Сниппеты Sublime Text или Snippets ускоряет процесс написания кода, предоставляя быстрый способ вставки блоков текста, которые часто используются в проекте.

Почему сниппеты?
Продуманный текстовый редактор для кода, разметки и сочинений. Один из самых быстрых редакторов кода для разработчиков и один из самых популярных и широко используемых.
Недавно я сменил работу, что ведет за собой серьезную адаптацию: новые сотрудники, с которыми нужно дружить, новые условия обучения, новая среда разработки. Но, прежде всего, произошла смена языков программирования, в сторону от аккуратного Python к витиеватому JavaScript.
Поскольку я продолжал неправильно ставить скобки и опускать скобки, я искал что-то, что помогло бы мне быстро работать на незнакомой территории. К счастью, я нашел удобный инструмент в Sublime Text, который называется Сниппеты (Snippets).
Я люблю сниппеты Sublime Text, потому что они уменьшают громоздкие блоки кода до нескольких нажатий клавиш. Их легко понять и написать, что делает их отличным инструментом для экономии времени и устранения ошибок при разработке.
Фрагмент сопоставляет триггерное слово с заранее определенным блоком текста, оба из которых вы определяете. Чтобы вызвать фрагмент, введите триггерное слово и нажмите клавишу tab (табуляции).
Это простое действие расширяет триггерное слово в отображенный блок текста — в нем имеется столько скобок и точек с запятой, сколько необходимо, всегда одинаковых и в правильном порядке.
Создание сниппета
Чтобы создать новый сниппет в Sublime Text 3 нам нужно сделать следующее…
Создаем сниппет
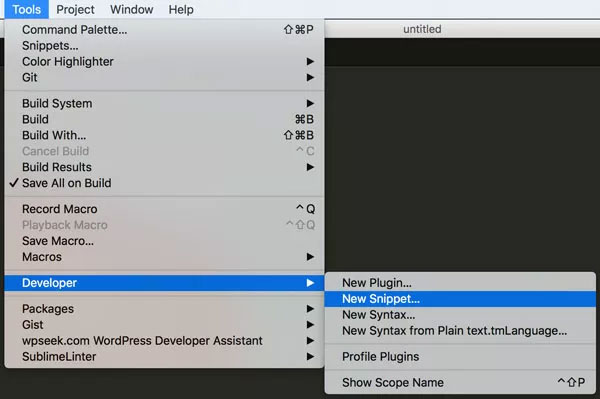
Перейдем к:
Tools -> Developer -> New Snippet…

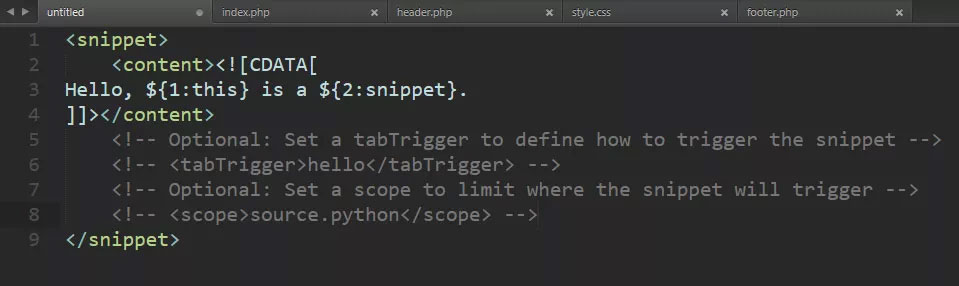
Откроется новое окно, содержащее новый шаблон сниппета, который мы разберем ниже.

В Сниппеты Sublime Text 3 входят четыре части. Хотя требуется только одна часть, рекомендуется определить все четыре.
1. Содержание или Content (строка 3): Обязательно
<content><![CDATA[ Hello, ${1:this} is a ${2:snippet}.]]></content>Определите блок текста, который будет расширен сниппетом, отредактировав строку(и) между тегами <![CDATA[ и ]]>. Теперь блок текста, который будет расширен после вызова сниппета, будет называться содержимым сниппета.
Вы заметите присутствие слов, окруженных знаком доллара, фигурными скобками, цифрами и префиксом числа. Эта необязательная разметка указывает маркер поля, который управляет положением курсора после вызова фрагмента.
После расширения содержимого курсор автоматически перемещается к первому маркеру поля (${1:this} выше). При повторном нажатии на вкладку курсор перемещается к следующему пронумерованному маркеру поля или к концу содержимого сниппета, если полей не осталось (см. PRO подсказку ниже).
Текст после двоеточия в поле маркера необязателен. Если он указан, то он автоматически выбирается как часть перемещения курсора, т.е. может быть удален одним быстрым движением. Это делает текст после двоеточия отличным вариантом для значений типа placeholder, которые указывают на то, что должно быть заполнено, или для необязательных значений по умолчанию, таких как isRequired поле в примере ниже.
$0 (маркер выхода), чтобы явно определить, куда будет выходить курсор после того, как все маркеры поля будут прокручены циклически. Это полезно, если вы хотите перепривязать клавишу табуляции к автозавершению после вызова фрагмента. Для этого поместите маркер выхода сразу после маркера первого поля, например, вот так: ${1:пример}$0.2. Триггерное слово (строка 6): Необязательно
<tabTrigger>hello</tabTrigger>Эта строка по умолчанию закомментирована.
Короткие и мнемонические триггерные слова работают лучше всего. Например, пакет Babel React Snippet отображает componentWillMount на cwm и componentWillReceiveProps на cwr.
Триггерные слова являются необязательными, потому что существует альтернативный способ вызова сниппетов, о котором я расскажу ниже.
3. Охват (строка 8): Необязательно
<scope> source: python </scope>Эта строка также по умолчанию закомментирована.
Охват или scope — ограничение области применения, где могут быть вызваны сниппеты Sublime Text, что повышает точность и предотвращает конфликты. Например, в области применения одно и то же триггерное слово может иметь разные значения для разных языков программирования.
В этом разделе описывается, как определять области действия для длинного списка языков программирования, но области видимости способны на гораздо большее. Мы рассмотрим области более подробно ниже.
4. Описание, Description (строка 10): Необязательно
<description> demo description </description>По какой-то причине тег описания не отображается в шаблоне создания сниппета. Однако, возможность его использования может пригодиться.
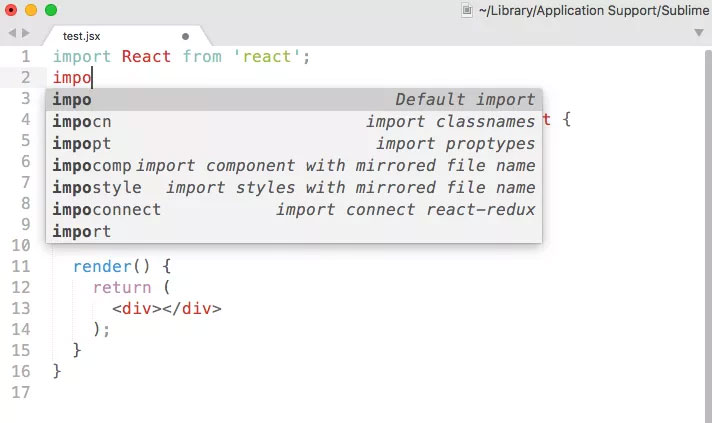
Сниппеты Sublime Text отображаются в меню автозаполнения вместе с описательной фразой. Без описания эта фраза по умолчанию соответствует имени файла сниппета, что не гарантирует наличие достаточного контекста, когда несколько сниппетов имеют один и тот же префикс.

Перейдите в:
Preferences -> Keybindings (Параметры -> Привязки к клавиатуре)
Добавьте следующую строку в конфигурационный файл «Пользователя» (конечно, замените cmd+alt+n на любую комбинацию, которая подходит вам больше всего):
{ "keys": ["cmd+alt+n"], "command": "new_snippet" }Сохранение сниппета
После создания сниппета обязательно сохраните его в файле, заканчивающемся на sublime-snippet, т.е. с расширением .sublime-snippet.
На Mac созданные пользователем сниппеты сохраняются в:
~/Library/Application Support/Sublime Text 3/Packages/UserНа Windows адрес будет такой:
User > Library > Application Support > Sublime Text 3 > Packages > UserСоздание и сохранение нового сниппета через пункт меню или сочетание клавиш автоматически подскажет это место при сохранении.
Продвинутое использование
Мы рассмотрели четыре аспекта создания статического сниппета. Однако, создать динамические сниппеты Sublime Text можно с помощью переменных окружения, которые содержат ссылки на контекст, в котором был вызван сниппет.
Контекст — это расплывчатый термин, поэтому см. таблицу переменных окружения и их точные значения в Документации по Сниппетам Sublime Text.
Для примера, как можно использовать переменные окружения, моя команда придерживается соглашения, где таблица стилей компонента сохраняется под тем же именем файла, что и компонент, и получает расширение .scss.
Файл компонента может затем использовать это соглашение с помощью сниппета, используя переменную окружения $TM_FILENAME.
<content><![CDATA[ import styles from './$TM_FILENAME${1:}scss']]></content>Переменная окружения $TM_SELECTED_TEXT или $SELECTION служит более общему назначению. Помните, как я упоминал об альтернативном способе вызова сниппетов? Вместо того, чтобы нажимать на триггерное слово и нажимать клавишу табуляции, можно также вызывать фрагменты через командную палитру.
На Mac нажмите cmd+shift+p, чтобы открыть палитру, введите ‘Snippet’ и выберите нужный фрагмент из выпадающего списка. Такой круговой подход имеет одно основное преимущество — можно вызвать фрагмент с выделенным блоком текста и включить этот текст в содержимое сниппета. Это позволяет создавать, так называемые, «оберточные» или внешние сниппеты, которые обертывают выделенный текст, например, с помощью if.
Шорткоды расширенного выделения отлично подходят для быстрого выделения текста, который можно обернуть сниппетами, как это описано выше.
Расширенный охват
Мы говорили об ограничении сниппетов определенными файлами исходного кода, но часто сниппеты имеют более детальный контекст, в котором они действительны. В качестве примера, такой метод, как componentWillUpdate, обычно имеет смысл только в рамках определения компонента (класса), которое явно выражено.
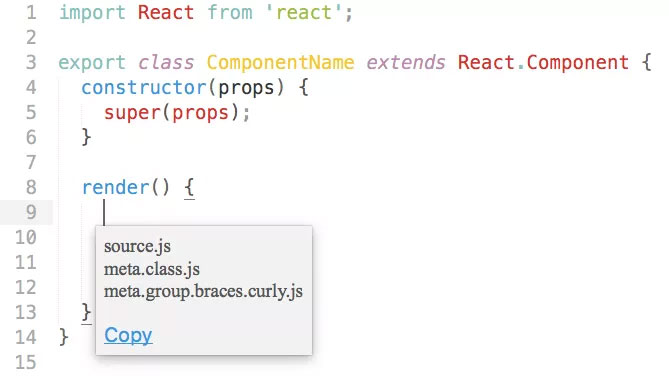
Включение meta.class.js в строку 8 означает, что сниппет действителен только в ситуациях, когда редактируемый файл исходного кода является JavaScript-файлом, а курсор находится «внутри» определения класса. Если бы вы попытались вызвать сниппет в пустом файле JavaScript, ничего бы не случилось.
Чтобы в полной мере использовать возможности scopes, вам нужно иметь некоторое представление о синтаксисе, диапазонах и селекторах областей видимости. Это нюансы, достойные отдельной статьи, поэтому я объясню их со ссылками на документацию:
- синтаксис языка определяет, как разбивается исходный код на области применения.
- охват — это обозначенные области текста, которые соответствуют «единицам» языка программирования, таким как определения классов или функций. Каждая позиция в файле исходного кода имеет соответствующую область видимости.
- мета области наиболее актуальны для сниппетов кода.
- селекторы областей «query» (запрос). Селекторы областей привязываются к действиям (таким как фрагменты или сочетания клавиш) и используются для определения того, является ли действие подходящим с учетом текущей области.
Pro подсказка
Лучший способ узнать об охватах — поиграть с ними. Переместите курсор в разные позиции внутри файла и воспользуйтесь комбинацией клавиш cmd+shift+p, чтобы вызвать всплывающее меню, отображающее соответствующий охват:

На создание сниппетов уходят считанные секунды. При этом они экономят гораздо больше времени, а не только объем кода, который нужно набрать.
Обеспечивая быстрый и воспроизводимый способ расширения содержимого, сниппеты снижают количество ошибок. Они также устраняют труднозапоминающиеся детали, такие как, например, названия методов. Всё это освобождает ваши пальцы и ваш мозг для того, чтобы сосредоточиться на том, что они хотят делать больше всего: писать отличный код.