В этом материале поговорим как происходит разработка плагина WordPress с нуля, рассмотрим лучшие практики и стандарты кода. Ранее я уже публиковал большой материал про создание плагина WordPress, где приводил много служебной информации про этот процесс. Здесь же мы создадим свой первый плагин на практике.

Разработка плагина WordPress: cтандарты
Поскольку потребности вашего сайта постоянно развиваются, вам придется пересматривать код плагина для внедрения обновлений и исправлений безопасности.
Учитывая это, с самого начала следуйте лучшим практикам разработки плагинов. Это облегчит весь процесс для вас и всех веб-разработчиков, с которыми вы будете работать в будущем.
Кроме того, обратитесь к лучшим примерам плагинов WordPress для вдохновения. Посмотрите на их исходный код, на то, как они организуют свои папки, и на другие методы, которые следует применять при создании плагинов WordPress.
Вот некоторые из лучших практик кодинга и разработки плагинов, которые помогут в создании вашего первого плагина WordPress:
- Разрабатывайте и тестируйте плагины WP в тестовой среде. Таким образом, не будет риска поломать сайт, если плагин имеет некорректный код.
- Создайте логичную структуру папок. Создайте подпапки для каждой функциональности и разделите код на отдельные файлы в зависимости от их назначения или типа языка, чтобы избежать беспорядка.
- Называйте каждый файл, папку и элемент с осторожностью. Используйте уникальные префиксы, чтобы они не пересекались с именами файлов других плагинов или ядра WordPress.
- Добавляйте комментарии для обозначения каждой функции. Это позволит вам и другим разработчикам понять ваш код при его обновлении или отладке.
- Создавайте документацию. Эта практика особенно полезна, если вы создаете плагины со сложной функциональностью для большого числа пользователей.
- Используйте программное обеспечение для контроля версий, чтобы отслеживать изменения, внесенные в ваш код. Знание того, кто что добавил, поможет предотвратить конфликты между обновлениями и уменьшить количество ошибок.
- Обратитесь к WordPress Codex, чтобы узнать стандарты кодинга. Обязательно соблюдайте их при совместной работе над проектом.
- Активируйте WP_DEBUG или используйте инструмент отладки при разработке плагинов. Это облегчит поиск ошибок и ускорит процесс создания плагина в целом.
Расположение плагина
Первым шагом при создании нового плагина является создание папки для его файлов. Имя папки должно быть уникальным и информативным. Проверьте имена других папок плагинов в каталоге /wp-content/plugins/, чтобы убедиться, что новое имя еще не используется.
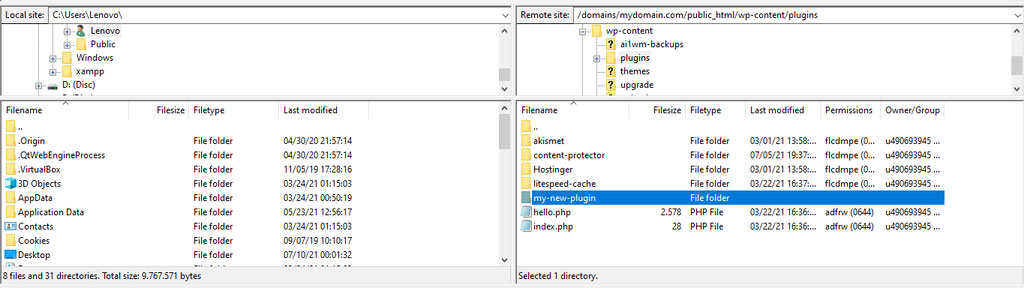
Для облегчения процесса загрузки файлов используйте FTP-клиент для подключения к аккаунту хостинга. Перейдите в wp-content -> plugins из основной директории WordPress. Затем создайте новую папку с именем my-first-plugin в папке plugins.

Практика управления файлами во время разработки WordPress значительно облегчит процесс в долгосрочной перспективе. Разделите файлы на подпапки в зависимости от их функциональности.
Например, сохраняйте файлы CSS, PHP и JavaScript в отдельных папках. По мере разработки плагина WordPress вам будет легче находить конкретные файлы, если у каждого из них будет своя директория.
Создание первого файла
Основной файл плагина будет содержать информацию, необходимую WordPress для отображения вашего плагина в списке плагинов, где вы сможете его активировать.
Создайте новый PHP-файл под названием my-first-plugin.php в папке, которую вы создали ранее. Этот основной файл плагина будет содержать комментарии заголовка с дополнительной информацией, которую WordPress должен прочитать или отобразить.

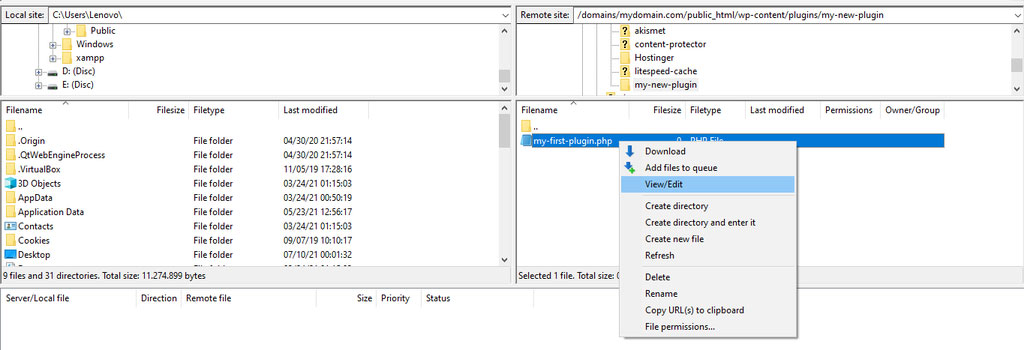
Затем щелкните на файле правой кнопкой мыши и выберите View/Edit, чтобы добавить следующий код с помощью HTML-редактора:
<?php
/*
Plugin Name: Мой первый плагин
Description: Это мой первый плагин! Он делает новую ссылку в меню админки!
Author: Ваше имя
*/Вы можете посмотреть это руководство PHP, чтобы понять, почему закрывающий тег ?> здесь не нужен.
Сохраните файл.
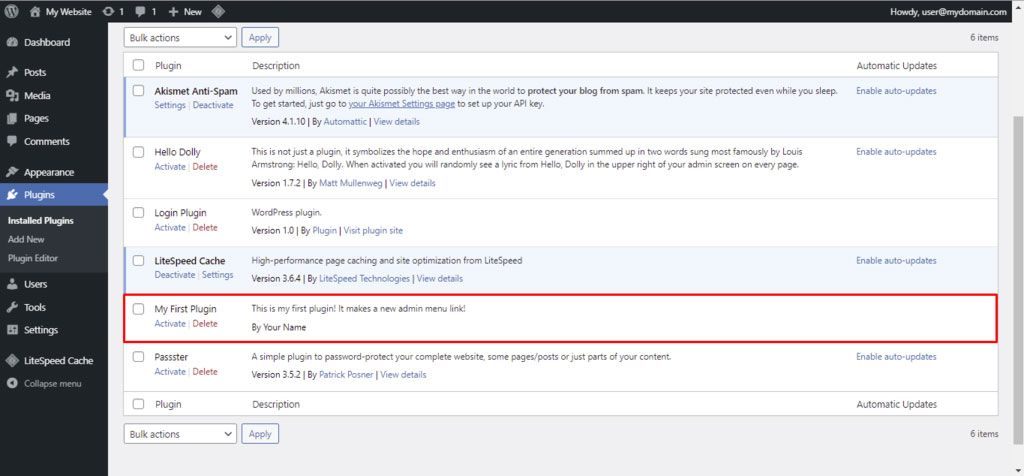
Затем перейдите в раздел Plugins вашей административной панели управления WordPress. Если WordPress правильно прочитал новый файл, вы увидите в списке My First Plugin:

Написание функций плагина
Прежде чем приступить к написанию функций для плагина, настоятельно рекомендуется дать всем файлам, функциям и переменным уникальный префикс в их названии, чтобы избежать конфликтов с другими плагинами. В нашем примере мы будем использовать префикс mfp, что является сокращением от My First Plugin.
Создайте новую папку Includes в основном каталоге плагина. Мы будем использовать ее для хранения вспомогательных файлов, используемых основным файлом. В этой папке создайте PHP-файл и назовите его mfp-functions.php. Дайте ему открывающий тег <?php в первой строке.
Этот новый файл будет содержать все функции вашего плагина.
Мы должны включить mfp-functions.php в основной файл плагина, чтобы другие файлы плагина могли использовать функции, которые он определяет. Используйте require_once, чтобы плагин работал только при наличии файла функций.
Отредактируйте файл my-first-plugin.php, как показано ниже. Затем сохраните его и загрузите файл еще раз, перезаписав предыдущую версию при необходимости.
<?php
/*
Plugin Name: My First Plugin
Description: This is my first plugin! It makes a new admin menu link!
Author: Your Name
*/
// Подключаем mfp-functions.php, используем require_once для остановки скрипта, если mfp-functions.php не найден
require_once plugin_dir_path(__FILE__) . 'includes/mfp-functions.php';Функция WordPress plugin_dir_path(__FILE) позволяет включать файлы из папки плагина, указывая полный путь к директории, в которой хранится новый плагин.
Теперь вернитесь к файлу mfp-functions.php в директории Includes. Поскольку наш плагин будет добавлять новую ссылку верхнего уровня в навигационное меню панели управления администратора, мы будем использовать пользовательскую функцию mfp_Add_My_Admin_Link(). Добавьте приведенный ниже блок кода в файл mfp-functions.php:
<?php
/*
* Добавляем мое новое меню в панель управления администратора
*/
// Перехватите хук действия 'admin_menu', запустите функцию с именем 'mfp_Add_My_Admin_Link()'
add_action( 'admin_menu', 'mfp_Add_My_Admin_Link' );
// Добавить новую ссылку меню верхнего уровня в админ панели
function mfp_Add_My_Admin_Link()
{
add_menu_page(
'My First Page', // Заголовок страницы
'My First Plugin', // Текст для отображения в ссылке меню
'manage_options', // Требования к возможностям для просмотра ссылки
'includes/mfp-first-acp-page.php' // 'slug' - файл для отображения при переходе по ссылке
);
}mfp_Add_My_Admin_Link() использует встроенную функцию WordPress add_menu_page() с минимум четырьмя параметрами в следующем порядке:
- Page title — заголовок страницы — название страницы, отображаемое на вкладке браузера
- Menu title — заголовок меню — текст, используемый для пункта меню, в нашем примере это название плагина
- Capability — возможности — требования к возможностям пользователя для просмотра меню плагина, в данном случае только пользователи с правами
manage_optionsмогут получить доступ к привязанной странице - Menu slug — файл, который будет использоваться для отображения фактической страницы, мы создадим файл mfp-first-acp-page.php в папке Includes в следующем разделе
- Function — Функция (необязательная) — функция, которая выводит содержимое страницы
Прикрепление пользовательской функции с помощью add_action() позволяет плагину вызывать хук действия при определенных обстоятельствах. Добавление admin_menu в качестве первого параметра вызовет функцию, когда пользователь зайдет в меню администратора. Между тем, mfp_Add_My_Admin_Link — это функция, которая будет запущена, когда она будет указана в качестве второго параметра.
Наконец, загрузите файл плагина mfp-functions.php в папку Includes.
Создание административной страницы
После определения функций плагина пришло время создать страницу, на которую будет перенаправлять кнопка меню. Создайте новый PHP-файл с именем mfp-first-acp-page.php в подпапке Includes и добавьте в него следующий код:
<div class="wrap">
<h1>Привет!</h1>
<p>Это первая страница моего плагина</p>
</div>При создании страниц администратора WordPress рекомендует заключать собственный HTML в тег
и присваивать ему класс wrap, чтобы гарантировать, что все содержимое появится в нужном месте. Это также помогает уменьшить беспорядок в коде.
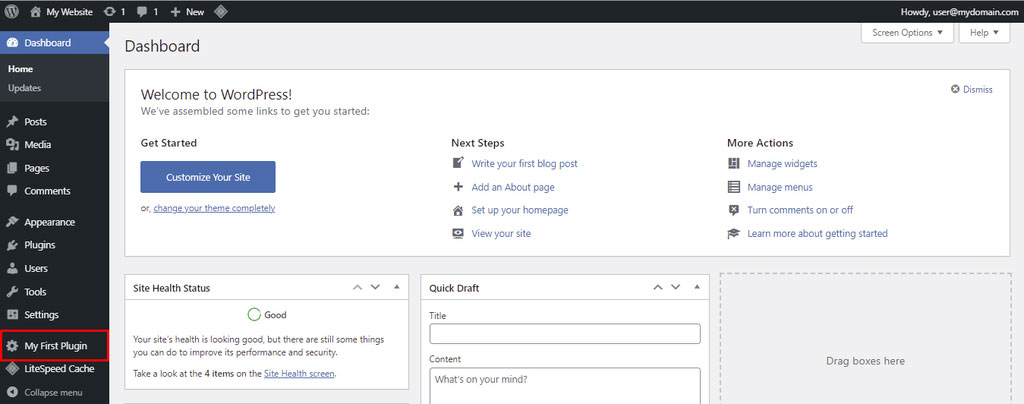
Наконец, перейдите в раздел Plugins вашей панели WordPress и активируйте новый плагин. Если процесс прошел успешно, ссылка на панель администратора вашего первого плагина появится в нижней части навигационного меню.

Поздравляем — вы успешно создали свой первый плагин WordPress.
Установка на рабочий сайт
Если вы создали плагин на тестовом сайте, вам нужно будет установить его на реальном сайте. Следующие шаги продемонстрируют как это сделать.
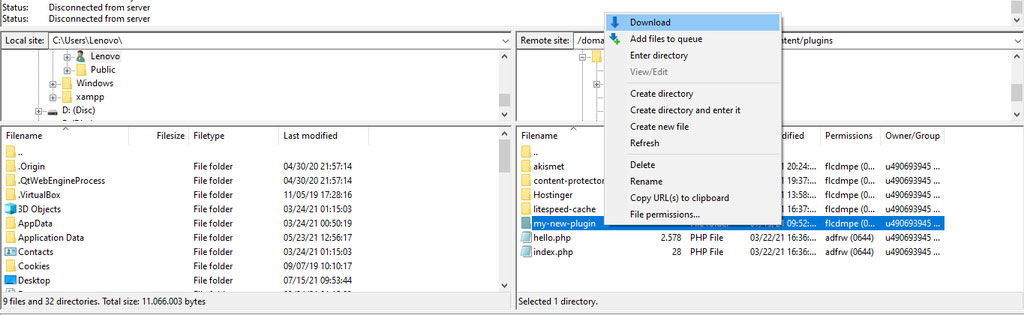
1. В FileZilla щелкните правой кнопкой мыши на папке my-new-plugin и выберите Download. Затем сожмите файлы в ZIP-архив.

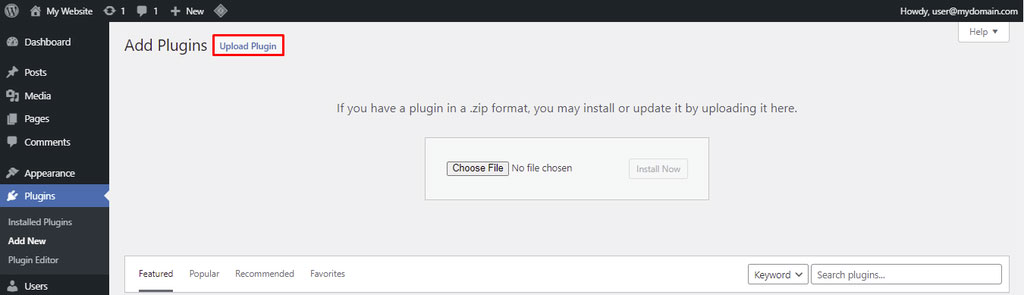
2. Перейдите в меню Plugins (Плагины) на панели управления WordPress. Затем нажмите кнопку Add New (Добавить новый).
3. Нажмите Upload Plugin (Загрузить плагин) и выберите ZIP-файл вашего плагина.
4. Выберите Install Now (Установить сейчас), чтобы начать процесс установки.

Разработка плагина WordPress на этом завершена. Дальше мы будем его усложнять и добавлять функционал. Обо всем этом мы поговорим в следующих статьях.