Независимо от того, какую тему вы используете, тестирование WordPress темы и самого сайта — одна из самых важных вещей вещей для разработчика.

Зачем нужно тестирование WordPress темы
Считайте, что вы только что установили новую тему WordPress либо бесплатно, либо заплатив приличную цену. Определенно, следующее, что вы хотите сделать, это посмотреть, как она выглядит, и установить ее в качестве дизайна вашего сайта по умолчанию.
Итак, вы активируете тему, и тут вы понимаете, что она не соответствует последней версии WordPress. Это может разрушить весь дизайн вашего сайта. Ваши клиенты и посетители сайта начнут жаловаться на проблемы при навигации по сайту. Вскоре вы вернетесь к старой теме оформления.
Это лишь пример возможных страхов, с которыми вы можете столкнуться при установке новой темы WordPress. Поэтому всегда полезно проводить тестирование WordPress тему, прежде чем устанавливать ее в качестве дизайна сайта по умолчанию.
Это поможет вам определить, работает ли тема так, как вам нужно, совместима ли она с плагинами, которые вы планируете использовать, и посмотреть, как она работает с различными медиа.
Существуют различные способы тестирования темы WordPress. Я расскажу вам дальше о каждом из них пошагово.
Когда вы устанавливаете новую тему на сырой сайт, трудно понять, как она выглядит и функционирует. Для ознакомления, есть несколько способов протестировать новую тему, чтобы убедиться, что она функционирует как надо, не подвергая опасности ваш живой сайт.

Когда вы выбираете тему, крайне важно выбрать подходящую. Проверка отзывов или даже демонстрация демо-версии — это хорошее начало, но этого недостаточно, чтобы судить о качестве темы.
Например, конкретная тема может выглядеть впечатляюще, но иметь проблемы внутри. В этой статье я расскажу о нескольких методах тестирования темы WordPress до и после ее покупки.
Мы дальше разберем всего лишь некоторые из удобных для новичков методов проверки темы WordPress. В целом, всегда лучше держаться подальше от устаревших и пиратских тем, чтобы обеспечить безопасность вашего сайта.
Старайтесь покупать темы WordPress из надежных источников, которые продают темы, созданные с использованием современного подхода к программированию и технологий. Если вы выбираете бесплатные темы, всегда скачивайте их из репозитория WordPress.
Метод 1. Локальная установка WordPress
Большинство из вас, возможно, не захочет тестировать тему прямо на вашем живом сайте, потому что это может привести к серьезным проблемам. Поэтому лучшей альтернативой будет попробовать ее на сайте WordPress, который был установлен локально.
Здесь я не буду разбирать как создать локальную версию WordPress. Эту тему я более подробно разберу в следующих статьях.
Есть некоторые темы, для тестирования которых требуется соответствующая настройка. Например, темы, созданные с помощью плагинов для построения страниц, и темы для магазинов, использующие WooCommerce, требуют дополнительных плагинов для правильной работы.
В таких случаях другие методы не подойдут, и вам придется использовать локальную установку WordPress для тестирования. Локальная установка сайта WordPress обеспечит вам надежную тестовую площадку для разработки сайта, поскольку локальный сайт WordPress не будет доступен посторонним людям.
Шаг 1. Скачиваем WordPress
Для начала скачайте самую свежую версию WordPress Theme Unit Test Data, которая позволит вам провести тестирование WordPress и воспроизвести внешний вид сайта, существующего уже некоторое время. Как только вы импортируете все данные вашего сайта, WordPress естественным образом создаст множество страниц, различных записей, пунктов меню и многое другое. Это позволит вам провести более осмысленное тестирование вашей потенциальной темы.
Шаг 2. Импорт данных
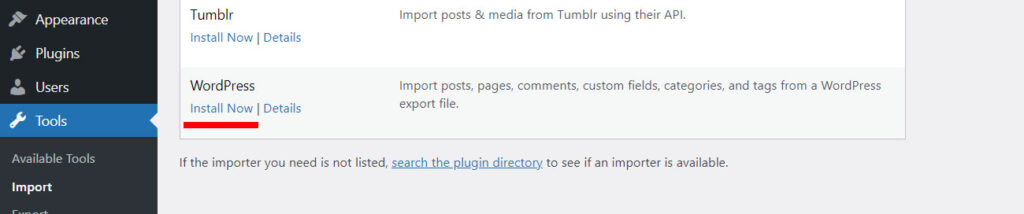
Когда скачивание закончится, зайдите в панель управления вашего тестового сайта. Затем перейдите в Tools -> Import (Инструменты -> Импорт) и найдите в нижней части опцию WordPress. Если вы впервые используете этот инструмент, вам нужно будет нажать на Install Now.

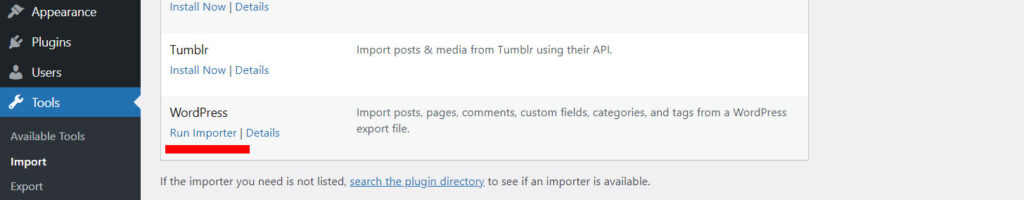
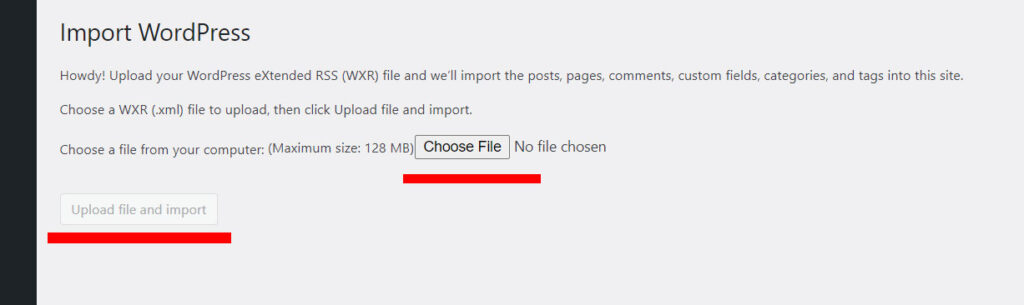
После завершения установки на этом месте появится ссылка Run Importer, при нажатии на которую появится возможность загрузить XML-файл.

Нажмите кнопку «Выбрать файл» (Choose File), найдите на своем компьютере XML-файл WordPress Theme Unit Test Data, затем нажмите кнопку «Загрузить файл и импортировать» (Upload file and import).

На следующей странице WordPress предоставит опции для добавления вымышленных авторов для вашего фиктивного контента. Вы можете либо установить вымышленных авторов, либо оставить эти настройки без изменений, чтобы избежать сложностей.
В конце страницы вы также увидите опцию импорта вложений для вашего контента. Выберите эту опцию, чтобы включить изображения в свои посты и страницы, а затем нажмите на кнопку Отправить. Когда все будет готово, ваш сайт будет наполнен фиктивным контентом, и вы будете готовы протестировать свою новую тему.
Шаг 3. Установка темы и тестирование
Таким образом, при локальной установке WordPress вы сможете протестировать свою тему с плагинами и даже добавить демо-контент для персонализации дизайна без ущерба для вашего живого сайта.
Метод 2. Тестирование с помощью плагина
Если вы уже купили тему и скачали ее на свой компьютер, вы можете протестировать тему на своем сайте. Успокойтесь, это не повредит вашему сайту. Данный метод позволит вам протестировать и просмотреть тему, не меняя текущей темы вашего сайта.
WP Theme Test — плагин, который произведет тестирование WordPress темы на вашем сайте, не меняя темы по умолчанию, которая активна в данный момент.
Таким образом, посетители вашего сайта будут видеть одну и ту же старую тему, в то время как администратор получает возможность тестирования новых тем.

Для того чтобы установить плагин, зайдите в свою приборную панель WordPress и выберите Plugins -> Add New (Плагины -> Добавить новый). Затем найдите WP Theme Test в репозитории WordPress и нажмите «Установить» (Install) и потом «Активировать» (Activate).
Следующим шагом будет установка темы, которую вы хотите протестировать.

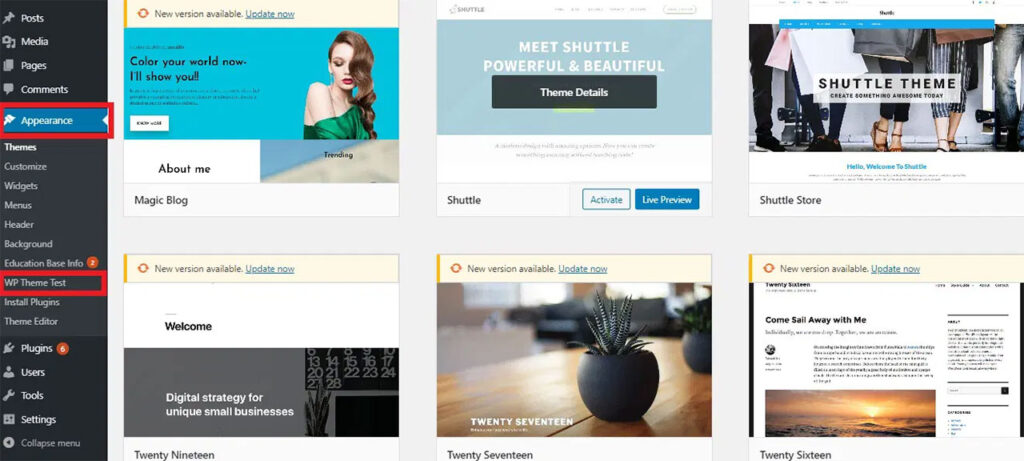
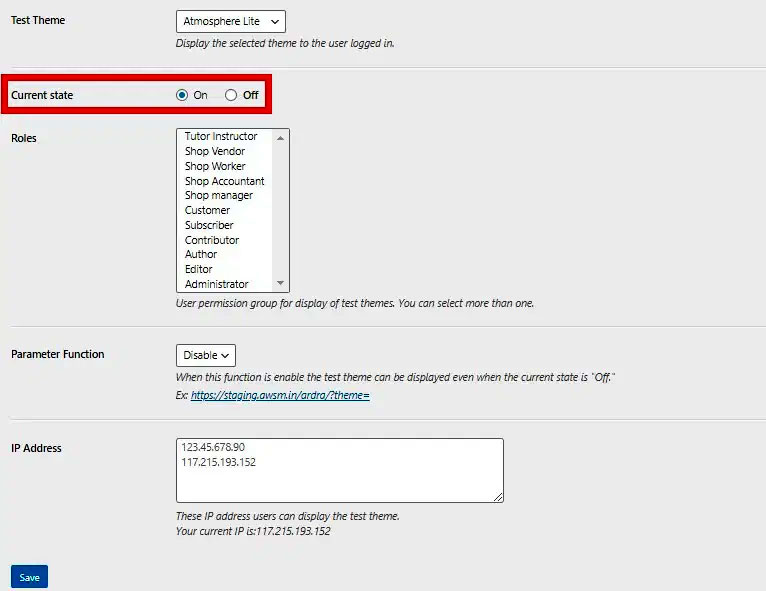
Перейдите на страницу плагина WP Theme Test, нажав Appearance -> WP Theme Test (Внешний вид -> WP Theme Test).

Отсюда вы можете выбрать тему, которую хотите протестировать, используя выпадающее меню Test Theme. Выберите тему, которую вы только что установили, и измените Current State (Текущее состояние) на ON. Не забудьте нажать Save (Сохранить изменения).

Теперь зайдите на свой сайт, оставаясь авторизованным в WordPress, и вы увидите, как работает новая тема. Это означает, что новую тему могут увидеть только вошедшие в систему пользователи и администраторы. Обычные посетители сайта по-прежнему будут видеть старую тему оформления.
Метод 3. Предварительный просмотр
Как уже говорилось ранее, если тема выглядит аккуратно, это еще не значит, что она идеально подходит для вашего сайта или отлично функционирует. Поэтому прежде чем нажать кнопки «установить» или «купить», чтобы получить выбранную вами тему WordPress, вы можете провести несколько тестов, чтобы убедиться, что она соответствует нужному качеству.
Проверка совместимости
По сути, вам нужно убедиться, что тема, которую вы собираетесь использовать, совместима с новейшей версией WordPress, известными сторонними плагинами и различными браузерами.
Например, если вы планируете создать интернет-магазин, вам нужно купить тему, совместимую с плагином WooCommerce (или любым другим плагином электронной коммерции), или тему, совместимую с конструктором страниц Elementor, если вы хотите плавно настроить дизайн темы. Вы можете проанализировать совместимость темы, просмотрев страницу темы на маркетплейсе.
Не забываем про мобильные экраны
Вы также должны проверить, как тема выглядит на мобильных устройствах и в различных разрешениях. Самый простой способ сделать это — использовать встроенные средства разработки вашего браузера для индивидуального тестирования темы под разными разрешениями устройств.
Для этого откройте демо-сайт темы, нажав на кнопку Live Preview на странице темы на маркетплейсе.
Затем откройте консоль разработчика браузера, выбрав Control+Shift+I в Chrome (Control+Shift+M в Firefox). На этой странице вы можете выбрать различные настройки устройства для предварительного просмотра темы. В браузере в режиме разработчика есть ряд тестов и опций, которые можно использовать для проверки дизайна и отзывчивости (адаптивности) темы перед ее покупкой.
После того как вы установите и активируете новую тему обычным способом, вы можете протестировать ее еще раз. Хотя это может занять некоторое время, процесс тестирования очень прост. Если вы решили воспользоваться этим методом, проверьте следующие пункты, чтобы убедиться, что ваша тема идеально подходит для сайта:
- Посетите каждую из основных страниц вашего сайта и проверьте, правильно ли отображаются все элементы. Проверьте несколько ваших записей в случайном порядке, чтобы убедиться, что тема отображает их так, как вам нравится. Кроме того, убедитесь, что содержимое читабельно.
- Проверьте виджеты, которые вы планируете использовать на своем основном сайте, и решите, правильно ли тема отображает их.
- Установите все плагины, которые вам необходимы на вашем сайте, и проверьте, работает ли их функциональность с вашей новой темой.
Если тема прошла все эти этапы, вы можете ее установить и активировать, т.е. установить тему по умолчанию на своем новом WordPress-сайте и внести дополнительные настройки в дизайн и макет по мере возможности.
Дополнительные инструменты
Тестирование WordPress темы не ограничивается тремя методами, их может быть гораздо больше. Сейчас в репозитории WordPress.org есть много плагинов, чтобы протестировать свой сайт на WP.
WordPress Theme Check Plugin (ссылка)

Плагин Theme Check — это простой способ протестировать вашу тему и убедиться, что она соответствует последним стандартам проверки тем. С его помощью вы можете запустить на своей теме все те же инструменты автоматического тестирования, которые WordPress.org использует для проверки тем.
Тесты запускаются через простое меню администратора, и все результаты отображаются сразу. Он поддерживается специалистами WordPress, и использование этого плагина — самый простой способ убедиться, что ваша тема на 100% соответствует стандартам WordPress.
TasteWP.com (ссылка)

TasteWP — это новая платформа, служащая местом разработки и тестирования, где разработчики могут экспериментировать с основным WordPress, плагинами, темами, виджетами или другими дополнениями для WordPress. Это решение в виде «песочницы» позволяет пользователям запустить новый экземпляр WordPress в считанные секунды. Это иногда проще, чем поддерживать локальную среду разработки, на создание которой многие обычные пользователи WordPress не тратят время.
Documenter (ссылка)
Этот бесплатный генератор документации наверняка станет вашим хорошим другом в работе с документацией по вашей теме. Помимо помощи в написании документации, он генерирует красивый формат без дополнительной работы с вашей стороны. Это большое подспорье, особенно для авторов маркетплейсов, которые очень строги в отношении документации.
WP Test (ссылка)

WP Test имеет фантастически исчерпывающий набор тестовых данных для измерения функциональности ваших тем. Многие разработчики, особенно разработчики дистрибутивных тем, используют WP Test при создании программного обеспечения, ориентированного на WordPress. Данные WP Test основаны на рекомендациях из данных WordPress Theme Unit Test, которые можно найти в кодексе. Сайт очень прост и включает только кнопку скачивания и демонстрации.
Theme Unit Test (ссылка)
Theme Unit Tests — это ручные тесты для проверки функциональности темы и того, как тема реагирует на нестандартные ситуации с контентом и настройками. Созданные командой по проверке тем WordPress, юнит-тесты тем помогут убедиться, что ваша тема работает идеально в любых условиях. Это файл экспорта WordPress, который можно импортировать в любую установку WordPress с помощью WordPress Importer. Вы можете импортировать его в свою локальную среду разработки для тестирования вашей темы.
Плагин Show Current Template
И последний очень полезный плагин для разработчиков в случае, если нужно провести тестирование WordPress темы или шаблона для WooCommerce — это Show Current Template.
Ссылка на плагин в репозитории WordPress.org — Show Current Template.
Плагин WordPress, который показывает имя текущего файла шаблона, имя текущей темы и имя включенных файлов шаблона на панели инструментов сверху, если вы авторизованы как администратор. Это очень полезный плагин для разработчиков, особенно, если вы разрабатываете сайт под WooCommerce.
На этом всё, надеюсь вы нашли подходящие инструменты, которые произведут тестирование WordPress сайта.