Подробное руководство по созданию и скачиванию файлов PDF с помощью PHP через форму обратной связи на HTML.

Из-за того, что данный материал создан из серии «для себя», я опишу более подробные шаги реализации проекта, чтобы возвращаться сюда для напоминания себе некоторых моментов, а то вдруг склероз.
Постараемся сделать проект более профессионально, поэтому будем работать через Composer, который мы установим с самого начала. Composer — это менеджер зависимостей в PHP.
Для начала мы подключаемся к нашему хостингу или серверу через SSH, а для этого мы используем PuTTy.
После входа мы попадаем в терминал:

Забегая вперед немного хотел сказать, что в терминале для копирования и вставки не работают стандартные сочетания Ctrl+V, Ctrl+C.
Исторически Ctrl+C это сочетание клавиш для прерывания текущего процесса. Поэтому, для копирования и вставки при работе в терминале используются Ctrl+Insert и Shift+Insert соответственно.
Теперь переходим в папку нашего сайта, где мы хотим иметь возможность работать с зависимостями.
Для проверки работы терминала и того, что у нас всё в порядке мы можем проверить версию PHP, введя:
$ php -vПолучаем:

Теперь перейдем к установке. Вводим:
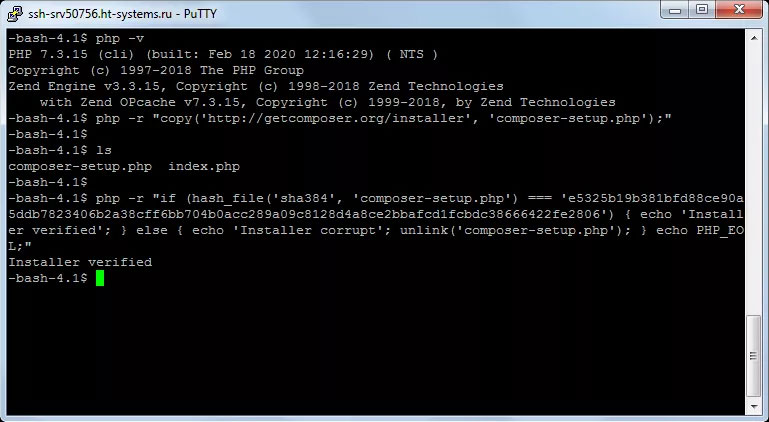
$ php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"После чего вводим:
$ php -r "if (hash_file('sha384', 'composer-setup.php') === 'e5325b19b381bfd88ce90a5ddb7823406b2a38cff6bb704b0acc289a09c8128d4a8ce2bbafcd1fcbdc38666422fe2806') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"Этими двумя командами мы загружаем программу установки в текущую директорию и проверяем инсталлятор SHA-384.

Видим надпись, что установщик проверен.
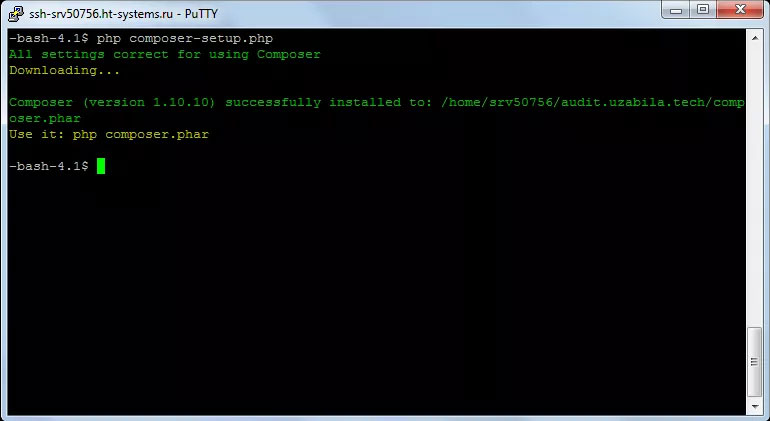
Далее вводим для запуска установщика:
$ php composer-setup.php
И, наконец, удаляем установщик:
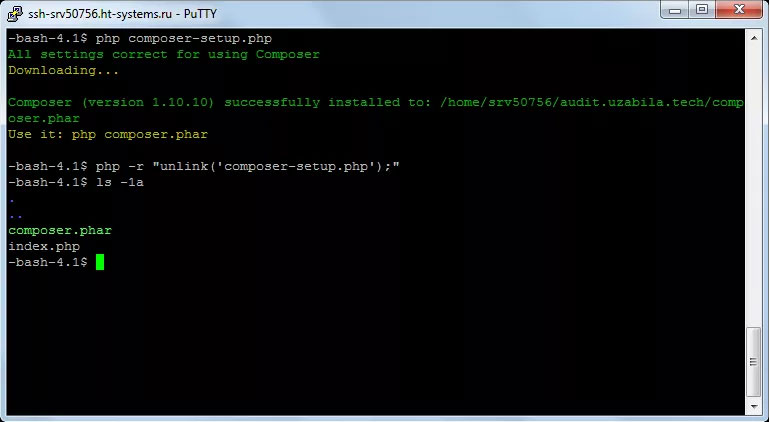
$ php -r "unlink('composer-setup.php');"Командой ls -1a мы проверяем, что установщик удален:

На этом этапе может возникнуть непонятная ситуация, т.к. нам нужно создать проект, но мы получим предупреждение, что не найден файл composer.json.
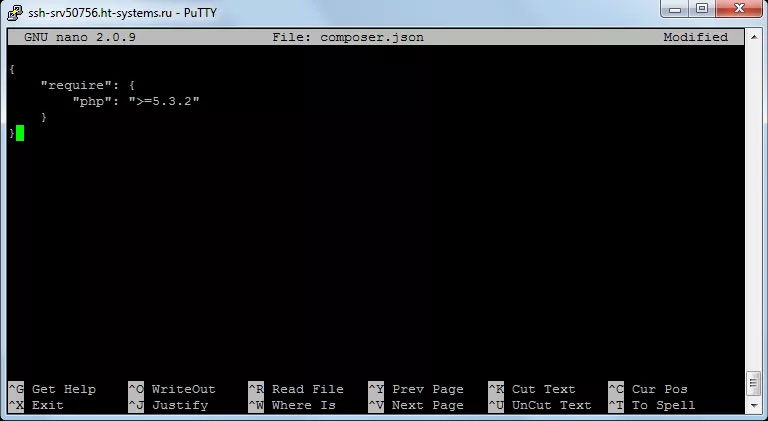
Мы создадим его вручную в корне, используя nano:
$ nano composer.json
Мы в файл вставляем:
{
"require": {
"php": ">=5.3.2"
}
}Далее выходим через CTRL+X и жмем Y для сохранения файла.
И теперь устанавливаем зависимости командой:
$ php composer.phar installБиблиотека mPDF
На данном этапе мы установили в локальную папку на сервере менеджер зависимостей и теперь нам нужно установить нужную библиотеку для работы с PDF — mPDF.
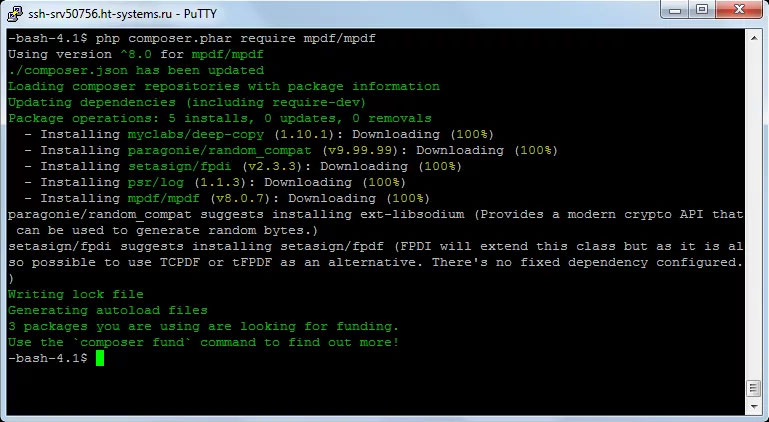
Для этого вводим команду:
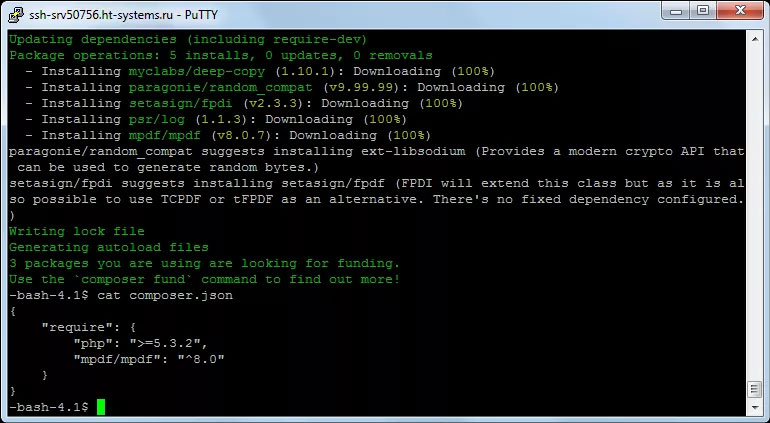
$ php composer.phar require mpdf/mpdfДалее запускается процесс установки:

Проверяем установку пакета в файле composer.json:

Всё ОК, библиотека добавлена.
Создание формы
Форма будет состоять из двух основных блоков — обработка формы и генерация PDF и, собственно, сама форма.
Мы создаем файл index.php в корне папки с сайтом и помещаем туда вот такой код:
<?php
require_once __DIR__ . '/vendor/autoload.php';
// получаем переменные
if(isset($_POST['fname']) && isset($_POST['lname']) && isset($_POST['email']) && isset($_POST['message']))
{
$fname = $_POST['fname'];
$lname = $_POST['lname'];
$email = $_POST['email'];
$message = $_POST['message'];
$mpdf = new \Mpdf\Mpdf();
$data = "";
$data .= "<h1>Your Details</h1>";
$data .='<strong>First Name</strong> '. $fname.'<br>';
$data .='<strong>Last Name</strong> '. $lname.'<br>';
$data .='<strong>Email</strong> '. $email .'<br>';
$data .='<strong>Message</strong> '. $message.'<br>';
$mpdf->WriteHtml($data);
$mpdf->output("myfile.pdf",'D');
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Создание PDF из HTML формы с помощью mPDF</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"/>
<link rel="stylesheet" href="/assets/css/styles.css" />
</head>
<body>
<div class="container-fluid">
<div class="container">
<div class="col-md-6 col-md-offset-3">
<h1>Создание PDF из HTML формы</h1>
<p>Заполните поля ниже для создания формы</p>
<form action="index.php" method="post">
<input type="text" name="fname" class="form-control" placeholder="Имя*" required>
<div class="clearfix pb-10"></div>
<input type="text" name="lname" class="form-control" placeholder="Фамилия*" required>
<div class="clearfix pb-10"></div>
<input type="email" name="email" class="form-control" placeholder="Email*" required>
<div class="clearfix pb-10"></div>
<textarea class="form-control" name="message" placeholder="Сообщение"></textarea>
<div class="clearfix pb-10"></div>
<p>* - обязательное поле</p>
<button class="btn btn-primary btn-lg" type="submit">Создать PDF</button>
</form>
</div>
</div>
</div>
<footer>
<div class="container-fluid">
<div class="container">
<div class="col-sm-12 tc">
Демо создано <a href="https://uzabila.ru">Uzabila.com</a> для статьи <a href="https://uzabila.ru/html-to-php/">Создание PDF через HTML форму с помощью PHP"></a>
</div>
</div>
</div>
</footer>
</body>
</html>Немного разберем сам код.
Сначала мы создаем простую форму с несколькими полями.
<input type="text" name="fname" class="form-control" placeholder="Имя*" required>
<input type="text" name="lname" class="form-control" placeholder="Фамилия*" required>
<input type="email" name="email" class="form-control" placeholder="Email*" required>
<textarea class="form-control" name="message" placeholder="Сообщение"></textarea>
<p>* - обязательное поле</p>
<button class="btn btn-primary btn-lg" type="submit">Создать PDF</button>Я часто использую Bootstrap фреймворк, поэтому можно увидеть в коде стили от Bootstrap. Код ниже проверяет, что все поля заполнены:
if($_POST['fname']) && isset($_POST['lname']) && isset($_POST['email']) && isset($_POST['message'])){}А эта часть кода отвечает за работу с библиотекой mPDF:
$mpdf = new \Mpdf\Mpdf();
$data = "";
$data .= "<h1>Your Details</h1>";
$data .='<strong>First Name</strong> '. $fname.'<br>';
$data .='<strong>Last Name</strong> '. $lname.'<br>';
$data .='<strong>Email</strong> '. $email .'<br>';
$data .='<strong>Message</strong> '. $message.'<br>';
$mpdf->WriteHtml($data);
$mpdf->output("demo.pdf",'D');На этом всё.