Многие в своих веб-проектах используют Google Fonts. На этой странице по ссылке можно выбрать нужный шрифт, скопировать link и стиль для вашего CSS.

Но тут есть нюанс, для ускорения работы сайта не всегда хочется иметь стороннее обращение к другим сайтам. И возникает ситуация, когда пользователь открывает сайт и видит сначала один шрифт (например, Arial), а после этого он меняется на другой (например, Roboto). Такие прыгающие шрифты мало кому понравятся.
Самый удобный вариант, а тем более, если у вас стоит кеш-плагины или вы используете CDN — это скачивание шрифтов в нужных форматах и установка их на сайт. И вот здесь у новичков возникает много вопросов — как скачать шрифт с Гугла и т.п.
Австрийский программист Марио Ранфтель сделал очень удобный инструмент под названием Google Webfonts Helper (ссылка). Благодаря этому инструменту стало очень удобно выбирать шрифты Google, скачивать их и устанавливать к себе на сайт.
Ниже я пройду по шагам установки шрифта Roboto на один из моих сайтов.
1. Сначала мы переходим на сайт google-webfonts-helper:

2. Далее мы должны выбрать наш шрифт в поисковой строке сверху слева, например, Roboto.

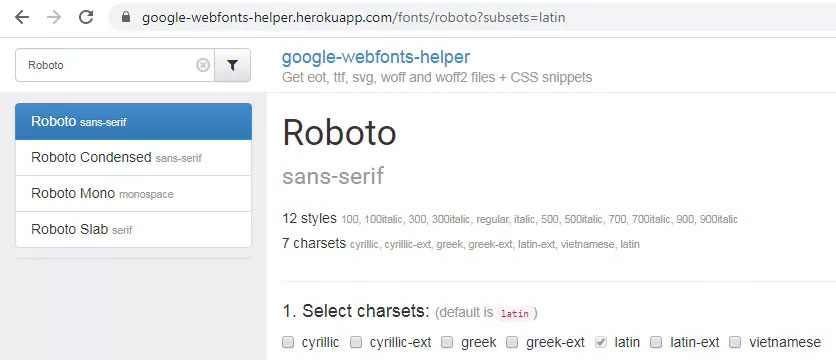
3. После того как нам сервис показал варианты шрифтов в левой колонке, мы кликаем на нужный нам шрифт. В моем случае я выбрал Roboto, потому что данный шрифт является одним из самых удобных, популярных и очень быстрых шрифтов Гугл.

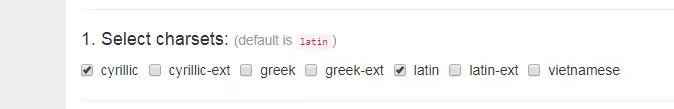
4. Далее мы должны выбрать нужные нам параметры шрифта. Сначала мы выбираем язык, ставим галочку напротив Кириллицы. Латиница стоит по умолчанию, но ее можно не выбирать, если сайт только на русском языке (что очень редко бывает).

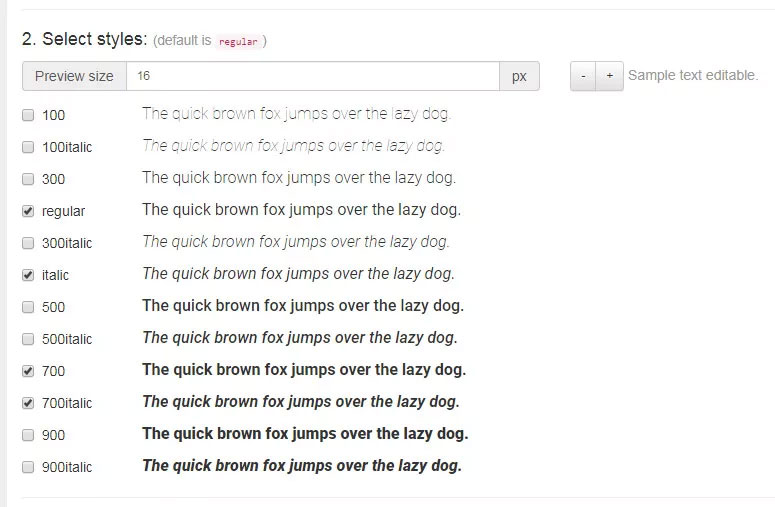
5. Затем мы выбираем стили нашего шрифта (наклон, ширину).

Этот шаг довольно важный, т.к. здесь вы должны для себя определиться с тем, что вам нужно. Для понимания — regular — это шрифт шириной (толщиной) 400. А вот italic — наклонный шрифт 400. Также в примере выше я выбрал 700 и 700italic- это классический жирный шрифт, который является простым bold.
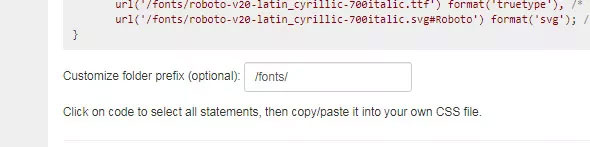
6. Следующим шагом нам предлагается скопировать стили, которые сформировались автоматически после выбора начертания шрифтов. Но здесь есть важный (!) нюанс — на этом шаге ниже окна стилей есть поле Customize folder prefix (optional):. В этом поле мы должны указать адрес, где будут находиться скачанные файлы нашего шрифта относительно адреса сайта.

Например, если вы хотите разместить шрифты по адресу site.ru/fonts/, то вам нужно в этом поле оставить /fonts/ и удалить две точки, которые стоят по умолчанию. После удаления точек можно спокойно копировать стили в ваш файл .CSS на вашем сайте.
7. Теперь осталось ниже нажать кнопку Download Files и начнется процесс скачивания необходимых файлов всех шрифтов.
Последний этап — разархивировать архив, и скопировать все файлы в папку на сайте, которая находится по адресу site.ru/fonts/. После чего не забудьте очистить кеш сайта и браузера.