Когда сайт постепенно развивается и постоянно улучшается возникает ситуация когда файл стилей CSS становится просто огромным. Причем, как правило, часть стилей добавляется, а часть стилей уже перестает использоваться.

Такой вариант развития начинает плохо влиять на скорость загрузки сайта. Простая минимизация файла стилей можно считать костылями. Идеально удалять неиспользованные стили и после этого уже минимизировать стили через соответствующие сервисы.
Рассмотрим как найти и удалить лишние стили CSS с помощью инструментов браузера Google Chrome и минимизировать файлы стилей.

Стоит также сказать, что проблема «раздутых» файлов CSS становится критичной для пользователей, кто просматривает сайт через мобильный интернет.
Coverage от Google Chrome
Для того, чтобы определить неиспользуемые стили в браузере Google Chrome есть отличный инструмент под названием «Coverage«. Именно его мы и будем использовать.
Перечислю последовательность действий.
1. Мы открываем свой сайт.
2. Далее мы должны открыть консоль Google Chrome. Для этого достаточно нажать F12.
3. Теперь мы должны открыть консоль в которой будем набирать команду. Для открытия консоли жмем одновременно CTRL + SHIFT + P.
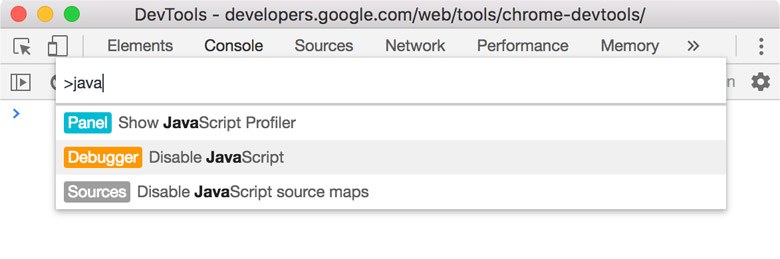
4. Появляется командная строка. Выглядит примерно так:

5. В командной строке мы начинаем набирать слово «coverage», видим подсказку в виде «Show coverage». Нажимаем на неё.
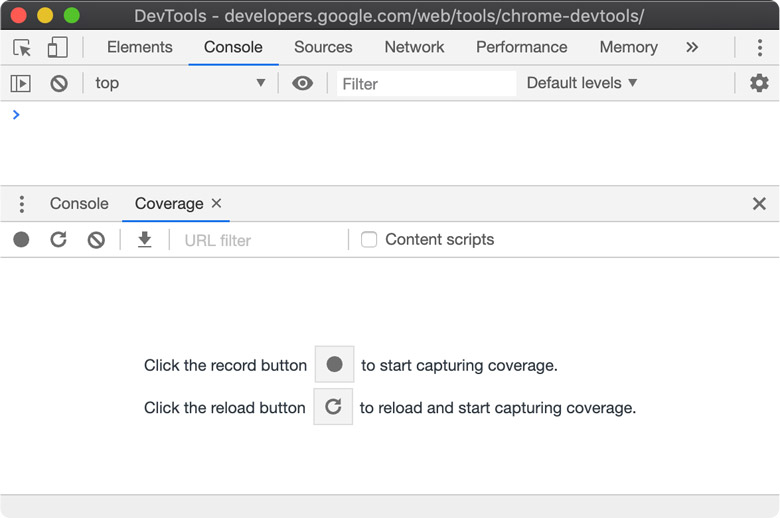
6. Открывается вот такое нужное нам окно:

7. Далее жмем значок перезагрузки «Reload».
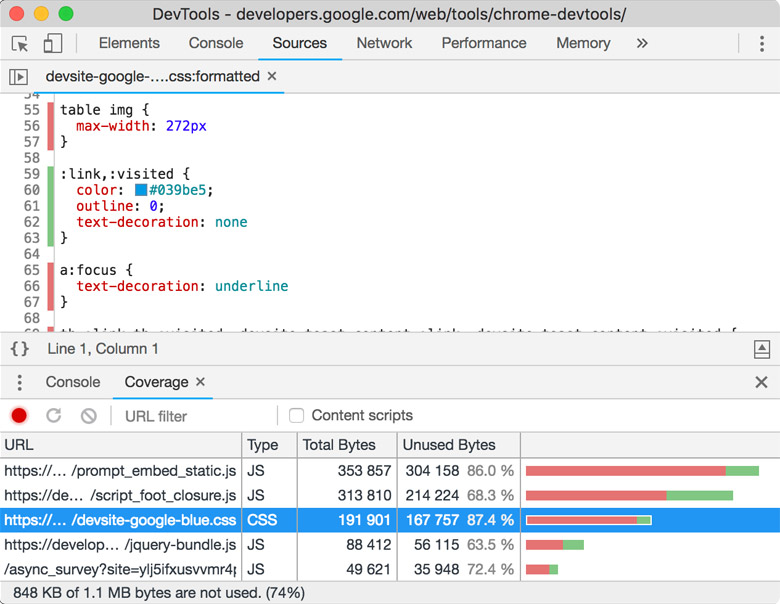
8. Появится список файлов, среди которых находим нужный нам файл CSS и выбираем его.
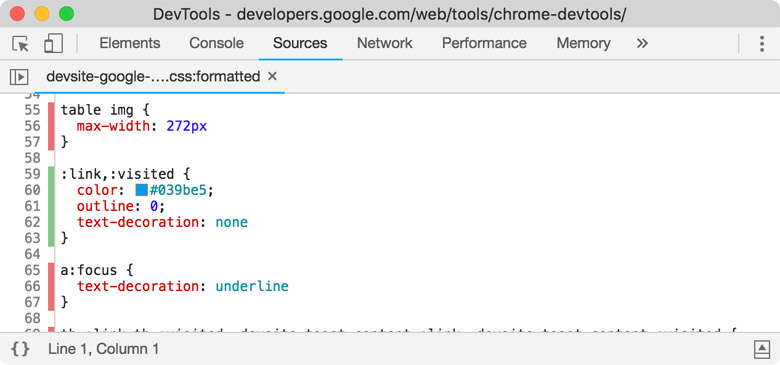
9. Откроется файл и Google Chrome подсветит стили которые не используются красным:

Всё достаточно просто, но иногда можно забыть как открыть командную строку и где вообще искать этот coverage. Так что сохраните статью в закладки, пригодится.
Чтобы минимизировать файлы стилей я использую сервис cssminifier.com.
Принцип действия достаточно простой. На сайте есть два окна «Input CSS» и «Minified Output».
В поле Input вставляем наши стили и жмем «Minify». И после этого в окне «Minified Output» видим сжатые минимизированные стили, которые копируем и вставляем в наш файл стилей на сайте. Вот и всё. Теперь скорость загрузки нашего сайта стала еще выше.