единицы, чтобы получить чистые числовые значения? Это вопрос математики, поэтому нам нужно использовать математические инструменты в CSS: atan2(y, x) и tan().
- Функция
atan2(y, x)возвращает угол (в радианах) от оси x до точки (x, y). - Функция
tan()вычисляет тангенс заданного угла.
Комбинируя их, мы можем получить чистые числовые значения. Здесь мы передаем var(--w_raw) и 1px в качестве параметров, чтобы вычислить угол ширины и затем преобразовать его в число. Таким образом, мы преобразуем ширину и высоту в безразмерные величины и сохраняем их в переменных :root.
:root {
--w: tan(atan2(var(--w_raw), 1px));
--h: tan(atan2(var(--h_raw), 1px));
}Отображение чисел
Теперь, когда числовые значения хранятся в CSS, как их отобразить? Это счетчик, который считает.
body::before {
content: counter(w) 'x' counter(h);
counter-reset: h var(--h) w var(--w);
}Мы создаем псевдоэлемент ::before в body для отображения содержимого CSS.
counter-resetинициализирует счетчикиhиwи устанавливает их значения вvar(--h)иvar(--w).content: counter(w) "x" counter(h);отображает счетчик ширины и высоты в формате «ширина x высота».
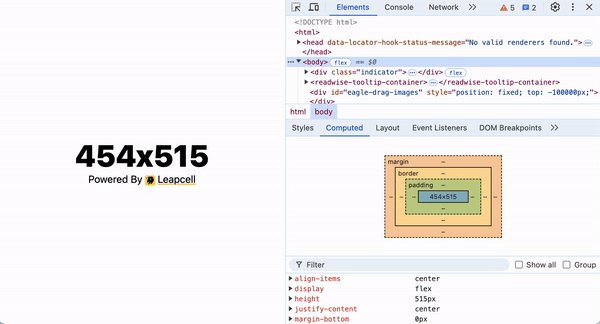
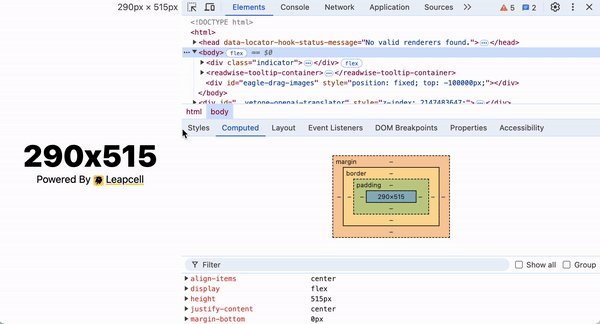
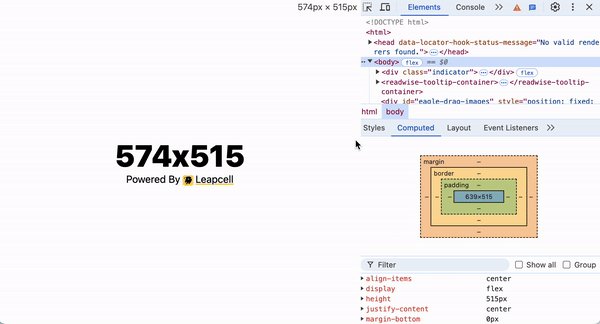
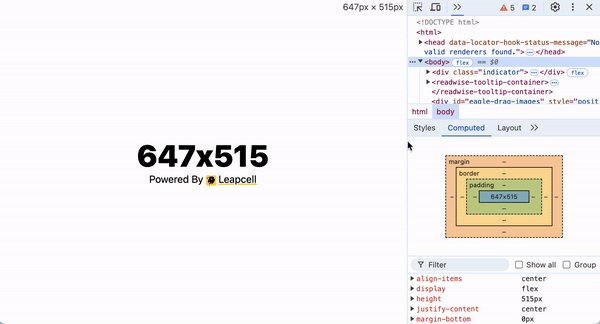
Теперь у вас есть индикатор размера окна, реализованный исключительно на CSS.
Браузер будет обновлять значения --w и --h в реальном времени и отображать их на странице. Весь процесс полностью свободен от JavaScript.