Chart.js - это универсальная библиотека, позволяющая создавать графики JavaScript за пару минут.

О библиотеке
Она имеет множество опций, с помощью которых вы можете настроить любые ваши графики. В этом уроке мы рассмотрим, как настроить библиотеку Chart.js, какие у нее есть опции и чего можно добиться с ее помощью.
Если у вас есть сайт или приложение с большим количеством данных, то скорее всего эти данные рано или поздно захочется визуализировать, чтобы пользователи смогли лучше понять их смысл.
В некоторых случаях нам могут быть полезны таблицы, например, для сравнения цен или характеристик, но большинство других данных легче демонстрировать в виде визуализации. Библиотеки JavaScript, такие как Chart.js, позволяют создавать различные типы диаграмм, такие как линейные, круговые и т.п.
Мы создадим две диаграммы: гистограмму, показывающую продолжительность жизни в шести странах, и диаграмму пончиков/пирожков, показывающую рекомендуемый дневной рацион.
Добавление на страницу
Вы можете установить Chart.js разными способами. Если вы хотите хранить всю библиотеку локально, вы можете установить ее с помощью менеджера пакетов npm, используя следующую команду:
npm install chart.js --saveКогда модуль будет установлен, добавьте минифицированную версию в нижнюю часть HTML-страницы перед закрывающим тегом </body> следующим образом:
<body>
<!-- HTML content -->
<script src="node_modules/chart.js/dist/Chart.bundle.min.js"></script>
<script src="script.js"></script>
</body>Ваш пользовательский сценарий будет помещен в файл script.js. Кроме того, вы можете добавить скрипты на свою страницу с помощью загрузчиков модулей, таких как CommonJS или Webpack.
Если вы не хотите хранить библиотеку Chart.js локально, вы можете добавить ее из CDN с помощью следующего кода:
<body>
<!-- HTML content -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.bundle.min.js"></script>
<script src="script.js"></script>
</body>Или вы можете клонировать последнюю версию Chart.js прямо из репозитория GitHub. Однако обратите внимание, что репозиторий GitHub не поставляется с предварительно собранной версией релиза, поэтому вам придется самостоятельно собрать библиотеку в один файл.
Настройка HTML
С помощью Chart.js вы можете добавить диаграммы JavaScript на HTML-страницу, используя элемент <canvas>. В HTML-файле добавьте следующий код внутри тега <body> (над тегами <script>):
<div class="container">
<canvas id="myChart" width="600" height="400"></canvas>
</div>Chart.js разместит ваш график внутри элемента <canvas>. Хотя график будет создан с помощью JavaScript, он появится на вашей странице в виде файла изображения PNG.
Теперь вам нужно добавить вашу пользовательскую конфигурацию в файл script.js.
Ниже покажу, как создать два вида диаграмм: вертикальную столбчатую диаграмму и диаграмму в виде пончика (или круга). Однако вы можете использовать ту же логику с любыми другими типами диаграмм. В документации Chart.js вы можете ознакомиться со всеми доступными типами диаграмм.
Столбчатая диаграмма
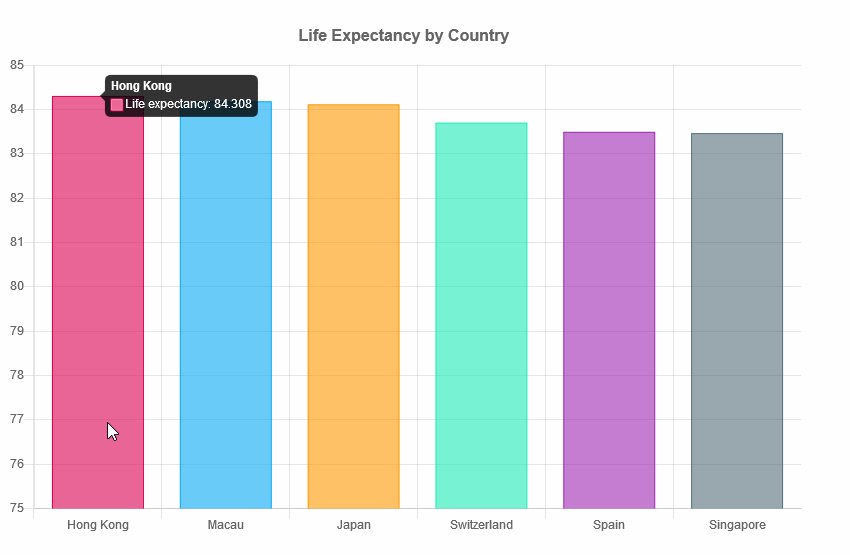
На нашей столбчатой диаграмме будет показана ожидаемая продолжительность жизни по странам, взятая с сайта World Population Review. На ней будут показаны шесть стран с самой высокой продолжительностью жизни, а именно:
| Страна | Country | Ожидаемая продолжительность жизни |
|---|---|---|
| Гонконг | Hong Kong | 84.308 |
| Макао | Macau | 84.188 |
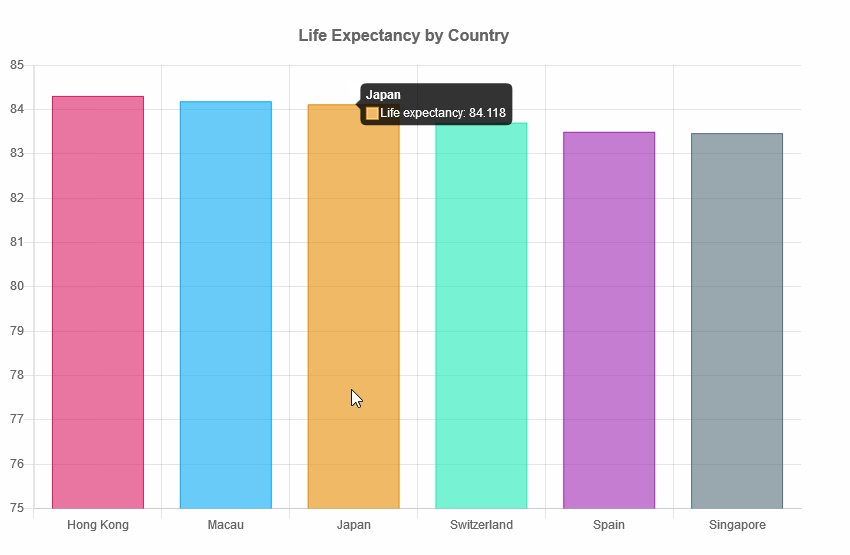
| Япония | Japan | 84.118 |
| Швейцария | Switzerland | 83.706 |
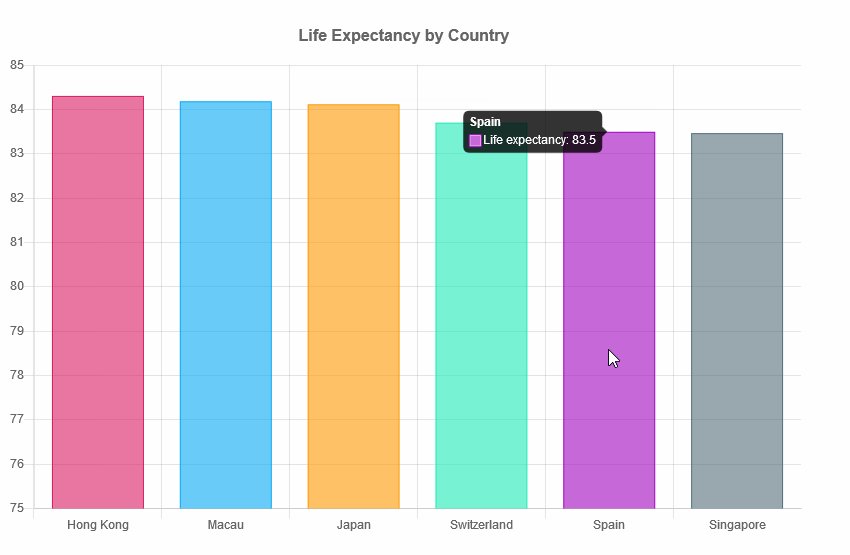
| Испания | Spain | 83.5 |
| Сингапур | Singapore | 83.468 |
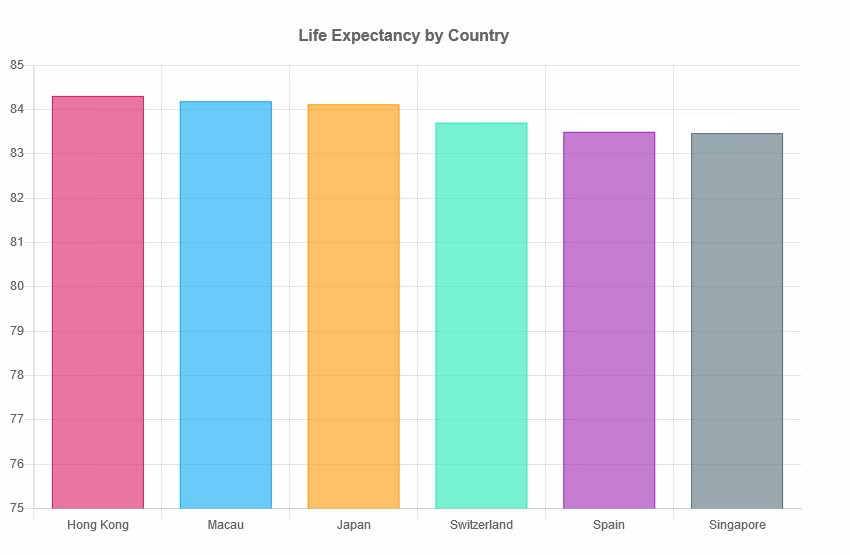
Мы создадим вертикальную гистограмму с интерактивными всплывающими подсказками, которые будут показывать точные данные, когда пользователь наведет курсор на гистограмму. Однако обратите внимание, что с помощью Chart.js можно создать и горизонтальную гистограмму. На демонстрации gif ниже вы можете увидеть, как будет выглядеть наша диаграмма:

Chart.js требует две переменные: одну, которая фиксирует HTML-элемент (ctx в примере ниже), и одну, которая хранит пользовательский объект Chart (myChart ниже). Нам нужно добавить названия стран в качестве значения свойства labels. И определить данные (ожидаемая продолжительность жизни в годах) как значение свойства data массива datasets.
Следующий код помещаем в пользовательский файл script.js:
// Vertical bar chart
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Hong Kong', 'Macau', 'Japan', 'Switzerland', 'Spain', 'Singapore'],
datasets: [{
label: 'Life expectancy',
data: [84.308, 84.188, 84.118, 83.706, 83.5, 83.468],
backgroundColor: [
'rgba(216, 27, 96, 0.6)',
'rgba(3, 169, 244, 0.6)',
'rgba(255, 152, 0, 0.6)',
'rgba(29, 233, 182, 0.6)',
'rgba(156, 39, 176, 0.6)',
'rgba(84, 110, 122, 0.6)'
],
borderColor: [
'rgba(216, 27, 96, 1)',
'rgba(3, 169, 244, 1)',
'rgba(255, 152, 0, 1)',
'rgba(29, 233, 182, 1)',
'rgba(156, 39, 176, 1)',
'rgba(84, 110, 122, 1)'
],
borderWidth: 1
}]
},
options: {
legend: {
display: false
},
title: {
display: true,
text: 'Life Expectancy by Country',
position: 'top',
fontSize: 16,
padding: 20
},
scales: {
yAxes: [{
ticks: {
min: 75
}
}]
}
}
});Документация по Chart.js действительно хороша, поэтому вы можете найти все параметры, которые мы использовали выше (backgroundColor, borderColor, borderWidth и т.д.) на странице Bar.
Пончиковая диаграмма
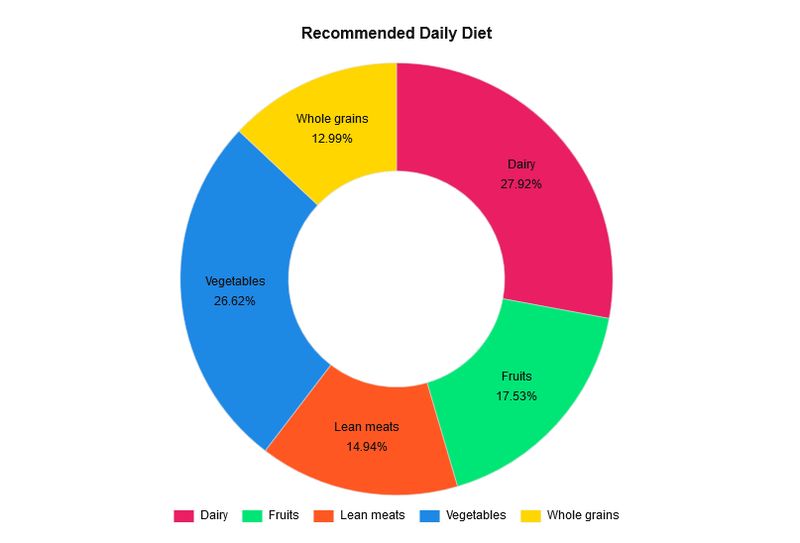
Теперь давайте создадим пончиковую диаграмму с помощью библиотеки Chart.js. Она будет показывать распределение рекомендуемого дневного рациона в соответствии со следующим набором данных StatCrunch:
| Dairy | 27.92% |
| Fruits | 17.53% |
| Lean meats | 14.94% |
| Vegetables | 26.62% |
| Whole grains | 12.99% |
Здесь мы не хотим показывать интерактивную подсказку, а отображаем метки данных и значения поверх графика следующим образом:

Плагин Data Labels
Поскольку в Chart.js нет возможности отображения меток поверх графиков, нам необходимо использовать плагин Chart.js Data Labels. Chart.js позволяет разработчикам расширять функциональность по умолчанию путем создания плагинов. В настоящее время на GitHub доступно пять плагинов Chart.js для следующих функций:
- data labels (мы будем использовать этот),
- zoom,
- annotation,
- financial charting,
- deferring initial chart updates.
Плагин Chart.js Data Labels имеет довольно хорошую документацию; вы можете найти все, что вам может понадобиться. Вы можете установить его с помощью менеджера пакетов npm, используя команду ниже, или добавить последнюю версию библиотеки из CDN.
npm install chartjs-plugin-datalabels --saveПользовательский JavaScript
JavaScript использует тот же элемент <canvas>, что и раньше, или, если вы хотите сохранить оба графика, вы можете добавить новый холст в HTML с другим ID:
<div class="container">
<canvas id="myChart" width="600" height="400"></canvas>
</div>В JavaScript мы теперь определяем тип графика как пончиковый. Остальная часть кода следует той же логике, что и раньше. Мы добавляем данные в качестве значений свойств labels и dataset объекта данных.
// Doughnut chart
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'doughnut',
data: {
labels: ['Dairy', 'Fruits', 'Lean meats', 'Vegetables', 'Whole grains'],
datasets: [{
data: [27.92, 17.53, 14.94, 26.62, 12.99],
backgroundColor: ['#e91e63', '#00e676', '#ff5722', '#1e88e5', '#ffd600'],
borderWidth: 0.5 ,
borderColor: '#ddd'
}]
},
options: {
title: {
display: true,
text: 'Recommended Daily Diet',
position: 'top',
fontSize: 16,
fontColor: '#111',
padding: 20
},
legend: {
display: true,
position: 'bottom',
labels: {
boxWidth: 20,
fontColor: '#111',
padding: 15
}
},
tooltips: {
enabled: false
},
plugins: {
datalabels: {
color: '#111',
textAlign: 'center',
font: {
lineHeight: 1.6
},
formatter: function(value, ctx) {
return ctx.chart.data.labels[ctx.dataIndex] + '\n' + value + '%';
}
}
}
}
});Как вы можете видеть выше, мы добавили настройки плагинов Data Labels в свойство options.plugin пончикового графика. Метод formatter() помещает метки данных (например, "Whole grains 12.99%") поверх нашего графика.
Круговая диаграмма
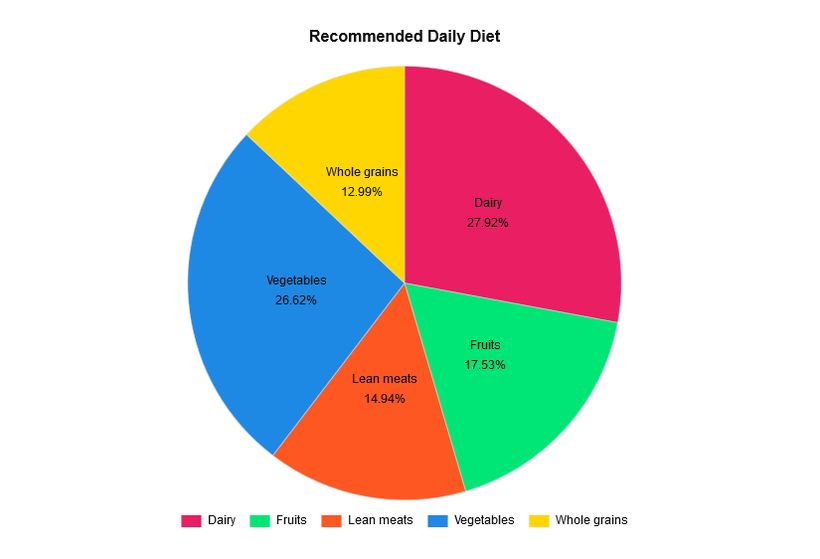
Поскольку Chart.js является действительно универсальным плагином, вы можете легко превратить приведенный выше набор данных в круговую диаграмму.
Пончиковые и круговые диаграммы предназначены для представления распределения данных, поэтому они имеют одинаковые настройки. Единственное, что вам нужно изменить в коде, - это тип диаграммы:
// Pie chart
var myChart = new Chart(ctx, {
type: 'pie',
/* остальная часть кода остается прежней */
});Это тот же набор данных, представленный в виде круговой диаграммы:

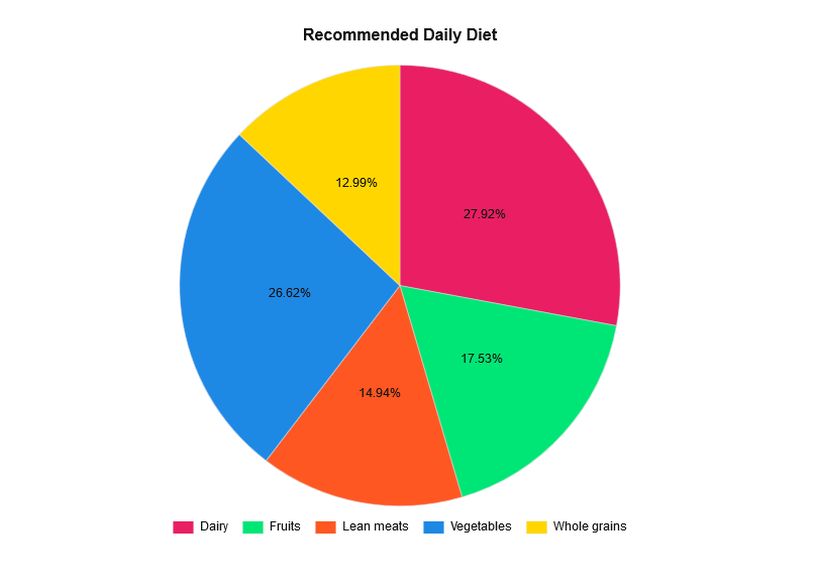
Вы также можете выбрать отображение только процентов, отредактировав метод formatter() следующим образом:
formatter: function(value) {
return value + '%';
}Получаем:

Другие типы
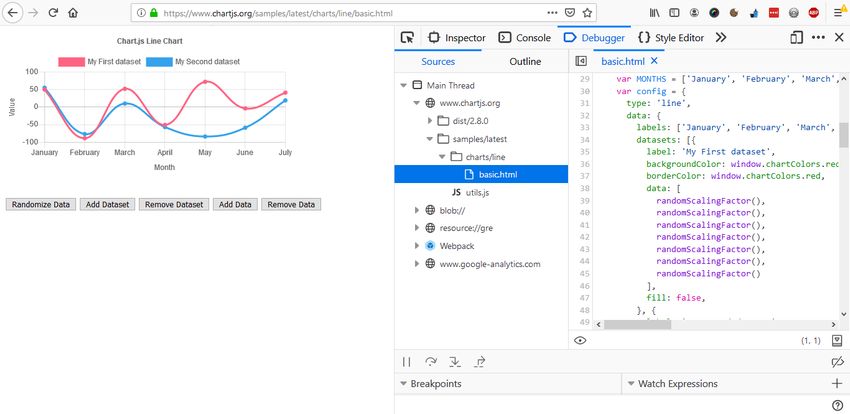
С помощью Chart.js можно создавать множество других типов графиков, таких как линейные, радарные, полярные, пузырьковые, рассеянные, зональные и смешанные. В документации также есть страница Samples (Примеры), где вы можете найти живые примеры всех типов графиков.
Хотя вы не можете напрямую получить JavaScript-код примеров, вы можете получить доступ к нему с помощью инструментов разработчика вашего браузера (в большинстве браузеров вам нужно нажать клавишу F12). Обратите внимание, однако, что в живых примерах используются переменные, отличные от тех, что мы использовали в статье (что рекомендуется официальной документацией), поэтому вам придется немного повозиться с кодом:

Добавление визуализации данных на HTML-страницу может помочь пользователям понять ваши данные. Это может быть особенно полезно на образовательных сайтах, в панелях управления и на целевых страницах.
В этом руководстве я показал вам, как создавать различные виды диаграмм, а именно столбчатые, пончиковые и круговые диаграммы, используя библиотеку Chart.js. Если вы хотите узнать больше о визуализации данных, то подписывайтесь на новости и оставляйте комментарии.
