Темные темы стали очень востребованными за последние несколько лет. Apple и Google сделали темную тему неотъемлемой частью пользовательских интерфейсов многих своих проектов - от Youtube до браузера.

Избегайте абсолютного черного
Я на многих сайтах создавал темные темы, которые стали удобным дополнением при переключении из редактора кода в браузер.
Сниженная яркость темной темы обеспечивает безопасность в темной время дня и может свести к минимуму напряжение глаз. Ниже основные советы, которых следует придерживаться при разработке темной темы WordPress, но все это подойдет и другим сайтам или приложениям.
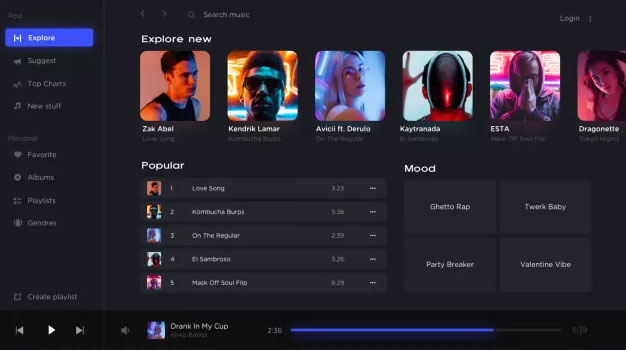
Темная тема не обязательно должна быть с использованием белого текста на черном фоне. На самом деле, этот сильный контраст может быть болезненным для глаз.
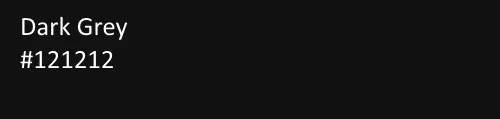
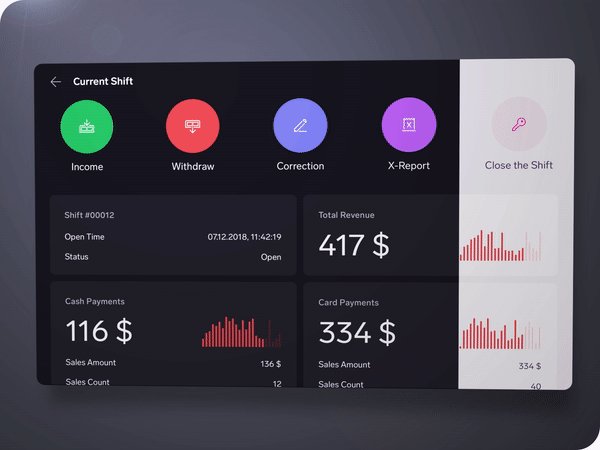
Безопаснее использовать темно-серый цвет в качестве основного цвета поверхности для компонентов, чем истинно черный (#000000). Темно-серые поверхности снижают напряжение глаз - светлый текст на темно-серой поверхности имеет меньший контраст, чем светлый текст на черной поверхности.
Темно-серые поверхности могут выражать более широкий диапазон цвета, высоты и глубины, потому что легче увидеть тени на серой поверхности (вместо абсолютно черной).
Material Design (материальный дизайн) рекомендует #121212 в качестве темного цвета поверхности темы.

Избегайте использования насыщенных цветов
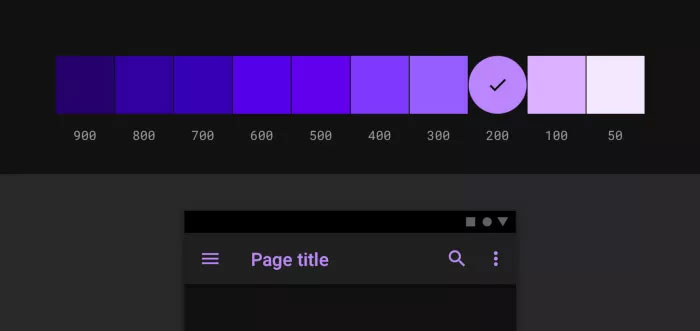
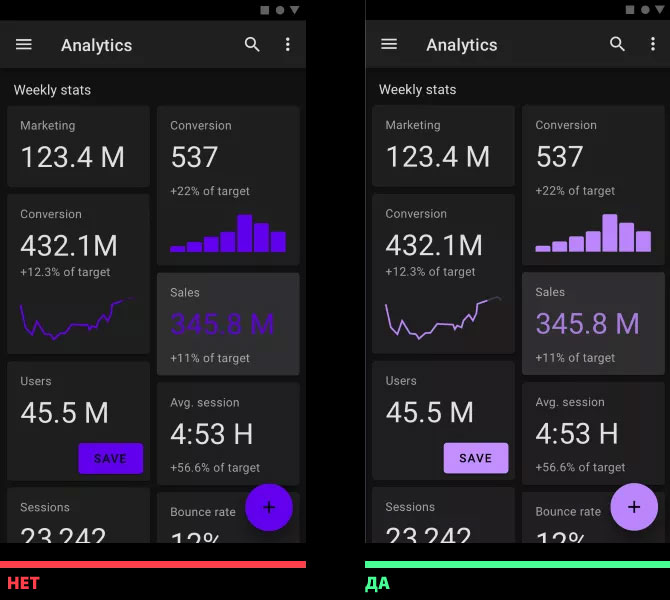
Насыщенные цвета, которые отлично смотрятся на светлых поверхностях, могут визуально вибрировать на темных поверхностях, что затрудняет их чтение. Обесцвечивайте основные цвета, чтобы добиться достаточного контраста на темной поверхности.

Используйте более светлые тона (цвета в диапазоне 200–50), потому что они лучше читаются на темных поверхностях. Более светлые варианты не сделают пользовательский интерфейс менее выразительным, но они помогут вам сохранить соответствующий контраст, не вызывая напряжения глаз.

Соответствие стандартам доступности цветовой контрастности
Убедитесь, что ваш контент остается удобочитаемым в темном режиме.
Темные поверхности темы должны быть достаточно темными, чтобы отображался белый текст. Google Material Design рекомендует использовать уровень контрастности не менее 15,8:1 между текстом и фоном.
Используйте инструменты цветового контраста, чтобы проверить коэффициент контрастности.
Используйте "верхние" цвета для текста
Здесь я немного поясню. «Верхние» цвета - это цвета, которые появляются «поверх» всех компонентов и ключевых поверхностей.
Обычно они используются для текста.
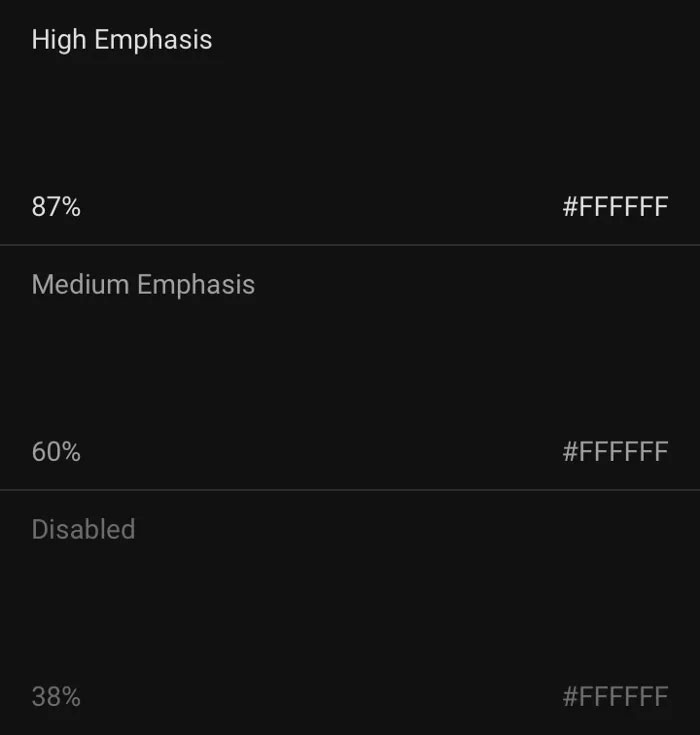
Цвет по умолчанию для темной темы - чистый белый #FFFFFF. Но #FFFFFF - яркий цвет, и он визуально «вибрирует» на темном фоне. Вот почему Google Material Design рекомендует использовать более темный светлый цвет:
- Текст с высоким акцентом должен иметь непрозрачность 87%.
- Текст со средней интенсивностью использует непрозрачность 60%.
- Отключенный (disabled) текст использует непрозрачность 38%.

Учитывайте эмоциональный аспект вашего дизайна
Когда дело доходит до разработки темной темы для существующего приложения, вы, вероятно, захотите передать тот же спектр эмоций в темном режиме. Но лучше этого не делать. Зачем? Так как:
Это означает, что темная тема не может передавать те же эмоции, как и светлая тема. В результате темные и светлые темы всегда будут вызывать разные эмоции. Вместо того, чтобы пытаться исправить это, гораздо лучше использовать это для индивидуальности вашего продукта.

Глубина коммуникации
Подобно дизайну светлой темы, когда дело доходит до создания пользовательского интерфейса темной темы, важно создать иерархию и выделить важные элементы в макете.
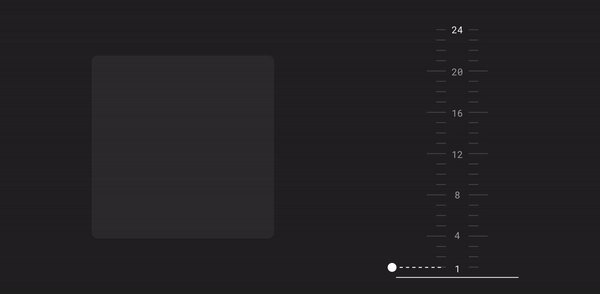
Слои или возвышение над поверхностью (elevation) - это инструмент, который мы используем для передачи иерархии элементов, как в реальной жизни. Объект над другими оставляет тень на тех, что ниже.
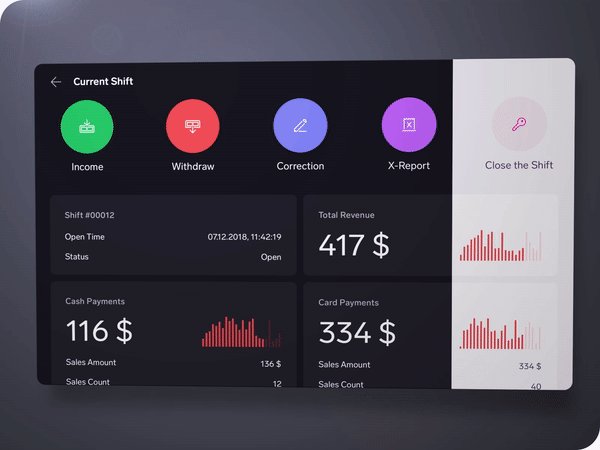
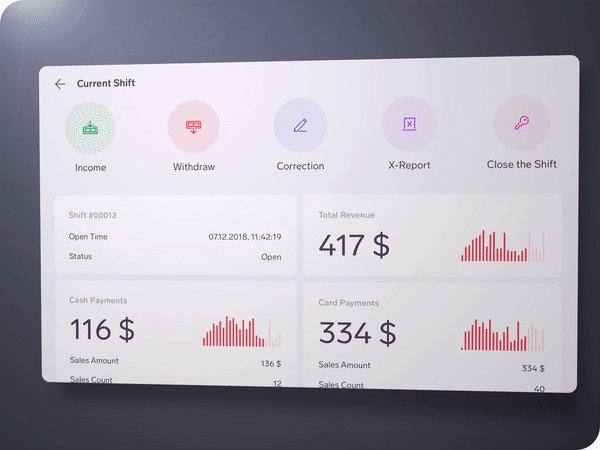
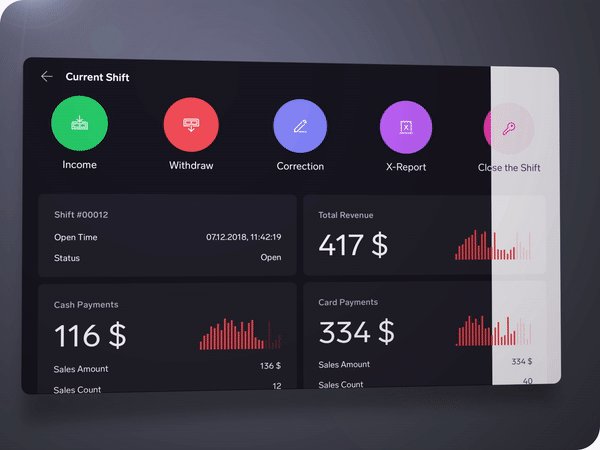
В светлом режиме мы используем тени для выражения высоты или подъема над поверхностью. Чем выше становится поверхность, тем шире тень, которую она отбрасывает. Такой подход не работает в темной теме - трудно увидеть тень на темном фоне. Лучше подсветить поверхность каждого уровня.
Чем выше слой, тем более светлая поверхность.

Еще один пример.

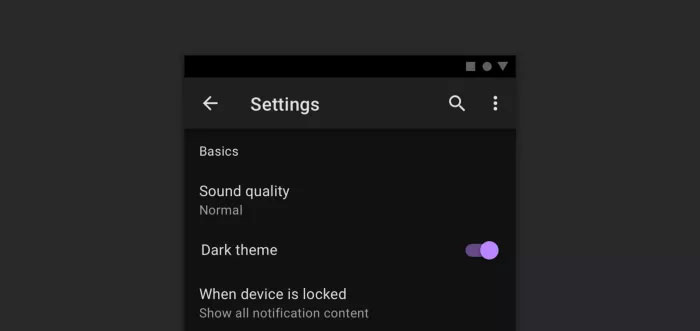
Разрешите пользователям переключаться из обычного в темный режим
Заманчиво позволить системе решать, когда включать или выключать темную тему. Однако такое дизайнерское решение может привести к плохому UX. Поступая так, вы берете на себя управление у пользователя и заставляете систему решать за него.
Поэтому лучше не использовать автоматическое включение темной темы. Разрешите пользователям включать (или выключать) темную тему с помощью пользовательского интерфейса. Пользователи должны иметь возможность выбирать режим вручную в зависимости от их собственных потребностей.

Проверьте свой дизайн в светлых и в темных режимах.
Посмотрите, как ваш пользовательский интерфейс выглядит в обоих случаях, и при необходимости измените дизайн, чтобы он соответствовал каждому из них. Попробуйте протестировать продукт после захода солнца и при освещении лампами накаливания.