В этом материале поговорим про самые полезные перенаправления или редиректы WordPress с помощью файла .htaccess или других возможностей.

Чем можно отредактировать .htaccess
Мы будем много работать с файлом .htaccess, поэтому нам важно понимать как его правильно редактировать. Прежде чем мы перейдем к тому как делать редиректы WordPress, я расскажу как вы можете отредактировать файл .htaccess. Если вы уже знаете как это делать, то просто пропустите этот раздел.
В файле .htaccess есть инструкции/директивы, которые указывают серверу, как действовать в определенных сценариях, и напрямую влияют на функционирование вашего сайта. Общие директивы в файле .htaccess:
- Перенаправления
- Переписывание URL-адресов
Способы редактирования файла .htaccess
- Отредактировать файл на своем компьютере и загрузить его на сервер с помощью FTP.
- Использование режима «Edit» в программе FTP, которая позволяет редактировать файл удаленно.
- Использование текстового редактора и SSH для редактирования файла.
- Использование менеджера файлов в cPanel для редактирования файла.
Давайте отредактируем .htaccess через cPanel.
- Войдите в cPanel вашего хостинга
- Перейдите в Files > File Manager
- Выберите ваш домен и перейдите в папку вашего сайта
- Отметьте в настройках Файлового Менеджера cPanel “Show Hidden Files (dotfiles)” (показать скрытые файлы)
- Нажмите Go
- После того как откроется новая вкладка или окно, найдите файл .htaccess.
- Щелкните правой кнопкой мыши на файле .htaccess и выберите в меню пункт Code Edit (Редактирование кода).
- Может появиться диалоговое окно с вопросом о кодировке. Нажмите кнопку Edit (Редактировать), чтобы продолжить.
- Отредактируйте файл
- Нажмите “Save Changes” (сохранить изменения) после внесения всех изменений
- Протестируйте свой сайт, чтобы убедиться, что все сделано правильно, а в случае ошибки восстановите предыдущую версию и повторите попытку
- Как только вы закончите, нажмите Close (Закрыть), чтобы закрыть окно редактирования
Запрещаем автоматические редиректы WordPress
WordPress имеет функцию, благодаря которой он автоматически перенаправляет ваши URL, т.е. делает редирект, если считает, что адрес написан неправильно. Он подбирает самостоятельно «подходящий» url и перенаправляет на него.
Возьмем пример. У нас есть страница под названием my-page. Если мы обращаемся к ней по вот такому адресу:
www.mysite.com/something/my-page/WordPress сразу же перенаправит на:
www.mysite.com/my-page/Это происходит, т.к. по первому адресу страницы не существует и WordPress автоматом перенаправляет на второй url. Это не очень удобно, точнее — не очень контролируемый процесс даже с точки зрения SEO.
Как можно отключить эту функцию и вместо редиректа получать страницу с 404 ошибкой?
На самом деле ответ очень простой. Мы добавляем в файл functions.php вот такую строчку кода:
remove_action('template_redirect', 'redirect_canonical');Но стоит сделать важное замечание. Если вы понаблюдаете, что происходит (через HttpFox, WireShark или аналогичный анализатор пакетов), то страницы автоматически перенаправляются с помощью 301 редиректа («перемещено навсегда»), что является вполне подходящим поведением.
Считается, что это помогает поисковым системам поддерживать свои базы данных в актуальном состоянии, а перенаправление помогает пользователям находить страницы.
Будьте аккуратны. Это может повлиять на то, как такие редиректы WordPress влияют на процессы. В любом случае, — это ваш выбор, но не все уверены в том, что это хорошая идея.
Если посмотреть на функцию redirect_canonical в canonical.php, то вы также можете изменить поведение с помощью своего собственного фильтра.
В конце функции redirect_canonical() есть вызов для фильтрации окончательного ответа:
$redirect_url = apply_filters( 'redirect_canonical', $redirect_url, $requested_url );Таким образом, вы можете написать свой собственный фильтр для изменения окончательного перенаправления или вернуть значение null, чтобы остановить перенаправление на основе ввода, тем самым отключив функцию для определенного URL-адреса или подмножества URL-адресов.
Перенаправление www на без-www через htaccess
Конечно, про все редиректы WordPress нам поговорить не удастся, но основные мы рассмотрим и к ним относится перенаправление адреса www.example.com на example.com через файл .htaccess. Т.е. мы направляем адрес с префиксом www на адрес без www.
Есть один стандартный способ:
RewriteCond %{HTTP_HOST} ^www\.example\.com [NC]
RewriteRule ^(.*)$ http://example.com/\ [L,R=301]Но здесь мы жестко в .htaccess прописываем доменное имя. Но есть ли способ сделать это универсальным способом без жесткого кодирования доменного имени?
Еще один метод без домена:
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1/\ [R=301,L]Но если нам нужно сделать это для разделения http и https, то есть такой вариант:
RewriteCond %{HTTPS} off
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ http://%1/\ [R=301,L]
RewriteCond %{HTTPS} on
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1/\ [R=301,L]Если вы хотите сделать это в файле httpd.conf, вы можете сделать это без mod_rewrite, и, очевидно, это лучше для производительности):
<VirtualHost *>
ServerName www.example.com
Redirect 301 / http://example.com/
</VirtualHost>Как правило рабочие варианты могут отличаться от хостинга к хостингу. Здесь уже придется использовать тестирование, потому что не все редиректы WordPress работают так как нам хочется.
Редирект 403 ошибки на 404
Код состояния HTTP 403 (запрещен) указывает, что путь является правильным, но у вас нет разрешения на доступ к файлу или папке.
403 ошибка
Простыми словами — этот тип ошибки говорит нам, что файл/папка существует и доступ к ней ограничен.
Таким образом, 403 позволяет хакеру больше узнать о структуре вашей файловой системы и о возможных уязвимостях в системе безопасности.
Рекомендуется перенаправить код возврата 403 на 404 (не найден), чтобы не было возможности оценить структуру сайта.
Есть несколько способов сделать это, и мы сделаем редирект в Apache HTTP и Nginx.
Apache HTTP
Мы будем использовать директиву ErrorDocument для создания документа:
1. Создадим файл на уровне DocumentRoot, который будет обслуживаться по протоколу 404.
2. Назовём файл 404
3. Добавьте в файл httpd.conf следующее:
ErrorDocument 403 /404Выше я инструктирую Apache использовать файл /404 всякий раз, когда произошла 403 ошибка.
Сохраните конфигурационный файл и перезапустите Apache для проверки.
Nginx
В случае Nginx мы будем использовать директиву error_page.
1. Создайте файл с именем 404.html.
2. Добавьте в секцию server в конфигурационном файле Nginx следующее:
error_page 404 /404.html;
error_page 403 =404 /404.html;Благодаря первой строке Nginx будет использовать /404.html если файл не найден, а благодаря второй строке используется /404.html, когда запрашиваемые ресурсы возвращают 403 ошибку.
WordPress
Вы можете использовать плагин Custom Error Pages, который позволяет настроить пользовательскую страницу для кода состояния 401 и 403.
Я надеюсь, это вам поможет. В любом случае, оставляйте комментарии ниже, если есть пожелания или вопросы.
Перенаправление HTTP на HTTPS
Разберемся как сделать перенаправление (редирект) с HTTP на HTTPS через файл htaccess в корне вашего сайта.
Chrome и Firefox уже достаточно давно начали показывать предупреждения о незащищенных сайтах на которых не установлен SSL-сертификат. Без SSL ваш сайт будет выглядеть небезопасным для посетителей. Поэтому использование SSL-шифрованного соединения необходимо для обеспечения безопасности, доступности или соответствия стандарту PCI. Очень важным становится перенаправление с HTTP на HTTPS.
Что такое SSL?
SSL (Secure Sockets Layer) — это стандартный протокол безопасности для установления зашифрованных соединений между веб-сервером и браузером при передаче данных в режиме онлайн.
Использование технологии SSL гарантирует, что все данные, передаваемые между веб-сервером и браузером, остаются зашифрованными.
Для создания SSL-соединения необходим SSL-сертификат. Когда вы решите активировать SSL на своем веб-сервере, вам нужно будет указать все данные о вашем сайте и вашей компании. После этого создаются два криптографических ключа — Private Key и Public Key.
Чтобы заставить ваш веб-трафик использовать HTTPS, нужно отредактировать файл .htaccess.
Перенаправление всего веб-трафика
Если у вас есть код в .htaccess, добавьте следующее:
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.yourdomain.com/\ [R,L]Перенаправление только определенного домена
Чтобы перенаправить определенный домен на HTTPS, добавьте следующее:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^yourdomain\.com [NC]
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.yourdomain.com/\ [R,L]Перенаправление только определенной папки
Для перенаправления на HTTPS определенной папки добавьте следующее:
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteCond %{REQUEST_URI} folder
RewriteRule ^(.*)$ https://www.yourdomain.com/folder/\ [R,L]Если вам помог урок, то поделитесь этой статьей с другими, чтобы помочь им перейти на HTTPS, а кроме того оставляйте комментарии по вашему кейсу или с вашими примерами.
Убираем .html из URL
Если вы делаете только лендинг без PHP на одних только HTML файлах, Javascript и CSS, а WordPress используете только как Базу Данных, то часто требуется убрать расширение файлов из URL. Стоит сказать, что расширение .html вы можете добавить к адресам в админке WP через настройки. А здесь мы разберем ситуацию при немного ином подходе в разработке.
Самый простой способ — прописать в .htaccess несколько строчек директив.
Рекомендация первая (работает 100%, если у вас хостер Beget):
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME}.html -f
RewriteRule ^(.+)$ $1.html [L,QSA]
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /.*\.html\ HTTP/
RewriteRule ^(.*)\.html$ /\ [R=301,L]Директивы нужно добавить в самое начало файла .htaccess.
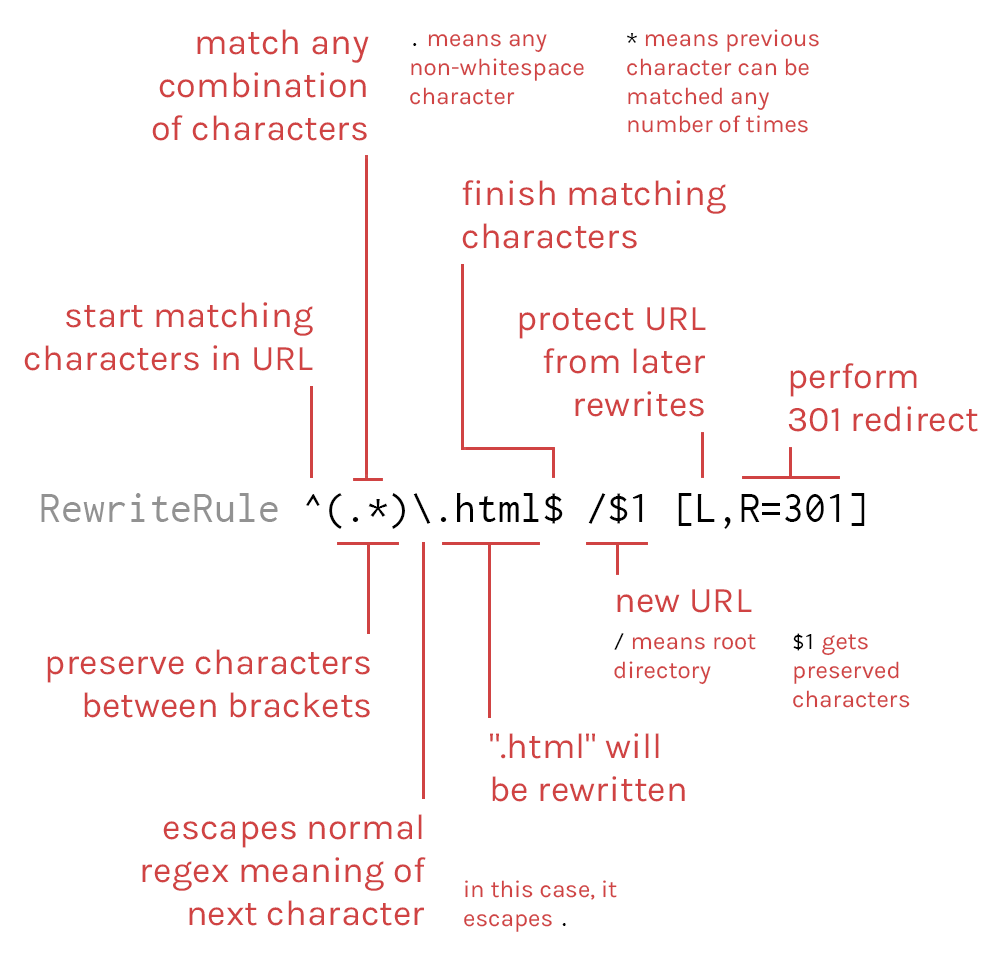
Второй вариант:
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)\.html$ /\ [L,R=301]Как работают данные рекомендации поможет объяснить следующая картинка:

Есть еще вариант:
RewriteEngine on
RewriteCond %{THE_REQUEST} /([^.]+)\.html [NC]
RewriteRule ^ /%1 [NC,L,R]
RewriteCond %{REQUEST_FILENAME}.html -f
RewriteRule ^ %{REQUEST_URI}.html [NC,L]Если вы хотите удалить любое другое расширение, например, чтобы удалить расширение .php, просто замените HTML везде на PHP в приведенном выше коде.
404 на главную WordPress
Разберем плюсы и минусы редиректа 404 страницы с ошибкой на главную WordPress, покажу решение с помощью плагина и PHP кода.
Вводные про 404 ошибку
На показатель отказов сайта в значительной степени влияет количество 404 ошибок. Это может произойти по разным причинам:
- неправильные навигационные ссылки,
- ссылки на контент, который был удален,
- пользователь допустил опечатку при попытке зайти на страницу конкретную сайта.
И хотя некоторые ошибки 404 можно устранить, вебмастера должны отслеживать и бороться с теми, которые остаются.
С ними можно бороться двумя способами:
- создание привлекательных 404 страниц для улучшения пользовательского опыта;
- перенаправление пользователей обратно на главную страницу, чтобы они могли быстро найти то, что искали.
В этой статье мы рассмотрим второй подход. В частности, я постараюсь объяснить причины, по которым вы можете захотеть перенаправить свою страницу с 404 ошибкой на главную страницу в WordPress, а также методы, как это сделать. Обо всем этом ниже.
Плюсы и минусы редиректа 404 на главную
Страницы ошибок 404 в прошлом приносили мало пользы, поскольку они не указывали причину, по которой посетитель видит экран ошибки 404, и часто не содержали полезных ссылок, которые посетитель мог бы использовать для навигации по сайту. Поэтому посетители часто покидали сайт, увидев такие ошибки.
Редирект 404 на главную страницу или какую-либо другую страницу сайта было реализовано в попытке удержать посетителей на сайте. В настоящее время такая практика применяется реже, поскольку существует множество тем WordPress, предлагающих потрясающие 404 страницы, которые удерживают посетителей, обеспечивая ценную навигацию по сайту. Тем не менее, перенаправление страницы 404 на главную страницу может быть полезным в некоторых случаях.
Как упоминалось выше, перенаправление (редирект) может помочь сохранить трафик на сайте, особенно если на вашем сайте много 404 ошибок. При перенаправлении посетителей важно предоставить им объяснение того, почему они были перенаправлены, и показать способ поиска нужного им контента. Наблюдение за ошибками сканирования в аккаунте Google Search Console поможет найти плохие страницы.
С другой стороны, перенаправление 404 страницы также имеет свои минусы. Если не предоставить необходимое объяснение, пользователи могут запутаться, почему они продолжают заходить на вашу главную страницу при поиске определенного контента, и в результате покинуть сайт. Более того, Google интерпретирует такие перенаправления как мягкие ошибки 404, что в конечном итоге может привести к потере рейтинга страницы. Кроме того, такие перенаправления не рекомендуется использовать на очень больших сайтах, так как количество запросов на перенаправление может значительно замедлить работу сайта.
Кратко, что в итоге
Более долгосрочное решение должно включать в себя исправление неработающих ссылок на вашем сайте, создание привлекательной и информативной страницы 404, регистрацию ошибок 404 и применение перенаправления для определенных URL-адресов, которые часто посещаются или неправильно набираются.
Редирект 404 на главную с помощью плагина
Разобравшись, почему и когда вам может понадобиться перенаправить 404 страницу на главную страницу, давайте рассмотрим, как это можно сделать. Сначала мы рассмотрим метод с использованием плагина, поскольку он предпочтителен для большинства пользователей WordPress. Этот метод в виде использования плагина не требует специфических знаний программирования.
Когда речь заходит о редиректах, то на выбор предлагается множество плагинов WordPress, как бесплатных, так и платных. Некоторые из них были созданы специально для перенаправления или как часть более широкого набора опций, включенных, например, в SEO-плагин типа Yoast. Здесь же я рассмотрю бесплатный плагин редиректа в WordPress, который немного менее известен, но идеально подходит для нашего случая — Redirect 404 error page to homepage or custom page.
Этот простой плагин с понятным английским названием был создан специально для добавления и мониторинга перенаправления ошибок 404. Он идеально подходит для пользователей WordPress, чья тема предлагает неинтересную страницу ошибки 404, которую невозможно изменить без использования пользовательского кода. Вместо этого, используя этот плагин, вы можете настроить правило перенаправления со страницы 404 на любую другую страницу сайта. Кроме того, вы получите доступ к журналу ошибок 404, чтобы вы могли должным образом отследить свои 404 ошибки и выяснить причины их возникновения. Итак, я ниже объясню, как вы можете использовать этот плагин.
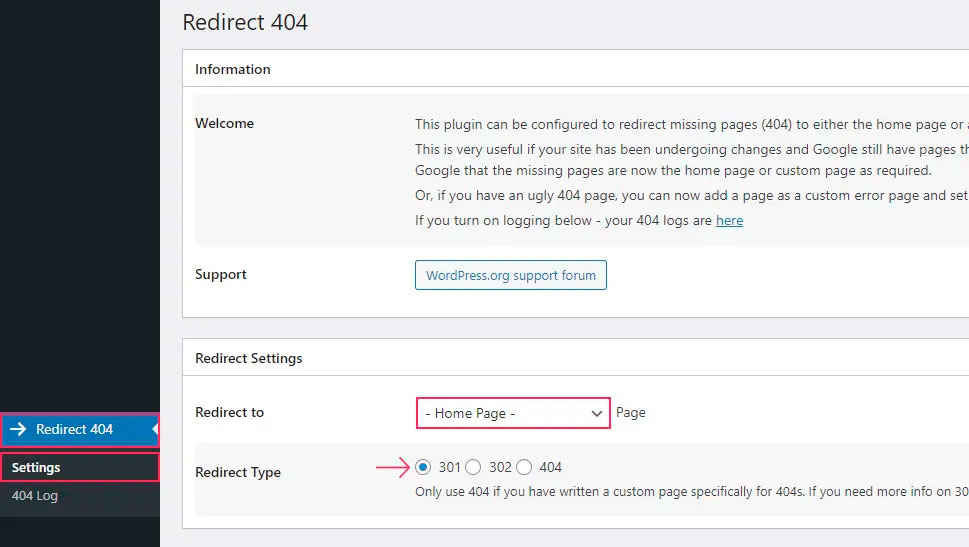
После установки и активации плагина перейдите в раздел Redirect 404 -> Settings (Настройки). Опции, наиболее важные для данной статьи, находятся в подразделе Redirect Settings (Настройки перенаправления).
Выберите главную страницу из выпадающего меню страниц, на которые вы хотите перенаправить, и выберите тип 301 редиректа (301 redirect). Затем, по желанию, вы можете включить логирование 404 ошибки, установив соответствующий флажок и задав соответствующую историю логов в днях. После этого нажмите кнопку Save (Сохранить) в правом верхнем углу экрана, чтобы сохранить выбранные параметры и применить перенаправление.

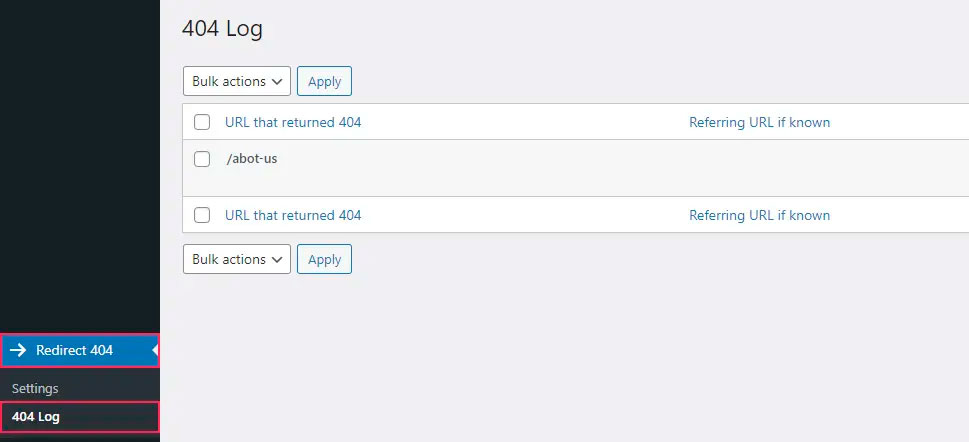
Затем вам следует проверить функциональность нового добавленного перенаправления, попытавшись получить доступ к ошибочно введенному URL на вашей странице. Вы должны быть перенаправлены на домашнюю страницу, а попытка будет показана в разделе Redirect 404 -> 404 Log, если вы ранее включили регистрацию ошибок 404.

Редирект 404 на главную с помощью кода
Помимо использования плагина WordPress, вы можете перенаправить 404 ошибку на домашнюю страницу с помощью пользовательского кода. Само собой разумеется, этот метод больше подходит для продвинутых пользователей WordPress, поскольку он требует некоторого опыта программирования и общих знаний внутренностей WordPress.
Тем не менее, я постараюсь объяснить как можно подробнее про сниппет кода, который мы создадим для редиректа.
Приведенный ниже фрагмент кода должен быть добавлен через FTP либо в файл functions.php вашей дочерней темы, либо в соответствующий плагин для конкретного сайта. Я буду говорить про первый вариант. Если вы решите перенаправить 404 страницу на главную с помощью этого сниппета, то я советую все-таки подтянуть свои знания по FTP и сделать резервную копию вашего сайта в качестве меры предосторожности. Сделав и то, и другое, переходим к следующему пункту.
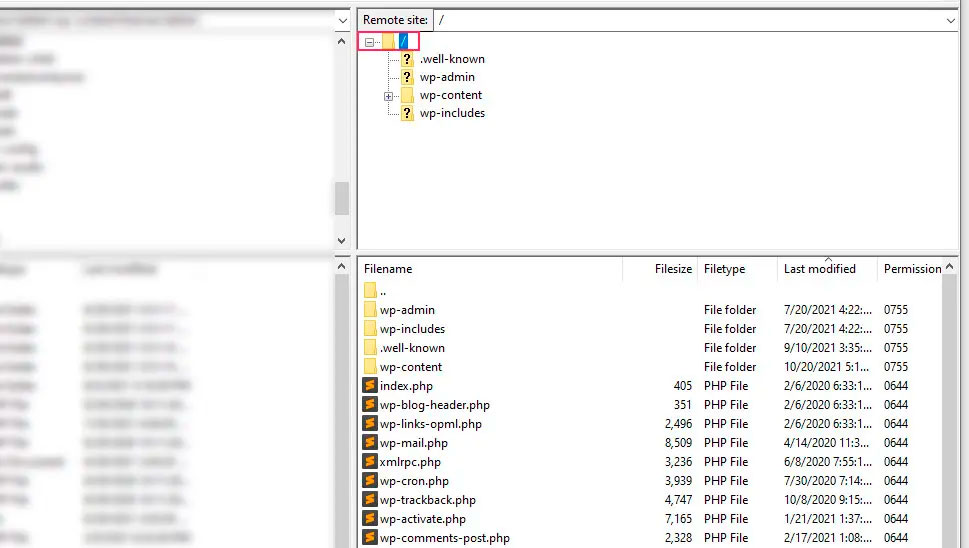
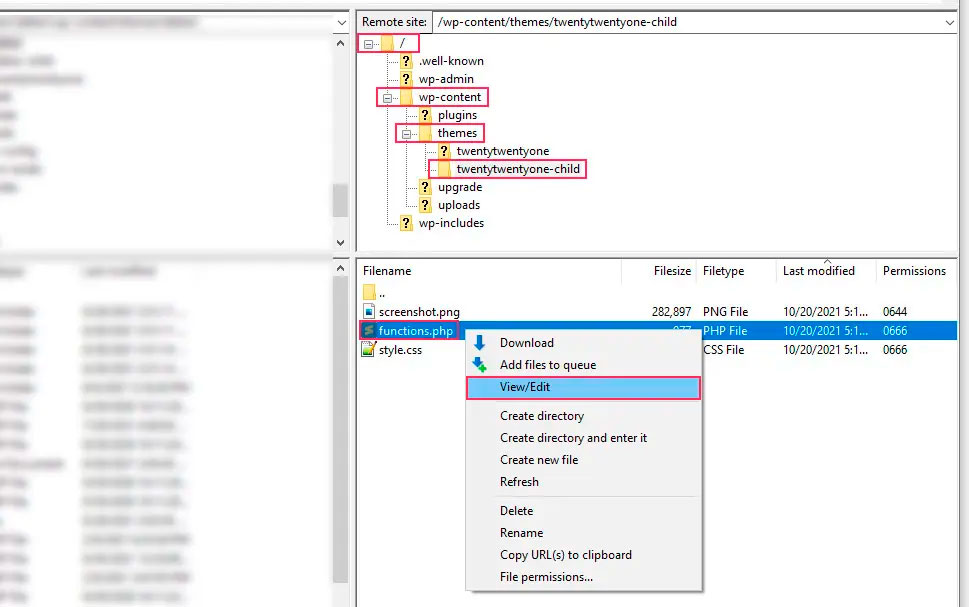
Сначала подключитесь к своему серверу, используя учетные данные FTP, и перейдите в корневой каталог WordPress.

Затем перейдите в каталог /wp-content/themes и найдите папку вашей дочерней темы. Щелкните, чтобы открыть ее, и найдите в ней файл functions.php. Щелкните файл правой кнопкой мыши и выберите в меню пункт View/Edit (Просмотр/редактирование).

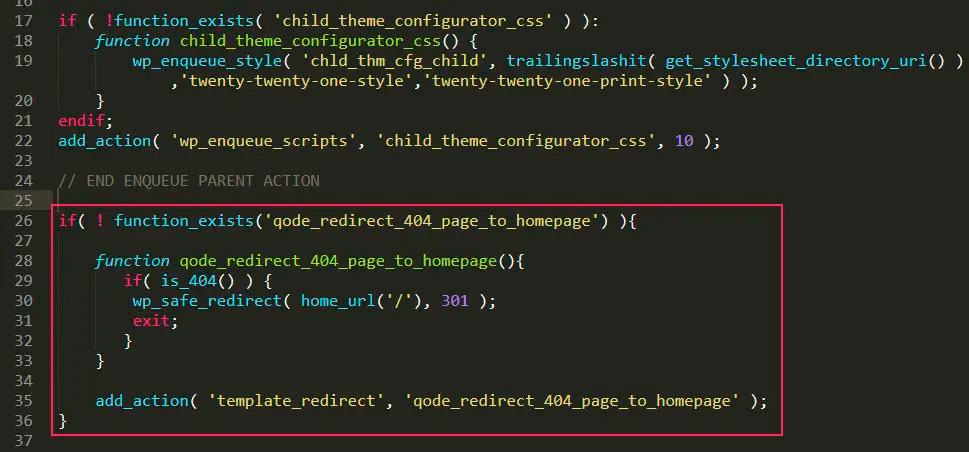
После этого откройте файл в вашем любимом файловом редакторе и добавьте следующий код в конец файла:
if( ! function_exists('qode_redirect_404_page_to_homepage') ){
function qode_redirect_404_page_to_homepage(){
if( is_404() ) {
wp_safe_redirect( home_url('/'), 301 );
exit;
}
}
add_action( 'template_redirect', 'qode_redirect_404_page_to_homepage' );
}Я использую Sublime Text 3 и в нем выглядит это таким образом:

Затем сохраните сделанные изменения и загрузите файл обратно на сервер, перезаписав имеющийся там файл.
Давайте вкратце остановимся и немного разберемся в этом коде.
Код представляет собой пользовательскую функцию qode_redirect_404_page_to_homepage(). Она перенаправляет URL пользователя на главную страницу сайта с помощью функции wp_safe_redirect(). URL домашней страницы задается с помощью функции home_url(). Поскольку результатом этой функции является URL домашней страницы без косой черты, мы должны указать его в качестве параметра.
Таким образом, если вы хотите перенаправить URL на какую-то другую страницу сайта, вам придется использовать '/relative-path-to-the-page' в качестве параметра, заменив relative-path-to-the-page на ваш. Например, если вы хотите перенаправить на страницу About Us (your-website-url/about-us), используйте в качестве параметра '/about-us'.
Код статуса перенаправления, который мы использовали, — 301 (Moved Permanently), а перенаправление выполняется только в случае обращения к странице 404, т.е. недействительной или несуществующей на данном сайте странице. Чтобы сделать все это возможным, код подключен к хуку экшена template_redirect.
Это гарантирует, что вам не придется редактировать код файла 404.php напрямую, а можно поместить сниппет в файл functions.php дочерней темы или плагина для конкретного сайта, как уже говорилось ранее. Таким образом, вы сможете правильно отслеживать все свои изменения в коде и не беспокоиться о том, что они будут потеряны после обновления темы.
Таким образом, после добавления кода остается только протестировать функцию перенаправления, то есть попытаться зайти с вашей страницы на ошибочно введенный URL. Как только вы успешно перейдете на главную страницу — тестирование завершено.
Финальные мысли
Посетители часто склонны покидать определенный сайт, столкнувшись с 404 ошибкой или другим непредсказуемым поведением сайта.
Вебмастерам всегда требовался способ борьбы с этими ошибками, чтобы избежать потери трафика и потенциальных клиентов. Редиректы WordPress — это лишь один из способов решения проблем.
В этой статье мы рассмотрели основные способы добавления перенаправлений с помощью плагинов или простых фрагментов кода. Поскольку метода довольно просты в реализации, уверен, что вы смогли успешно перенаправить свои страницы куда надо, следуя этим рекомендациям. Кроме того, для некоторых редиректов мы обсудили плюсы и минусы и вы будете знать, стоит ли применять их на своем WordPress сайте.