В этом руководстве я собираю все основные советы и рекомендации по ускорению и оптимизации WordPress сайтов.

Руководство затрагивает два больших понятия — ускорение и оптимизация WordPress сайтов. Материал будет постоянно дополняться и обновляться по мере сил и возможностей. Нужно также понимать, что не все способы нужно использовать, а некоторые способы ускорения могут помешать другим методам, поэтому в выборе нужных решений лучше консультироваться со специалистами.
Стоит сказать , что здесь мы рассмотрим вопросы именно внутренней оптимизации сайтов и их правильной функциональности, т.е. постараемся сделать так, чтобы поисковые системы лучше относились к сайту.
1. Удаляем неиспользуемые плагины
Оптимизация WordPress начинается с самого простого и очевидного шага — убираем всё лишнее.
Поэтому сначала мы удаляем из WordPress все неиспользуемые плагины. Кроме того, есть много работающих плагинов, но которые не несут никакой полезной нагрузки.
2. Переходим на Cloudflare
Рекомендую начать использовать Cloudflare в формате CDN и переключить DNS-провайдера на Cloudflare.
3. Установка плагина кэширования
Для многих оптимизация WordPress начинается и заканчивается с установки плагина кеширования. Среди которых одними из самых популярных являются WP Rocket, WP Super Cache, W3 Total Cache.
Установка плагина кэширования рекомендуется почти всеми, но стоит понимать, что мы не всегда получим тот результат, который ожидали.
4. Минимизируем код
Минификация удаляет пробелы и комментарии из кода, чтобы уменьшить размер файла. А файлы меньшего размера сокращают время загрузки. Это относится к HTML и CSS.
5. Объединение JavaScript и CSS файлов
Большинство сайтов WordPress содержат множество файлов CSS и JavaScripts. Некоторые из них предназначены для тем, другие — для плагинов, и, возможно, у вас также есть несколько пользовательских файлов.
Объединение этих файлов может ускорить работу, но это зависит от настроек вашего сервера.
- При HTTP/1.1 файлы CSS и JavaScript загружаются последовательно. Это означает, что один файл должен полностью загрузиться, прежде чем начнется загрузка следующего.
- В HTTP/2 файлы загружаются параллельно. Это означает, что несколько файлов CSS и JavaScript могут загружаться одновременно.
Если ваш сервер использует HTTP/1.1, объединение файлов ускоряет работу, поскольку требуется загрузить меньшее количество файлов. Если он использует HTTP/2, объединение файлов не будет иметь большого значения, поскольку файлы все равно могут загружаться одновременно.
Чтобы узнать, какую версию использует ваш сайт, используйте Key CDN Tester. Если HTTP/2 не поддерживается, стоит объединить файлы CSS и JavaScript.
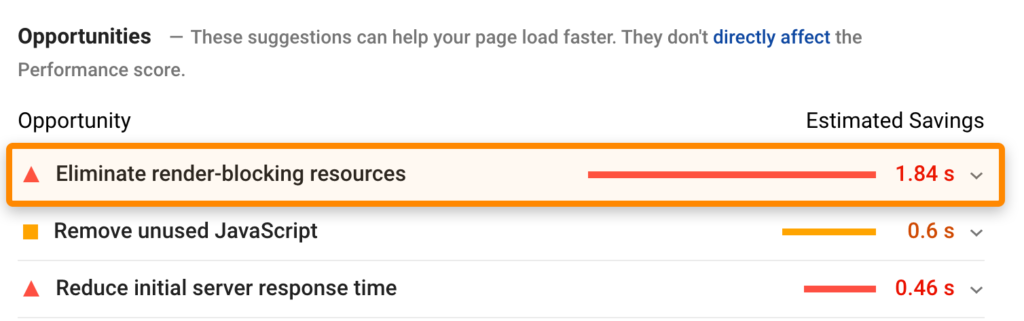
6. Устранение ресурсов, блокирующих рендеринг
Кто проверял свои сайты в сервисе Google Pagespeed тот уже видел рекомендации «Eliminate render-blocking resources».

Рендеринг — это процесс превращения кода в видимую веб-страницу.
Ключевым словом здесь является «видимая», поскольку веб-страница не всегда должна полностью загрузиться, прежде чем ее можно будет увидеть.
По этой причине имеет смысл отдавать приоритет загрузке ресурсов для контента, находящегося в верхней части страницы.
Вы можете сделать это, отложив загрузку некритичных файлов CSS и JavaScript, необходимых для содержимого «в нижней части страницы», на более позднее время.
7. Ленивая загрузка изображений и видео
Ленивая загрузка повышает скорость страницы, откладывая загрузку изображений и видео до тех пор, пока они не будут видны на экране. Если вы используете WordPress 5.5+, ленивая загрузка изображений включена по умолчанию, но не для видео.
Для решения этой задачи есть множество плагинов.
8. Оптимизация шрифтов Google
Многие темы используют шрифты Google Fonts, и эти шрифты скорее всего (не всегда) загружаются с сервера Google каждый раз, когда кто-то посещает ваш сайт. Это может занять много времени, поскольку серверу приходится выполнять HTTP-запросы, загружать файл CSS, а затем загружать шрифт из места, указанного в таблице стилей. И это нужно сделать для каждого шрифта на странице.
9. Включение предварительной загрузки
Предварительная загрузка позволяет определить основные ресурсы, чтобы браузеры знали приоритет файлов для загрузки.
Например, предположим, что ваш код выглядит следующим образом:
<html>
<head>
<script type=”text/javascript” src=”somefile.js”></script>
<link rel=”stylesheet” href=”/style.css”>
</head>
<body>
Content
</body>
</html>Исходя из этого кода, файл JavaScript должен загружаться первым из-за иерархии. Это не идеально, потому что файл CSS почти наверняка более важен, чем код JavaScript.
Самый простой способ решить эту проблему — добавить еще одну строку кода, например, такую:
<link rel="preload" href="/style.css" as="style">Это указывает браузерам на приоритет файла CSS над файлом JavaScript, независимо от иерархии.
Вы можете добавить атрибуты предзагрузки вручную, отредактировав код, но это может привести к беспорядку и путанице, если вы не знаете, что делаете.
10. Подключаем CDN
CDN (Content Delivery Network) — это географически распределённая сетевая инфраструктура, обеспечивающая быструю доставку контента пользователям сайтов.
Сети доставки контента (CDN) — это группы серверов, распределенных по всему миру. Каждый из них хранит копию вашего сайта, чтобы пользователи могли быстрее подключаться к нему при запросе веб-страниц.
Допустим, сервер вашего хостера находится в Великобритании. Если кто-то посещает ваш сайт из США, а вы не используете CDN, соединение между его устройством и вашим сервером будет медленным. Если кто-то заходит на сайт из США, а вы используете CDN, его устройство подключится к ближайшему серверу в США, что сократит расстояние доставки контента и ускорит соединение.
Кстати, после подключения CDN для большого количества сайтов оптимизация WordPress может быть завершена. Скорость работы сайта будет в разы выше, что отлично влияет на отношение к сайту поисковиков.
11. Отключаем плагин Query Monitor для кириллицы
Как бы это странно не звучало — для русскоязычных сайтов лучше отключить плагин Query Monitor, который, казалось бы, должен служить оптимизации WordPress.
К сожалению, было замечено замедление сайтов на WordPress при использовании данного плагина.
12. Оптимизируем изображения
Ленивая загрузка решает многие проблемы, связанные с изображениями, но она ничего не делает для изображений, загружаемых в верхней части страницы. Чем они больше, тем сильнее они влияют на время загрузки.
Чтобы решить эту проблему, необходимо сжать изображения. Это может быть реализовано с помощью многих плагинов.
13. Свежая версия WordPress
Создатели WordPress постоянно работают над улучшением своей Системы Управления. Новые версии CMS имеют лучшую производительность и оптимизированный код.

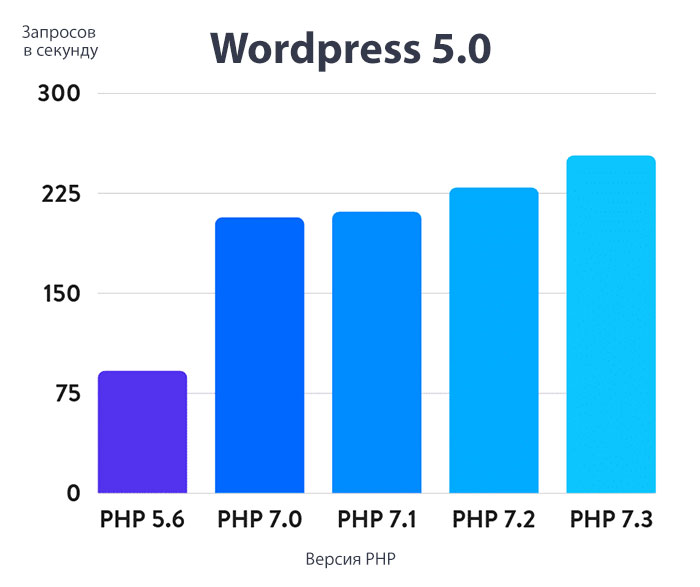
14. Новая версия PHP
WordPress в основном написан на языке программирования PHP. Это язык на стороне сервера, что означает, что он устанавливается и работает на вашем хостинг-сервере.
Все хорошие хостинг-компании WordPress используют на своих серверах самую стабильную версию PHP. Однако возможно, что ваша хостинг-компания использует более старую версию PHP.
Новая версия PHP 7 в два раза быстрее своих предшественников. Это огромный прирост производительности, которым должен воспользоваться ваш сайт.
Если на вашем сайте используется версия ниже PHP 7, попросите хостинг-провайдера обновить ее для вас.
15. Оптимизация фоновых процессов
Фоновые процессы в WordPress — это запланированные задачи, которые выполняются в фоновом режиме на вашем сайте. Ниже приведены примеры фоновых задач, которые могут выполняться:
- Задачи плагина резервного копирования WordPress
- Задания крона WordPress для публикации запланированных постов
- Задания крона WordPress для проверки обновлений
- Поисковые системы и другие краулеры и сканеры, которые пытаются получить контент
Вы должны убедиться, что все это работает только в период низкой посещаемости вашего сайта.
16. Используйте отрывки (excerpts) на главной и в архивах
Или не используйте вообще. Отрывки зачастую не нужны, достаточно хорошего заголовка. Если мы убираем вызов функции the_excerpt, то прилично сокращаем количество обращений к Базе Данных MySQL.
К тому же, судя по замерам, эта функция очень медленная.
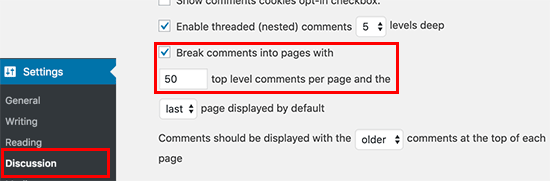
17. Разделяем комментарии по страницам
WordPress поставляется со встроенным решением для этого. Просто перейдите в Настройки -> Обсуждения (Settings -> Discussion ) и установите флажок напротив опции «Разбивать комментарии на страницы» (Break comments into pages).

18. Не загружаем аудио/видео непосредственно в WordPress
Вы можете напрямую загружать аудио- и видеофайлы на свой сайт WordPress, и он будет автоматически отображать их в HTML5-плеере.
Но вы НИКОГДА не должны этого делать!
Вместо этого вам следует воспользоваться услугами аудио- и видеохостинга, такими как YouTube, Vimeo, DailyMotion, SoundCloud и т.д., и позволить им взять на себя всю тяжелую работу. У них есть для этого необходимые ресурсы.
В WordPress есть встроенная функция вставки видео, поэтому вы можете скопировать и вставить URL вашего видео прямо в запись, и оно автоматически встроится.
19. Использование оптимизированной темы
При выборе темы для вашего сайта важно уделить особое внимание оптимизации скорости. Некоторые красивые и эффектно выглядящие темы на самом деле плохо запрограммированы и могут замедлить работу вашего сайта.
Обычно лучше выбрать более простую тему, чем тему, раздутую сложными макетами, яркой анимацией и другими ненужными функциями. Вы всегда можете добавить эти функции с помощью качественных плагинов WordPress или с помощью профессиональных разработчиков.
20. Использование быстрых плагинов
Плагины WordPress с плохим кодом часто загружают слишком много лишнего, независимо от того, нужно это вашему сайту или нет. Это увеличивает скорость загрузки страницы и замедляет работу сайта. Пример выше с Query Monitor как раз об этом.
Одна большая проблема с плагинами WordPress — это процесс деинсталляции. Каждый раз, когда вы устанавливаете плагин или тему WordPress, он сохраняет свои данные в базе данных.
Проблема в том, что когда вы удаляете плагин одним из стандартных методов, он обычно оставляет после себя все эти таблицы и строки в базе данных. Со временем это может привести к накоплению большого количества данных и даже к замедлению работы сайта. Например, плагин безопасности Wordfence оставил после себя 24 таблицы в базе данных. Но самое страшное, если данные остались в таблице wp_options.
21. Разделяем длинные статьи на страницы
Читателям нравятся более длинные и подробные статьи. Более длинные посты даже имеют тенденцию занимать более высокие позиции в поисковых системах.
Но если вы публикуете длинные статьи с большим количеством изображений, это может ухудшить время загрузки.
Вместо этого подумайте о том, чтобы разделить длинные посты на несколько страниц.
WordPress имеет встроенную функцию для этого. Просто добавьте тег <!--nextpage--> в статью, где вы хотите разделить ее на еще одну страницу. Сделайте это еще раз, если хотите разделить статью и на еще одну страницу, хоть после каждого предложения.
Кроме базы данных, многие плагины также оставляют после себя дополнительные папки и файлы.
22. Сокращаем внешние HTTP-запросы
Многие плагины и темы WordPress загружают всевозможные файлы с других сайтов. Эти файлы могут включать скрипты, таблицы стилей и изображения с внешних ресурсов, таких как Google, Facebook, сервисы аналитики и так далее.
Вполне нормально использовать несколько из них. Многие из этих файлов оптимизированы для максимально быстрой загрузки, поэтому это быстрее, чем размещать их на собственном сайте.
Но если ваши плагины делают много таких запросов, то это может значительно замедлить работу вашего сайта.
Вы можете уменьшить количество внешних HTTP-запросов, отключив скрипты и стили или объединив их в один файл.
Использование внешних скриптов на веб-страницах увеличивает общее время загрузки сайта. Поэтому лучше всего использовать небольшое количество скриптов, включая только самые необходимые, такие как инструменты отслеживания (например, Google Analytics) или системы комментирования (например, Disqus).
23. Уменьшение обращений к базе данных
Этот шаг является немного более техническим и требует базовых знаний PHP и файлов шаблонов WordPress.
К сожалению, существует множество плохо проработанных тем WordPress. Они игнорируют стандартную практику WordPress и в итоге делают прямые вызовы базы данных или слишком много ненужных запросов к базе данных. Это может замедлить работу вашего сервера, так как на него ложится слишком много работы.
Даже хорошо проработанные темы могут содержать код, который делает вызовы к базе данных только для того, чтобы получить основную информацию о вашем блоге.
В этом примере каждый раз, когда вы видите <?php, это начало нового вызова базы данных:
<html xmlns="http://www.w3.org/1999/xhtml" dir="<?php language_attributes(); ?>">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>
charset=<?php bloginfo('charset'); ?>" />В этом конкретном случае нельзя сильно винить разработчиков темы. У них просто нет другого способа узнать, на каком языке будет работать ваш сайт.
Но если вы настраиваете свой сайт с помощью дочерней темы, то вы можете заменить эти вызовы базы данных на конкретную информацию, чтобы сократить все эти вызовы базы данных.
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />Просмотрите свою родительскую тему на предмет подобных случаев, которые можно легко заменить статичной информацией.
24. Оптимизация базы данных WordPress
После использования WordPress в течение некоторого времени в вашей базе данных будет много информации, которая, вероятно, больше не нужна. Для повышения производительности вы можете оптимизировать свою базу данных, чтобы избавиться от ненужной информации.
Это можно легко сделать с помощью плагина типа WP-Optimize. Он позволяет очистить базу данных WordPress, удалив удаленные посты, ревизии, неиспользуемые теги и т.д. Он также оптимизирует структуру вашей базы данных.
25. Ограничение количества ревизий постов
Ревизии постов занимают место в базе данных WordPress. Некоторые пользователи считают, что ревизии также могут влиять на некоторые запросы к базе данных, выполняемые плагинами. Если плагин специально не исключает ревизии постов, он может замедлить работу вашего сайта, перебирая их без необходимости.
Вы можете легко ограничить количество ревизий, которые WordPress хранит для каждой статьи. Просто добавьте эту строку кода в файл wp-config.php.
define( 'WP_POST_REVISIONS', 4 );Этот код ограничит WordPress сохранением только последних 4 редакций каждого поста или страницы, а более ранние редакции будут автоматически отбрасываться.
26. Отключение хотлинков и утечки вашего контента
Если вы создаете качественный контент на своем сайте WordPress, то печальная правда заключается в том, что рано или поздно он будет украден.
Это происходит в том случае, если другие сайты размещают ваши изображения непосредственно по их URL-адресам на вашем сайте, вместо того чтобы загружать их на свои собственные серверы. По сути, они крадут пропускную способность вашего хостинга, а вы не получаете за это никакого трафика.
Просто добавьте этот код в файл .htaccess, чтобы заблокировать горячие ссылки (хотлинки) на изображения с вашего сайта WordPress.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yoursite.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]Не забудьте заменить yoursite.com на свой собственный домен.
27. Используем брандмауэр веб-сайта на уровне DNS
Плагин брандмауэра WordPress помогает блокировать атаки методом перебора, попытки взлома и вредоносное ПО. Однако не все плагины брандмауэра одинаковы.
Некоторые из них работают на вашем веб-сайте, это означает, что злоумышленники уже могут достичь вашего веб-сервера, прежде чем они будут заблокированы. Это по-прежнему эффективно для безопасности, но не оптимально для производительности.
Вот почему мы рекомендуем использовать брандмауэр уровня DNS, например Sucuri или Cloudflare. Эти брандмауэры блокируют нежелательные запросы еще до того, как они попадут на ваш сайт.
28. Исправление ошибок HTTPS/SSL
Если вы переводите свой сайт на HTTPS/SSL, то вполне вероятно, что вы можете столкнуться с ошибками смешанного контента.
Самый простой способ исправить это — установить плагин типа Really Simple SSL. Однако проблема в том, что эти плагины сначала перехватывают все URL-адреса, а затем изменяют их на HTTPS, прежде чем отправить их в браузеры пользователей.
Это оказывает небольшое, но заметное влияние на производительность. Вы можете уменьшить это влияние, вручную исправляя все URL-адреса.
29. Меняем хостинг-провайдера
Очевидный факт, что некоторые хостинг-компании не сильно заботятся о своих клиентов и не занимаются оптимизацией своих серверов под WordPress.
Лучше всего подбирать себе хостинг по отзывам и из тех, кто знаком с WordPress.
Каждый хостинг WordPress использует веб-сервер для обеспечения работы ваших сайтов WordPress. Наиболее распространенными вариантами являются Nginx и Apache.
Настоятельно рекомендую выбирать хостинг, использующий Nginx, поскольку он основан на оптимизации производительности при масштабировании. Nginx часто превосходит другие популярные веб-серверы в эталонных тестах, особенно в ситуациях со статическим контентом или большим количеством одновременных запросов.
30. Включить сжатие GZIP
Сжатие файлов на локальном компьютере может сэкономить много дискового пространства. Аналогично, в Интернете мы можем использовать сжатие GZIP. Этот маневр значительно сократит использование полосы пропускания и время, необходимое для получения доступа к вашему сайту.
GZIP сжимает различные файлы таким образом, что каждый раз, когда посетитель пытается зайти на ваш сайт, его браузеру сначала приходится разархивировать сайт. Этот процесс значительно снижает использование полосы пропускания.
Вы можете использовать либо плагин, который включает GZIP-сжатие, либо добавить следующий код в файл .htaccess.
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript31. Отключение пингбеков и трекбэков
Пингбэки и трекбэки — это два основных компонента WordPress, которые предупреждают вас, когда ваш блог или страница получает ссылку. Это может показаться полезным, но у вас также есть такие вещи, как Инструменты Google для веб-мастеров и другие службы, чтобы проверять ссылки на вашем веб-сайте.
Сохранение пингбэков и трекбэков также может создать нежелательную нагрузку на ресурсы вашего сервера. Это потому, что всякий раз, когда кто-то пытается установить ссылку на ваш сайт, он генерирует запросы от WordPress туда и обратно. Этой функцией также часто злоупотребляют при нацеливании на веб-сайт с помощью DDoS-атак.
Вы можете отключить все это в Настройки → Обсуждение (Settings → Discussion). Просто снимите флажок «Разрешить уведомления о ссылках из других блогов (пингбэки и трекбэки)» (Allow link notifications from other blogs (pingbacks and trackbacks)). Это поможет вам еще немного ускорить работу WordPress.
32. Переезжаем на VPS
Виртуальный сервер, VPS (англ. virtual private server) или VDS (англ. virtual dedicated server) — это хостинг, который имитирует выделенный сервер. На одном физическом носителе работает сразу несколько виртуальных серверов, но они изолированы друг от друга.
Обычно VPS-хостинг покупают, когда возможностей виртуального хостинга недостаточно, а ресурсов целого сервера — слишком много.
Но чтобы переехать на VPS нужно либо иметь набор определенных знаний в области администрирования серверов либо заказывать услугу администрирования у хостинг-провайдера, предоставляющего сервер. Также нужно понимать, что услуга выделенного сервера стоит дороже виртуального хостинга.
33. Использование HTTP/2
HTTP/2 — это веб-протокол, выпущенный в 2015 году, который был разработан для ускорения доставки веб-сайтов. Из-за поддержки браузерами он требует HTTPS (SSL). Если ваш хостинг WordPress не поддерживает HTTP/2, вам следует начать поиск нового провайдера. С переходом всего интернета на HTTPS это уже не просто приятная функция, это необходимость.
Улучшение производительности с HTTP/2 обусловлено целым рядом причин, таких как поддержка лучшего мультиплексирования, параллелизм, сжатие HPACK с кодировкой Хаффмана, расширение ALPN и push сервера. Раньше при работе по HTTPS возникало довольно много накладных расходов на TLS, но теперь их стало гораздо меньше благодаря HTTP/2 и TLS 1.3.
Еще одна большая победа HTTP/2 заключается в том, что для большинства сайтов WordPress вам больше не нужно беспокоиться о конкатенации (объединении файлов) или шардинге доменов. Это уже устаревшие оптимизации.
34. Изменение URL-адреса входа в админку WordPress
По умолчанию URL входа на сайт WordPress — domain.com/wp-admin/. Одна из проблем заключается в том, что все боты, хакеры и скрипты также знают этот адрес. Изменив URL, вы можете сделать себя менее привлекательной мишенью, лучше защититься от атак методом перебора и уменьшить пропускную способность канала, используемого ботами, которые постоянно обращаются к этому URL.
Изменение URL-адреса входа в WordPress также поможет предотвратить такие распространенные ошибки, как «429 Too Many Requests«. Это не универсальное решение, а всего лишь один маленький трюк, который поможет защитить вас и снизить нагрузку на сайт.
35. Отключение или настройка обновлений плагинов и тем
На медленную работу панели администратора WordPress могут влиять сеть, расположение центра обработки данных и даже версии PHP. Но еще один фактор, о котором мало кто говорит, — это проверка обновлений WordPress, которая работает в фоновом режиме. Это один из случаев, когда наличие большого количества плагинов и тем WordPress может навредить.
По сути, проблема заключается в том, что встроенная программа проверки обновлений WordPress делает внешний GET-запрос в фоновом режиме (https://third-party-plugin/update-check.php). Иногда это может происходить периодически или очень часто. Если это происходит постоянно, это может привести к тому, что ваша панель администратора начнет работать с перебоями.
Это проблема скорее в том, как устроен механизм проверки обновлений в WordPress. Если вы страдаете от медленной загрузки панели администратора WordPress, попробуйте решить эту проблему. Устранение проблемы заключается в отключении автоматических обновлений.
36. Используйте InnoDB в MySQL
Многие старые сайты до сих пор используют в своей базе данных механизм хранения MyISAM. За последние годы InnoDB показал себя лучше и надежнее.
Вот несколько преимуществ InnoDB перед MyISAM:
- InnoDB имеет блокировку на уровне строк. MyISAM имеет только полную блокировку на уровне таблицы. Это позволяет вашим запросам обрабатываться быстрее.
- InnoDB имеет так называемую ссылочную целостность, которая включает поддержку внешних ключей (RDBMS) и ограничений отношений, а MyISAM — нет (DMBS).
- InnoDB поддерживает транзакции, что означает возможность фиксации и отката. MyISAM этого не делает.
- InnoDB более надежна, так как использует транзакционные журналы для автоматического восстановления. MyISAM этого не делает.
37. Очистите таблицу wp_options и данные автозагрузки
Таблицу wp_options часто упускают из виду, когда речь заходит об общей производительности WordPress и базы данных. Особенно на старых и больших сайтах, эта таблица может быть виновником медленных запросов на вашем сайте из-за автозагрузки данных, оставленных сторонними плагинами и темами.
Таблица wp_options содержит всевозможные данные для вашего сайта WordPress, такие как:
- URL сайта, домашний URL, email администратора, категория по умолчанию, посты на странице, формат времени и т.д.
- Настройки для плагинов, тем, виджетов
- Временно кэшированные данные
Эта таблица содержит следующие поля (столбцы):
- option_id
- option_name
- option_value
- autoload (именно об этом мы заботимся, когда речь идет о производительности)
Одной из важных вещей, которые необходимо понять относительно таблицы wp_options, является поле autoload. Оно содержит значение «да» (yes) или «нет» (no) (флаг). По сути, оно управляет тем, загружается ли оно функцией wp_load_alloptions() или нет. Данные автозагрузки — это данные, которые загружаются на каждой странице вашего сайта WordPress.
Для разработчиков атрибут автозагрузки по умолчанию установлен на «yes«, но не каждый плагин теоретически должен загружать свои данные на каждой странице.
Проблема, с которой могут столкнуться сайты WordPress, возникает тогда, когда в таблице wp_options находится большое количество данных автозагрузки.
Какой объем данных является слишком большим для автозагрузки? Конечно, этот показатель может варьироваться, но в идеале он должен составлять от 300 КБ до 1 МБ. Как только вы начинаете приближаться к диапазону 3-5 МБ и более, скорее всего, есть вещи, которые можно оптимизировать или убрать из автозагрузки. А все, что превышает 10 МБ, должно быть решено немедленно. Это не всегда означает, что это вызовет проблему, но это хорошее начало.
38. Очистка сессий WordPress
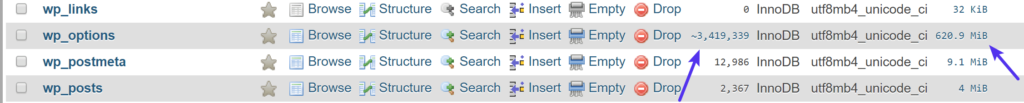
Другая распространенная проблема, с которой мы сталкиваемся, заключается в том, что иногда задания cron не синхронизируются или не срабатывают должным образом, и поэтому сессии не очищаются. В результате вы можете получить тонны строк wp_session в вашей базе данных. В приведенном ниже примере у сайта в таблице wp_options оказалось более 3 миллионов строк. Размер таблицы превысил 600 МБ.

39. Добавить индекс к Автозагрузке
Если очистки таблицы wp_options недостаточно, вы можете попробовать добавить «индекс» к полю автозагрузки. Это, по сути, может помочь более эффективному поиску.
40. Использование Redis в качестве постоянного кэша объектов
Redis — это хранилище структур данных в памяти с открытым исходным кодом. В контексте WordPress Redis можно использовать для постоянного хранения значений, сгенерированных собственным кешем объектов WordPress, чтобы кешированные объекты можно было повторно использовать между загрузками страниц.
Использование постоянного объектного кеша, такого как Redis, позволяет повторно использовать кэшированные объекты, вместо того, чтобы запрашивать у базы данных MySQL второй запрос для того же объекта. В результате Redis может снизить нагрузку на базу данных MySQL веб-сайта, одновременно уменьшая время отклика сайта и увеличивая его способность масштабироваться и обрабатывать дополнительный трафик.
41. Используйте Elasticsearch для ускорения поиска в WordPress
Elasticsearch — это полнотекстовая поисковая система с открытым исходным кодом. Он используется для индексирования данных и невероятно быстрого поиска по ним.
В контексте WordPress Elasticsearch можно использовать для ускорения запросов к базе данных WordPress. Для этого создается индекс содержимого базы данных вашего сайта, а затем Elasticsearch выполняет поиск по этому индексу намного быстрее, чем запрос MySQL способен выполнить такой же поиск.
Если у вас есть время и возможности, Elasticsearch может быть интегрирован в сайт WordPress высококвалифицированным разработчиком WordPress и Elasticsearch.
42. Создание легкой страницы 404
Я на собственном опыте убедился, что высокодинамичные сайты обычно генерируют большое количество ошибок 404.
Причина этих ошибок в том, что многие страницы 404 очень ресурсоемки. Для высокодинамичного сайта WordPress лучше избегать тяжелых страниц 404.
Создайте простой шаблон 404, который по возможности избегает дальнейших запросов к базе данных. И, конечно же, потратьте немного времени и исправьте ошибки 404, поскольку это не только требует значительных ресурсов, но и плохо сказывается на пользовательском опыте.
Помимо использования легкой страницы 404, я также рекомендую внедрить специальное правило кэширования для 404 страницы.
43. Минимизация редиректов
Минимизируйте перенаправления (редиректы) и добавляйте их на уровне сервера. Слишком большое количество перенаправлений — это то, чего всегда нужно остерегаться. Простые перенаправления, такие как одно 301 перенаправление, HTTP на HTTPS, или www на не-www (и наоборот) — это нормально.
И во многих случаях они необходимы в определенных областях вашего сайта. Однако каждый из них влияет на производительность вашего сайта. И если вы начинаете нагромождать перенаправления друг на друга, важно понимать, как они влияют на ваш сайт. Это относится к перенаправлениям страниц и постов, перенаправлениям изображений — ко всему.
Перенаправление генерирует 301 или 302 в статусе заголовка ответа.
44. Добавление заголовка Cache-Control
Добавление в Nginx
Вы можете добавить заголовки cache-control в Nginx, добавив следующее в конфигураторе сервера.
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}Добавление в Apache
Вы можете добавить заголовки cache-control в Apache, добавив следующее в ваш файл .htaccess. Фрагменты кода можно добавить в верхней или нижней части файла (до # BEGIN WordPress или после # END WordPress).
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>45. Добавление заголовка Expires
Добавление в Nginx
Вы можете добавить заголовки expires в Nginx, добавив следующее в конфигурацию. В этом примере показано, как указать разное время истечения срока действия в зависимости от типа файла.
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}Добавление в Apache
Вы можете добавить заголовки expires в Apache, добавив следующее в ваш файл .htaccess.
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES HEADER CACHING ##46. Добавление заголовков Last-Modified и ETag
Далее у нас есть еще два набора заголовков, last-modified и etag.
Заголовки cache-control и expires помогают браузеру определить, изменился ли файл с момента последнего запроса (точнее, они проверяют кэш). Заголовки last-modified и etag подтверждают и устанавливают длину кэша и должны быть включены в каждый ответ оригинального сервера. Если они не установлены должным образом, вы можете увидеть предупреждение о необходимости «Указать валидатор кэша«.
Вы можете включить заголовок ETag вручную в Nginx, используя следующий код.
etag on47. Изменение лимита памяти WordPress в wp-config.php
Как указано в WordPress Codex, в WordPress версии 2.5 опция WP_MEMORY_LIMIT позволяет указать максимальный объем памяти, который может потреблять PHP. Эта настройка может понадобиться в том случае, если вы получите сообщение типа «Разрешенный объем памяти xxxxxx байт исчерпан» (Allowed memory size of xxxxxx bytes exhausted).
По умолчанию WordPress будет пытаться увеличить память, выделяемую PHP, до 40 МБ для одного сайта и 64 МБ для нескольких сайтов. Ограничения памяти определяются в файле ./wp-includes/default-constants.php, в строках 32 — 44.
У вас также есть ограничение PHP memory_limit на сервере, установленное вашим хостинг-провайдером. Это две разные вещи. Если вы столкнулись с ошибкой «Объем памяти исчерпан», вы можете попробовать увеличить лимит памяти PHP в WordPress.
Добавьте следующее в ваш файл wp-config.php, прямо перед строкой, в которой говорится «Это все, прекратите редактирование! Счастливого блоггинга» (That’s all, stop editing! Happy blogging.).
define( 'WP_MEMORY_LIMIT', '256M' );Вместо того чтобы задавать объем вручную, вы можете установить его на значение PHP memory_limit.
define( 'WP_MEMORY_LIMIT', ini_get( 'memory_limit' ) );48. Отключение Emojis в WordPress
Существует несколько различных способов отключить Emojis в WordPress. Вы можете сделать это с помощью бесплатного плагина или с помощью кода.
49. Отключение RSS-каналов WordPress
Если вы не используете блоговую часть WordPress на своем сайте, вы можете отключить RSS-каналы WordPress. Хотя это и не окажет большого влияния на производительность, все же помогает. Кроме того, это еще одна вещь, о которой вам все-равно придется беспокоиться.
49. Используйте Prefetch и Preconnect
Подсказки ресурсов и директивы, такие как prefetch и preconnect, могут стать отличным способом ускорить работу WordPress в фоновом режиме.
Prefetch
DNS prefetch позволяет вам разрешать доменные имена (выполнять поиск DNS в фоновом режиме) до того, как пользователь нажмет на ссылку, что, в свою очередь, может повысить производительность. Это делается путем добавления тега rel="dns-prefetch" в заголовок вашего сайта WordPress.
<link rel="dns-prefetch" href="//domain.com">Обычно предварительная выборка DNS используется для URL CDN, шрифтов Google, Google Analytics и т.д.
<link rel="dns-prefetch" href="//cdn.domain.com/">
<link rel="dns-prefetch" href="//fonts.googleapis.com/">
<link rel="dns-prefetch" href="//www.google-analytics.com">Или вы можете легко реализовать DNS prefetch с помощью плагина.
Preconnect
Preconnect позволяет браузеру устанавливать ранние соединения до HTTP-запроса, устраняя задержки при обходе и экономя время пользователей.
Это делается путем добавления тега rel="preconnect" в заголовок вашего сайта WordPress.
<link rel="preconnect" href="//domain.com">Несколько примеров того, что вы можете захотеть использовать для этого: URL CDN или Google Fonts.
<link rel="preconnect" href="https://cdn.domain.com">
<link rel="preconnect" href="https://fonts.gstatic.com">50. Убедитесь, что ваш сайт адаптивен
Ваш сайт должен быть адаптивным! Это означает, что он использует медиа-запросы для автоматического уменьшения масштаба на мобильных устройствах. Если вы до сих пор не сделали этого, то, скорее всего, вы уже отстали от своих конкурентов.
Используйте инструмент Google Mobile-Friendy для тестирования и убедитесь, что ваш сайт соответствует всем требованиям.
51. Очистите свою медиатеку
Со временем у вас могут начать накапливаться изображения, которые больше не используются. Чтобы освободить место, следует подумать об удалении неиспользуемых медиафайлов.
Чтобы удалить неиспользуемые медиафайлы вручную, вы можете использовать плагин, например Media Cleaner, чтобы избавиться от неиспользуемых медиафайлов, или сделать это вручную. Чтобы вручную удалить неиспользуемые медиафайлы, просто перейдите в меню Добавить медиа -> Медиатека -> Неприкрепленные (Add Media -> Media Library -> Unattached), а затем удалите файлы, которые больше не используются.
52. Количество статей на странице в архивах
Рекомендуется в архивах, т.е. на страницах категорий, выводить не более 5 постов. Более 8 постов могут привести к большому количеству обращений к Базе данных.
Самое оптимальное количество статей в архивах не более 5.
53. Правильный robots.txt
Очень больная тема для любого специалиста, связанного с SEO — правильная индексация сайт поисковыми системами. Постоянно в индекс залетает большое количество ненужных страниц, даже если вы запрещаете что-то в robots.txt.
Для своего файла robots.txt я взял за основу рекомендации wp-kama и дополнил их некоторыми своими директивами.
Мой robots.txt:
User-agent: *
Disallow: /cgi-bin
Disallow: /wp-admin/
Disallow: /wp/
Disallow: /?
Disallow: *?s=
Disallow: *&s=
Disallow: /search
Disallow: /author/
Disallow: */embed
Disallow: */page/
Disallow: */xmlrpc.php
Disallow: *utm*=
Disallow: *openstat=
Disallow: /*.pdf$
Disallow: /*.doc$
Disallow: /*.docs$
Disallow: /*.xls$
Disallow: */wp-*/*.pdf
Disallow: /wp-
Allow: */wp-*/*ajax*.php
Allow: */wp-sitemap
Allow: */uploads
Allow: */wp-*/*.js
Allow: */wp-*/*.css
Allow: */wp-*/*.png
Allow: */wp-*/*.jpg
Allow: */wp-*/*.jpeg
Allow: */wp-*/*.gif
Allow: */wp-*/*.svg
Allow: */wp-*/*.webp
Host: https://site.ru
Sitemap: https://site.ru/sitemap_index.xmlОсновной проблемой до недавнего времени было наличие в индексе большого количества файлов из wp-content, которые не нужны в индексе поисковиков.
Недавно поменял директивы на всех своих сайтах по аналогии с тем, что привел выше. Буду наблюдать за ситуацией и за тем как быстро из индекса удалятся ненужные файлы и папки.
Опыт подсказывает, что у качественных проектов количество страниц в индексе Google и Yandex должно совпадать или быть очень близким.
54. Убираем стили Elementor
Убираем стили Elementor в Dom страницы сайта.
Небольшая заметка о том, как убрать инлайн-стили в dom сайта на WordPress, которые вставляет плагин Elementor. Перейдите в:
Elementor -> Настройки -> Эксперименты (Elementor > Settings > Experiments)
В разделе «Текущие эксперименты» (Ongoing Experiments) отключите (установите неактивным) «Улучшенная загрузка CSS» (Improved CSS Loading).
55. Убираем название статьи из хлебных крошек Yoast
Убираем название статьи из хлебных крошек Yoast SEO. Для нашей оптимизации лишние дублирование информации может негативно влиять на продвижение сайтов.
function adjust_single_breadcrumb( $link_output) {
if(strpos( $link_output, 'breadcrumb_last' ) !== false ) {
$link_output = '';
}
return $link_output;
}
add_filter('wpseo_breadcrumb_single_link', 'adjust_single_breadcrumb' );Что удивительно для новичков — это то, что сниппеты WordPress позволяют менять некоторую функциональность сторонних плагинов, как в данном примере с плагином Yoast.
56. Убираем category
На некоторых сайтах WordPress есть необходимость убрать слово category из адреса страницы архивов или записей, разберемся как это проще сделать.
Часто адрес категории отображается в URL как-то так:
www.yourdomain.com/category/your-category-nameНам нужно убрать слово category из URL WordPress без ущерба для функциональности сайта. Разберем четыре метода удаления категории из URL WordPress.
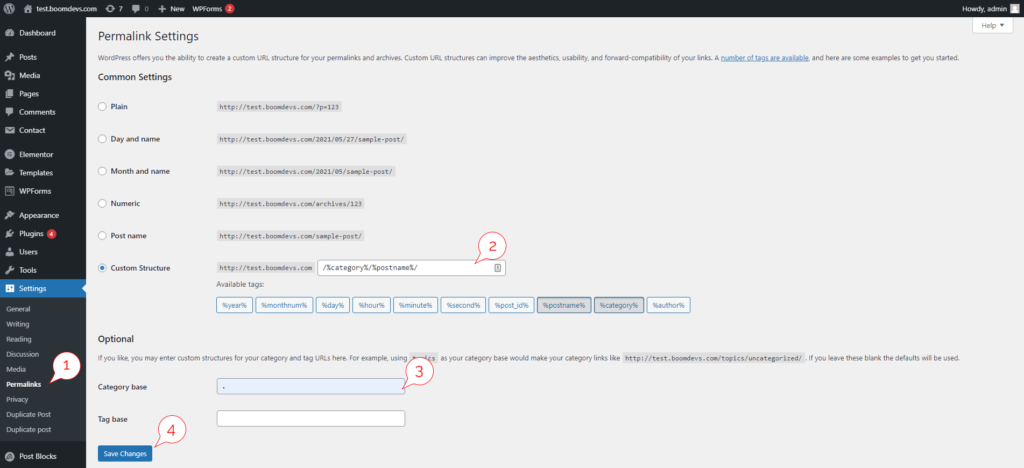
Способ 1: через настройки WordPress
1. Войдите в админку WordPress
2. Перейдите в Setting -> Permalink (Настройки -> Постоянные ссылки)
3. Выберите Custom Structure (Произвольно) и вставьте в это поле /%category%/%postname%/
4. В поле Category base (Префикс для рубрик), поместите точку: (.) — см. скриншот ниже
5. Сохраните изменения
Наглядно так:

Еще раз повторю, вы должны убедиться в двух вещах, что /%category%/%postname%/ указано в в поле Произвольно и точка поставлена в Префиксе для рубрик.
Процедура не будет работать полноценно, пока вы не поставите точку (.). Перейдите на страницы разных категорий на вашем сайте после сохранения настроек, чтобы увидеть изменения. Вы увидите, что ваш URL не содержит теперь слово category. Не забудьте сбросить кэш, если это необходимо.
Способ 2: с помощью отдельного плагина
Также category мы можем убрать с помощью плагинов. Для этого вам потребуется установить плагин подобный «Remove Category URL».

Это простой плагин и вам не нужно ничего делать, чтобы удалить category из URL, кроме того, что только активировать плагин в админке. Этот плагин удалит слаг из вашего URL автоматически. Он также совместим с другим плагином — WPML. Так что если вы используете WPML, вам не придется беспокоиться об этом.
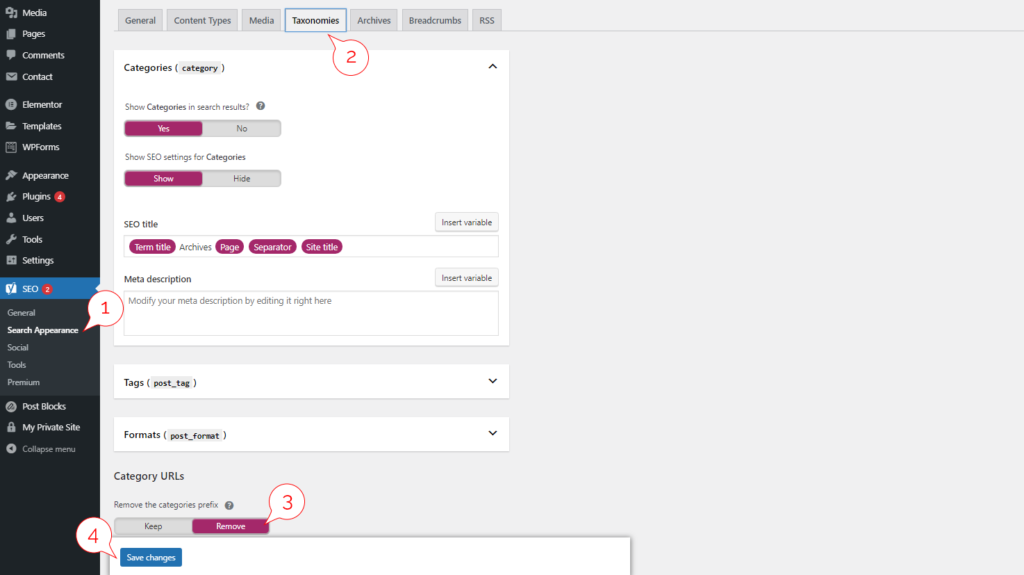
Способ 3: с помощью плагина Yoast SEO или Rank Math SEO
Yoast SEO считается самым популярным плагином, который помогает SEO оптимизировать сайт. Он оптимизирует записи в блоге, помогает в исследовании ключевых слов, оптимизации страниц и многом другом.
Правда, я от него отказался. Его влияние переоценено и он ест много ресурсов на мой субъективный взгляд. Увеличивает прилично количество обращений к БД и плохо сделать с точки зрения сохранения данных и их вывода на сайт.
Но да, плагин Yoest SEO тоже может помочь удалить category из урла вашего сайта.
- Перейдите в Yoast SEO
- Далее в Search Appearance
- Прокрутите вниз и отметьте чекбокс Remove the categories prefix (убрать префикс категорий)
- Нажмите Save (Сохранит

После выполнения всех шагов слово category будет удалено из URL. Больше ничего не нужно делать.
В настройках плагина Rank Math SEO также есть опция удаления категории из адреса архивов или статей.
Способ 4: с помощью .htaccess
Используя файл .htaccess мы также можем удалить категорию из URL-адресов. Это ручной процесс, который можно выполнить через самостоятельную редакцию этого файла.
Но если вы вообще далеки от программирования, кода, разработки, то лучше самому никакие правки никуда не вносить, чтобы не навредить вашему сайту.
Нам в .htaccess нужно внести одну строку:
RewriteRule ^category/(.+)$ http://www.yourdomain.com/\ [R=301,L]Остается только скопировать и вставить код в файл .htaccess и заменить yourdomain.com на домен вашего сайта. После этого category больше не будет отображаться в вашем URL.
Вы можете использовать любой из способов, указанных выше. Но надо понимать, что использование плагинов не всегда рекомендуется из-за того, что они иногда используют много ресурсов хостинга и могут, например, перестать поддерживать актуальную версию WordPress.
Если вы используете плагин Yoast SEO, то скорее всего для вас это лучший способ решения этой задачи. Плагин часто обновляется, за ним следят и поддерживают новые выпуски WordPress.
На своих проектах в большинстве случаев я слово category не убираю из URL, ничего страшного в такой структуре адреса я не вижу.
57. Апдейт jQuery
Если провести аудит в Chrome Developer Tools для WordPress, начиная с версии 4.9.8, то Google сообщит, что на сайте по-умолчанию используется jQuery версия 1.12.4, которая содержит две известных уязвимости безопасности.
Использование данной устаревшей версии jQuery уменьшает баллы, полученные сайтом в Lighthouse. И это не есть хорошо.
Удивительно, что WordPress использует старый jQuery в ядре. Вероятно, создатели CMS думают об обратной совместимости. Многие темы и плагины сделаны были еще с учетом старой версии jQuery, а 3.x и, вероятно, 2.x, ломают темы и плагины.
Если вы уверены, что хотите изменить версию ядра jQuery, то в этом случае вы можете добавить следующий код в файл functions.php вашей активной темы (еще лучше, если вы создадите для этого плагин):
function replace_core_jquery_version() {
wp_deregister_script( 'jquery' );
// Измените URL, если вы хотите загрузить локальную копию jQuery с вашего собственного сервера
wp_register_script( 'jquery', "https://code.jquery.com/jquery-3.1.1.min.js", array(), '3.1.1' );
}
add_action( 'wp_enqueue_scripts', 'replace_core_jquery_version' );Код выше заменит основную версию jQuery и вместо этого загрузит версию 3.1.1 с сервера Google.
Также, хотя это и не рекомендуется, для замены версии jQuery в wp-admin можно использовать следующую дополнительную строку кода:
add_action( 'admin_enqueue_scripts', 'replace_core_jquery_version' );Для админки использование старой версии, в целом, не принципиально, т.к. на баллы Аудита это никак не сказывается.
Таким образом, даже после обновления WordPress, у вас будет версия jQuery, которую вы захотите.
Можно еще кое-что сделать.
Функция replace_core_jquery_version выше также удаляет jquery-migrate скрипт, добавленный ядром WordPress.
Это разумно, так как новейшая версия jQuery не будет корректно работать со старой версией jquery-migrate. Однако вы можете включить и более новую версию jquery-migrate. В этом случае используйте следующую функцию:
function replace_core_jquery_version() {
wp_deregister_script( 'jquery-core' );
wp_register_script( 'jquery-core', "https://code.jquery.com/jquery-3.1.1.min.js", array(), '3.1.1' );
wp_deregister_script( 'jquery-migrate' );
wp_register_script( 'jquery-migrate', "https://code.jquery.com/jquery-migrate-3.0.0.min.js", array(), '3.0.0' );
}Но стоит сказать, что в новых версиях WP обновлена версия jQuery и в этом шаге может не быть необходимости.
58. Создание Facebook App ID для Yoast SEO
Рассмотрим как создать ID для приложения Facebook, которое мы потом будем вставлять в поле плагина Yoast SEO.
Переходим на сайт Facebook Developers и нажимаем на зеленую кнопку «Register now» (рус. — Зарегистрироваться сейчас), чтобы зарегистрироваться в качестве Разработчика для создания нового приложения.

Нажмите next (рус. — далее):

Выберите Developer, когда Вас спросят, что из нижеследующего лучше всего Вас описывает.

Нажмите кнопку Create First App:

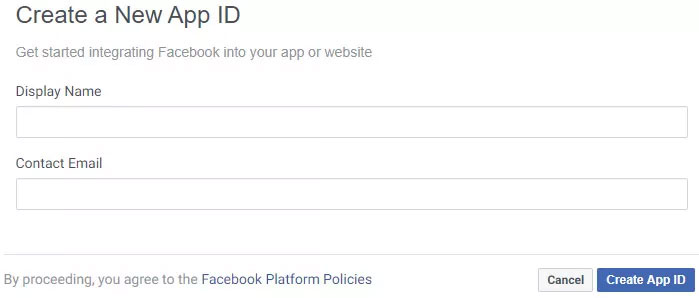
Введите отображаемое имя (Display Name) и контактную электронную почту (Contact Email), затем нажмите кнопку Create App ID (Создать ID приложения):

Заполните Google Security Captcha:

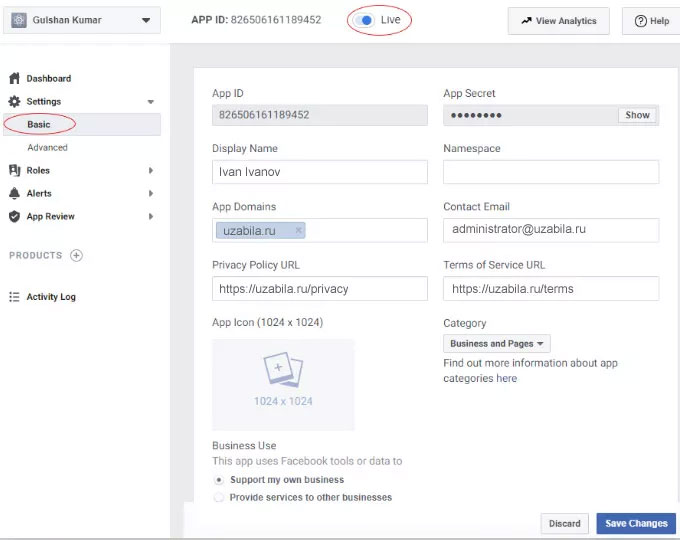
Перейдите в раздел «Основные настройки» (Basic Settings). Далее заполните основные данные. После этого вы сможете активировать ваше приложение (live).

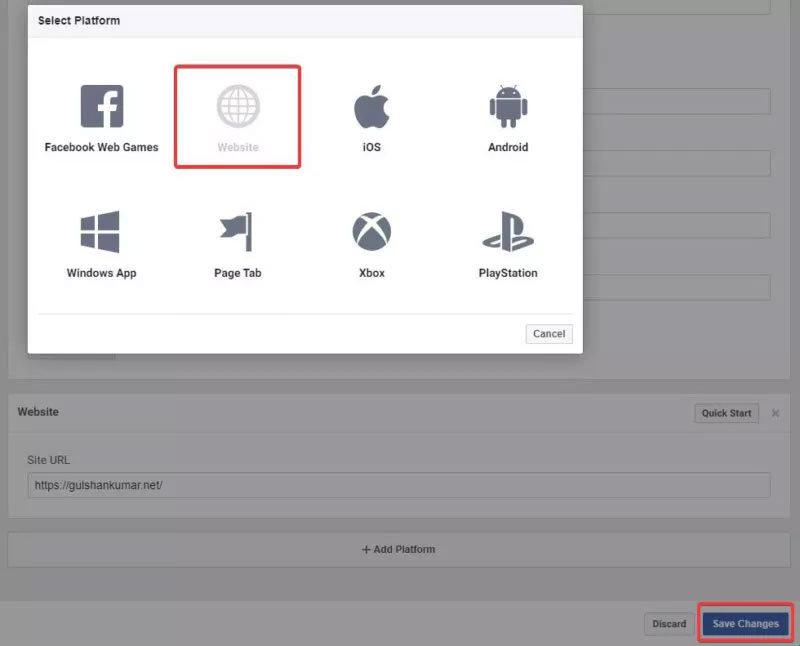
Добавить веб-сайт как Platform (рус. — платформа):

На данном этапе вы создали свое приложение для Facebook и получили нужный нам ID. Пришло время интегрировать ваш сайт с вашим новым приложением для Facebook.
Если вы используете Yoast SEO плагин на вашем собственном сайте WordPress, то на сайте в админке переходим в:
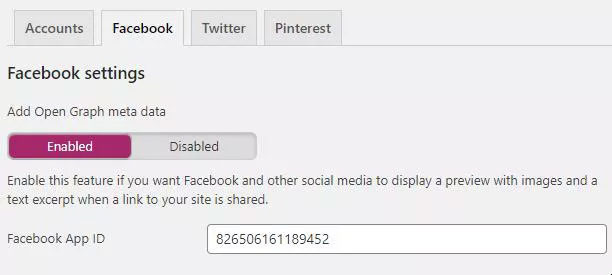
Yoast SEO -> Social -> Facebook
Во вкладке Facebook вставляем наш ID приложения и жмем Сохранить (англ. — save):

Кстати, на этом шаге будет исправлена ошибка «отсутствуют следующие необходимые свойства: fb:app_id» (the following required properties are missing: fb:app_id) в отладчике URL facebook.
Отвечу ниже на некоторые возникшие вопросы.
Каковы преимущества интеграции идентификатора приложения Facebook с плагином Yoast SEO?
— Лучшая видимость в социальной сети Facebook.
Могу ли я назначить идентификатор приложения для кнопки Jetpack Share?
— Если вы используете кнопку расшаривания JetPack, то вы должны назначить свой собственный идентификатор приложения.
Стоит ли Facebook денег за создание APP ID?
— Нет, это совершенно бесплатно.
Ускорение и оптимизация WordPress почти завершены. Еще раз повторю — не стоит применять все методы одновременно, зачастую один бесплатный плагин может решить большинство проблем.