В данной статье рассмотрим как выводить теги WordPress на сайте, категории и таксономии.

Вывод теги WordPress
Разберемся как отобразить на страницах сайта WordPress все теги в виде одного списка. Структуру сайта на базе Системы Управления WordPress можно сделать разными способами. Можно сделать много рубрик и распределять все записи по ним, а можно сделать одну рубрику, но много тегов, которые добавляются к разным записям.
Если у нас второй вариант как на этом сайте, когда все записи в одной рубрике, но с разными тегами, то иногда может понадобиться отображать список всех тегов в виде списка или меню.
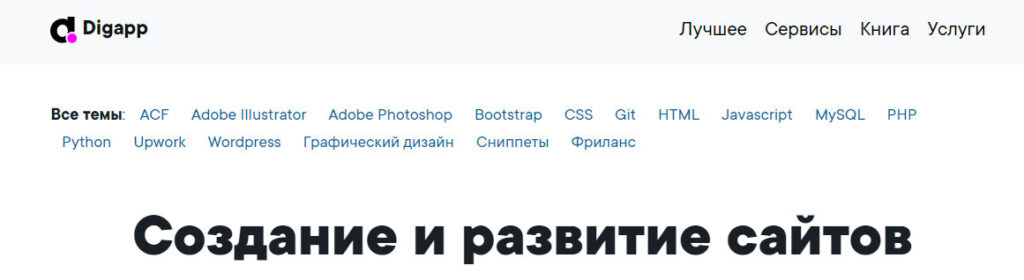
Пример с этого моего сайта, где под меню мы видим список всех тегов:

Сделать это не сложно, но нужно ориентироваться в темах WordPress и понимать какой файл темы за что отвечает, чтобы вывести все теги WordPress там где нужно.
Итак, выводим все теги списком.
Функция get_tags( ) извлекает массив объектов для каждого термина в таксономии post_tag.
echo "Все теги:<br/>";
$args = array(
'orderby' => 'name',
'order' => 'ASC',
'public' => true,
);
$tags = get_tags( $args );
foreach ( $tags as $tag ) {
echo '<a href="' . get_tag_link( $tag ) . '">' . $tag->name . '</a><br/>';
}Категории. Функция get_categories( ) возвращает массив объектов категорий, соответствующих параметрам запроса.
echo "Категории:<br/>";
$args = array(
'orderby' => 'name',
'order' => 'ASC',
'public' => true,
);
$categories = get_categories( $args );
foreach ( $categories as $category ) {
echo '<a href="' . get_category_link( $category ) . '">' . $category->name . '</a><br/>';
}
echo "<hr>"; // разделительТаксономии. Функция get_taxonomies( ) получает список зарегистрированных объектов таксономии.
echo "Taxonomies:<br/>";
$args = array(
'_builtin' => false,
'public' => true,
);
$taxonomies = get_taxonomies( $args, 'objects' );
foreach ( $taxonomies as $taxonomy ) {
echo '<p>' . $taxonomy->labels->name . '</p>';
}Типы постов. Функция get_post_types( ) возвращает зарегистрированные типы постов, найденные в $wp_post_types. Функция get_posts( ) создает массив постов на основе набора параметров, поэтому используйте ее со списком post_type_list.
echo "Типы постов:<br/>";
$args = array(
'public' => true,
'_builtin' => false,
);
$output = 'names'; // names or objects, note names is the default
$operator = 'and'; // 'and' or 'or'
$post_types = get_post_types($args, $output, $operator);
// get all the posts for all post_types
$posts = get_posts(array(
'post_type' => $post_types,
'numberposts' => - 1,
'orderby' => 'post_type',
'order' => 'ASC',
'post_status' => array( 'publish' ),
'public' => true,
));
foreach($posts as $post) {
$link = get_permalink($post);
$title = $post->post_title;
if($post_type !== $post->post_type) {
$post_type = $post->post_type;
echo '</br/><p>' . $post_type . '</p></br/>';
}
// показать ссылку на запись
echo "<p><a href=\"$link\">$title</a></p>";
}Временное кэширование. Если вы хотите кэшировать результаты всех этих запросов, рассмотрите API Transients. Это позволит сохранить результат в базе данных на ограниченное время (которое вы ~запросите~). Это не определенное время, потому что такие плагины, как WP Optimize, могут очистить кэш в любое время.
// check if the value exists using the key -- if it fails then we'll generate the content
if(false === ($trans_value = get_transient($trans_key = 'my_transient_key'))) {
print_r('NO CACHE FOR ' . $trans_key); // (debug output)
// start the output buffer to capture our generated content
ob_start();
// run your expensive operations -- data sent to the screen will be captured
print_r('This is an expensive operation!');
// using ob_get_clean we'll store the results and set the value variable.
// double check the amount of time you want to keep the data cached
// set to 0 for auto loading on every page hit.
set_transient($trans_key, $trans_value = ob_get_clean(), 1 * MINUTE_IN_SECONDS);
}
else {
print_r('THIS IS A CACHED RESULT FOR ' . $trans_key); // (debug output)
}
// value is ready and cached
print_r("<pre>$trans_value</pre>");Чтобы очистить значение, просто удалите его с помощью ключа.
delete_transient ( $trans_key );Метаданные термина. Можно получить миниатюры для терминов, используя новые метаданные терминов с версии 4.4. Вам просто также нужно определить их заранее самостоятельно.
add_term_meta( int $term_id, string $meta_key, mixed $meta_value, bool $unique = false )
get_term_meta( int $term_id, string $key = '', bool $single = false )
update_term_meta( int $term_id, string $meta_key, mixed $meta_value, mixed $prev_value = '' )Описанный выше метод для тегов я использовал на этом сайте, выводя все теги WordPress под шапкой на главной странице в виде дополнительного меню.
Но теперь давайте ниже рассмотрим как отобразить популярные теги WordPress без использования и с использованием плагина.
Популярные теги WordPress
Хотите отобразить самые популярные теги, используемые на вашем сайте, сделанном на WordPress?
Теги и категории — это два способа сортировки контента в WordPress по умолчанию. К ним можно добавить еще пользовательские типы записей, но они применяются намного реже классических тегов и категорий.
Категории часто получают больше внимания благодаря более широкому охвату. В этой статье мы покажем вам, как легко отобразить ваши самые популярные теги в WordPress, т.к. нельзя недооценивать силу тегов.
Категории и теги — это две таксономии по умолчанию для сортировки ваших статей в WordPress. Категории используются для более широких тем или разделов вашего сайта, в то время как теги хорошо подходят для конкретных идей в контексте ваших статей.
Часто новички используют их неправильно, но есть простые инструменты, которые позволяют объединять категории и теги и даже конвертировать их.
Как только вы начнете правильно использовать категории и теги, скорее всего, на вашем сайте будет больше тегов, чем категорий. Благодаря их более широкому охвату, вы можете поместить категории в навигационные меню, но часто ваши теги могут оставаться менее просматриваемыми.
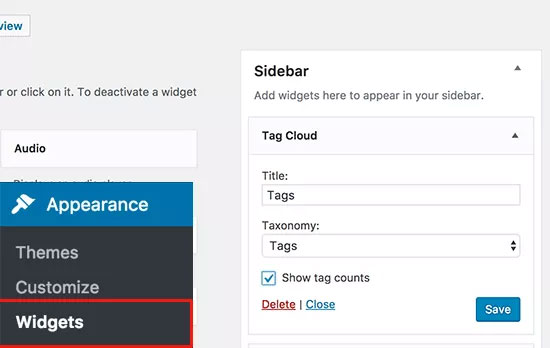
Одним из способов решения этой проблемы является добавление стандартного виджета «Облако тегов«, перейдя на страницу «Внешний вид» и добавив виджет «Облако тегов» на боковую панель (сайдбар).

Однако, вы заметите, что виджет тегов по умолчанию будет показывать все ваши теги в алфавитном порядке. Вы не можете изменить их порядок или ограничить количество отображаемых тегов.
Вы можете решить эту проблему, отобразив наиболее популярные или наиболее часто используемые теги на Вашем сайте WordPress.
Это позволит вашим пользователям быстро получить представление о том, какие темы чаще всего обсуждаются на вашем сайте. Это также поможет пользователям обнаружить больше контента, что означает большее количество просмотров страниц и вовлечение пользователей.
Теперь давайте посмотрим, как отобразить ваши самые популярные теги в WordPress двумя способами — через плагин и через код.
1. Используем плагин
Я не сторонник использовать плагины в большинстве случаев, но обойти стороной это нельзя, т.к. в некоторых случаях сделаны очень удобные решения командами разработчиков.
Этот метод проще и рекомендуется большинству пользователей.
Первое, что вам нужно сделать, это установить и активировать плагин Simple Tags.
После активации вам необходимо посетить страницу Appearance (Внешний вид) -> Widgets (Виджеты) и добавить виджет «Tag Cloud (Simple Tags)» на боковую панель (сайдбар).

Виджет развернется, и вы сможете увидеть его настройки.
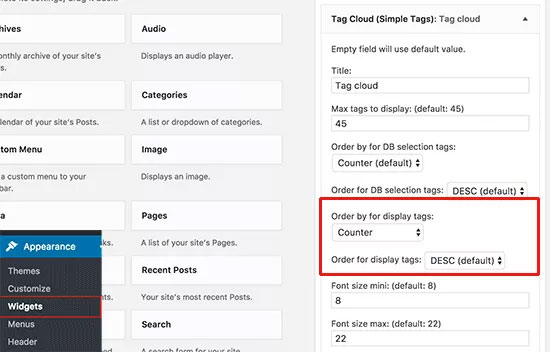
Здесь Вы можете выбрать количество тегов, которые хотите отобразить, размеры шрифта, цвета и т.д.
Чтобы отобразить свои теги по популярности, убедитесь, что вы выбрали количество в опции ‘Order by for display tags’ (Сортировать по… для отображаемых тегов) и убывание для опции ‘Order for display tags’ (Сортировать для отображаемых тегов).
Не забудьте нажать на кнопку сохранения, чтобы сохранить настройки виджета. Теперь вы можете посетить ваш сайт, чтобы увидеть ваши популярные теги в действии.
2. Используем код
Этот метод требует добавления кода в файлы тем WordPress. Если Вы не делали этого раньше, то, пожалуйста, ознакомьтесь с моим руководством по копированию и вставке кода в WordPress.
Сначала вам нужно добавить код ниже в файл functions.php вашей темы или в файл плагина для конкретного сайта.
function wpb_tag_cloud() {
$tags = get_tags();
$args = array(
'smallest' => 10,
'largest' => 22,
'unit' => 'px',
'number' => 10,
'format' => 'flat',
'separator' => " ",
'orderby' => 'count',
'order' => 'DESC',
'show_count' => 1,
'echo' => false
);
$tag_string = wp_generate_tag_cloud( $tags, $args );
return $tag_string;
}
// Add a shortcode so that we can use it in widgets, posts, and pages
add_shortcode('wpb_popular_tags', 'wpb_tag_cloud');
// Enable shortcode execution in text widget
add_filter ('widget_text', 'do_shortcode'); Этот код просто генерирует 10 наиболее популярных тегов вашего сайта в облаке с количеством постов в каждом теге. После этого он создает шорткод wpb_popular_tags и включает вставку шорткода в текстовый виджет.
Теперь вы можете добавить шорткод [wpb_popular_tags] в любую запись, страницу или виджет для отображения ваших самых популярных тегов.
Также вы можете использовать шорткод в любом файле темы через PHP:
<?php echo do_shortcode('[wpb_popular_tags]'); ?>Не забываем, что do_shortcode работает только когда мы выводим его через echo. Иначе вы свой шорткод не увидите.
Обновление!
У меня решение выше от wpbeginner.com не отображало ссылки, т.е. ссылки были, но с пустым href.
Я модифицировал их код таким образом:
function wpb_tag_cloud() {
$args = array(
'smallest' => 14,
'largest' => 14,
'unit' => 'px',
'number' => 10,
'format' => 'flat',
'separator' => " ",
'orderby' => 'count',
'order' => 'DESC',
'show_count' => 0,
'echo' => false,
'include' => $term_ids
);
$tag_string = wp_tag_cloud( $args );
return $tag_string;
}
// Add a shortcode so that we can use it in widgets, posts, and pages
add_shortcode('wpb_popular_tags', 'wpb_tag_cloud');
// Enable shortcode execution in text widget
add_filter ('widget_text', 'do_shortcode'); Дефолтные (по-умолчанию) настройки у облака тегов wp_tag_cloud такие:
$defaults = array(
'smallest' => 8,
'largest' => 22,
'unit' => 'pt',
'number' => 45,
'format' => 'flat',
'separator' => "\n",
'orderby' => 'name',
'order' => 'ASC',
'exclude' => '',
'include' => '',
'link' => 'view',
'taxonomy' => 'post_tag',
'post_type' => '',
'echo' => true,
'show_count' => 0,
);Это вполне нормальное решение, которое стилями можно хорошо настроить и вставить в нужное место на сайте.
В моем примере я сделал так, что все теги WordPress имели размер шрифта одинаковый для всех тегов равный 14px, но вы можете свои размеры указать в smallest и largest.