Когда речь заходит о пользовательских полях WordPress, плагин Advanced Custom Fields или ACF является одним из самых известных.

О плагине Advanced Custom Fields
Плагин ACF облегчает работу с пользовательскими полями во всех аспектах. Плагин легкий и мощный, который позволяет настроить дополнительные произвольные поля в WordPress.
В этом блоке руководства по произвольным полям мы разберем ряд примеров, одним из которых будет добавление картинки к тегу WordPress с помощью ACF и отображение её на сайте.
Задача довольно тривиальная. т.е. простая, но иногда приходится немного помучиться, чтобы получить результат, который устроит без лишних циклов PHP и т.п. В этом блоке разберемся как добавить пользовательские поля в таксономии, изменить шаблон для термина таксономии под свои нужды.
Термины могут быть такими элементами, как категории WordPress, теги или другие пользовательские таксономии, которые были добавлены на ваш сайт. Например, популярные плагины, такие как WooCommerce, добавляют пользовательские таксономии при активации.
Дополнительную информацию о таксономиях можно найти в официальной документации WordPress Codex. У ACF существует множество функций, и все они хорошо документированы на официальном ресурсе плагина.
Добавление полей
Плагин Advanced Custom Fields позволяет очень просто добавлять пользовательские поля в термины таксономии. С этого и начнем. Пожалуйста, выполните следующие действия.
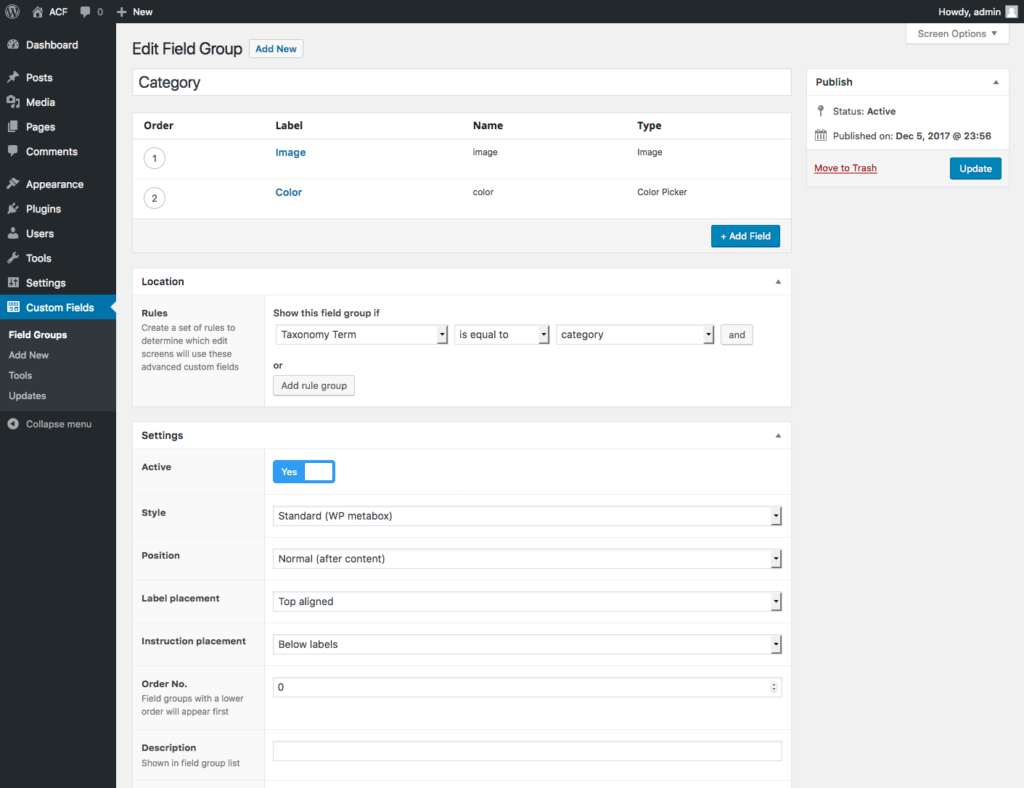
- На экране администратора Custom Fields нажмите кнопку Add New, чтобы создать новую группу полей.
- Добавьте поля, которые вы хотите видеть при редактировании термина таксономии.
- В разделе Locations выберите правило Taxonomy Term и выберите соответствующее значение для отображения этой группы полей

Скриншот выше демонстрирует добавление полей Цвета и Изображения для Категорий Вордпресса.
Редактирование полей в Advanced Custom Fields
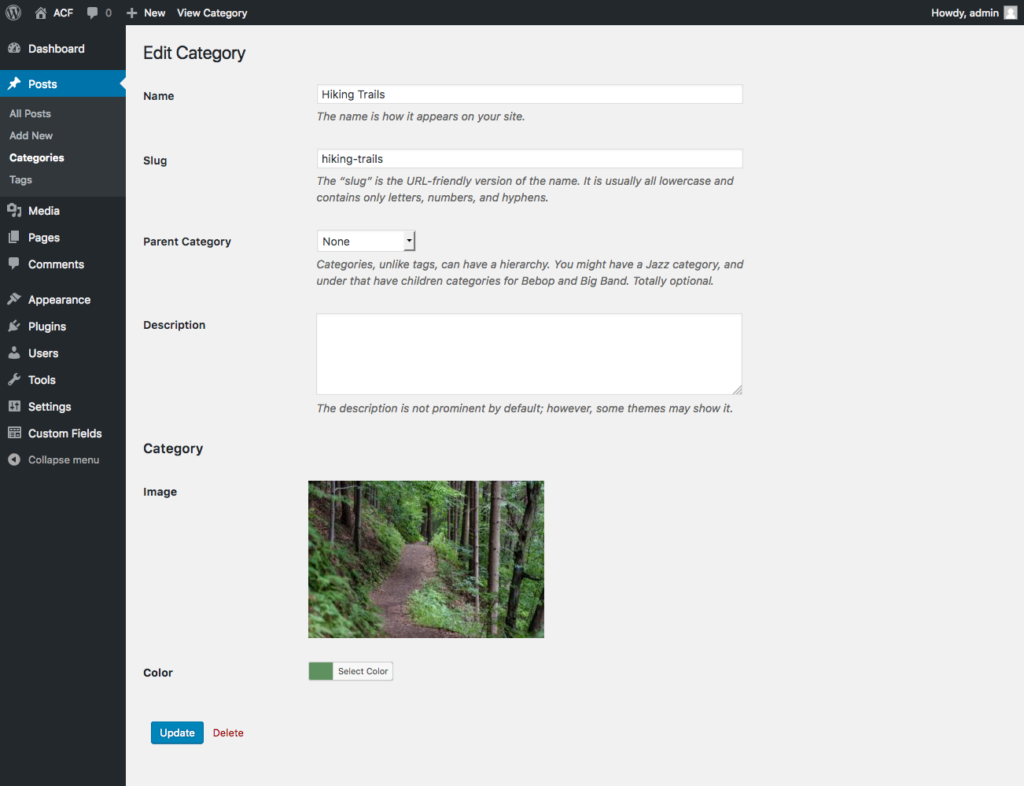
После того как вы создали группу полей и назначили ее для отображения на экране редактирования термина таксономии, редактирование значений полей осуществляется путем перехода к соответствующей таксономии.
Например, если вы назначили группу полей для категорий постов, перейдите в Posts -> Categories.

Скриншот выше показывает добавление изображение к Категории "Hiking Trails".
Отображение значений
Теперь переходим к самому главному - отображению данных полей на фронтенде вашего сайта.
Настройка шаблона для термина таксономии WordPress может быть легко выполнена путем редактирования файлов category.php, tag.php или taxonomy.php в вашей теме. В зависимости от вашей темы, вы также можете использовать части шаблона или фильтры для настроек.
Плагин Advanced Custom Fields (ACF) довольно простой, но очень функциональный. Алгоритм действия с этим плагином почти такой же как и без него:
- Добавляем плагин ACF через админку
- Активируем плагин
- Добавляем "Группу полей" в настройках ACF
- Добавляем произвольное поле с названием и содержимом в "Группе полей"
- Добавляем функционал вывода произвольного поля в теме WordPress
- Публикуем статью
- Проверяем запись и вывод поля во фронтенде
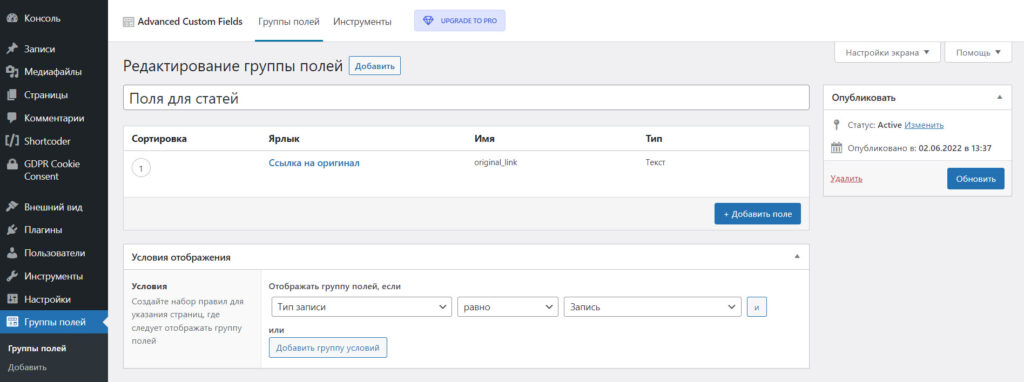
Здесь я не буду объяснять как устанавливать и активировать плагин, этого мы коснемся еще. После того как с плагином всё хорошо - создаем "Группу полей" и добавляем "Произвольное поле".

На скриншоте выше видно, что мы создали группу полей "Поля для статей" и в этой группе мы добавили поле "Ссылка на оригинал" со слагом original_link и с условием:
Тип записи -> Равно -> Запись
Теперь при добавлении статьи мы увидим блок:

Добавляем значение в нужное поле и обновляем запись. Теперь остается только вывести значение данного поля на фронтенд через добавление кода в файл single.php темы WordPress.
После того как вы создали группу полей и ввели некоторые данные, вы можете загрузить и отобразить эти данные в вашей теме.
Все значения сохраняются как собственные post_meta (при сохранении в записи), и хотя вы можете использовать встроенную функцию WP get_post_meta(), лучше использовать соответствующую функцию ACF, такую как get_field(). Почему? Потому что ACF отформатирует значение в зависимости от типа поля и сделает разработку быстрее и проще!
В ACF есть две основных функции для вывода значений полей - the_field() и get_field().
Чтобы получить значение поля как переменную, используйте функцию get_field(). Это наиболее универсальная функция, которая всегда будет возвращать значение для любого типа поля. Получение поля как переменной:
<?php
$variable = get_field('field_name');
// что-то дальше делаем
?>Чтобы отобразить поле, используйте the_field() аналогичным образом, например:
<p><?php the_field('field_name'); ?></p>Мы в цикле сначала проверим наличие нужного нам поля, а затем в случае его наличия выведем значение во фронтенд.
<?php while ( have_posts() ) : the post(); ?> // Начало Цикла
<?php
$originalLink = get_field('original_link');
if ($originalLink) {
echo '<br><small><a href="' . $originalLink . '" rel="noopener nofollow" target="_blank">Ссылка на оригинал</a></small>';
}
<?php endwhile; ?> // Конец циклаВсе значения сохраняются как "родное" для WordPress post_meta (при сохранении записи), и хотя вы можете использовать "родную" функцию WP get_post_meta(), лучше использовать соответствующую функцию ACF, например get_field(). Потому что ACF отформатирует значение в зависимости от типа поля и сделает разработку быстрее и проще!
Всё. Мы выполнили поставленную мини-задачу - создали "Произвольное поле" и вывели его на сайте для показа пользователям.
Базовый пример № 1
Не забудьте просмотреть примеры кода ниже, а вот базовый пример использования:
<?php
/**
* Template Name: Home Page
*/
get_header();
?>
<div id="primary">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<h1><?php the_field('custom_title'); ?></h1>
<img src="<?php the_field('hero_image'); ?>" />
<p><?php the_content(); ?></p>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>Базовый пример № 2
В примере ниже показано, как изменить шаблон category.php из темы twentyseventeen Вордпресса и вывести изображение и цвет категории в тег style.
<?php
get_header();
// get the current taxonomy term
$term = get_queried_object();
// vars
$image = get_field('image', $term);
$color = get_field('color', $term);
?>
<style type="text/css">
.entry-title a {
color: <?php echo $color; ?>;
}
<?php if( $image ): ?>
.site-header {
background-image: url(<?php echo $image['url']; ?>);
}
<?php endif; ?>
</style>
<div class="wrap">
<?php // Remaining template removed from example ?>Мы используем для вывода функцию ACF get_field().
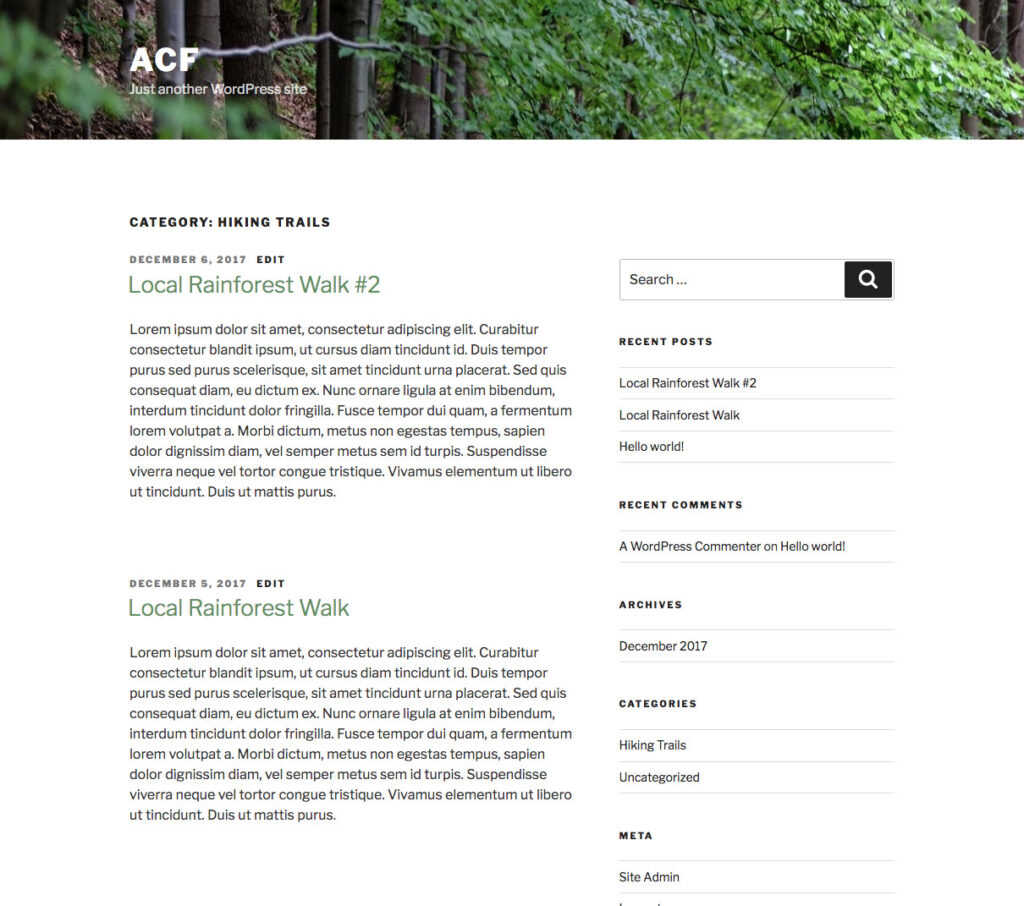
Ниже показано, как приведенный выше код заставляет выглядеть сайт в браузере. Обратите внимание, что изображение заголовка сайта теперь отражает изображение категории, а заголовки всех записей окрашены в зеленый цвет.

Кроме того, хотел показать как я использую данную возможность, чтобы отобразить иконки тегов на страницах архивов тегов.
В целом, процесс довольно простой, нам достаточно создать дополнительное поле для тегов, по такому же принципу как я описал для категорий выше. И после этого вы добавляем в файл archive.php темы WordPress следующие строчки кода.
<?php
$term = get_queried_object();
$image = get_field('tag_image', $term);
$archive_title = get_the_archive_title();
$archive_title = preg_replace('~^[^:]+: ~', '', $archive_title);
?>
<img src="<?php echo $image; ?>" alt="<?php echo $archive_title; ?>" class="tag-image-archive">Давайте немного разберемся почему мы используем все эти функции.
Функция get_queried_object() устанавливает и получает текущий объект запроса (полная информация о посте, метках (тегах), рубриках и т.д.).
Функция get_field() - стандартная функция ACF для получения данных дополнительного поля.
Функия get_the_archive_title() нам нужна, чтобы для изображения заполнить поля alt и title.
А функция preg_replace() - выполняет поиск и замену по регулярному выражению, нужна для того, чтобы убрать название таксономии из строки. Решение подсмотрено на сайте wp-kama.ru.
Отображение значений для определенного термина
Все функции шаблона могут быть использованы для загрузки значений из термина таксономии, однако для определения цели термина требуется второй параметр. Это аналогично передаче параметра $post_id для нацеливания на конкретный объект поста.
Существует 3 различных стиля $post_id, которые перечислены ниже.
| Пример | Формат | Описание |
'category_123' | $taxonomy . '_' . $term_id | Строка, содержащая имя таксономии и идентификатор термина |
'term_123' | 'term_' . $term_id | Строка, содержащая слово 'term' и ID термина. Добавлено в версии 5.5.0 |
WP_Term | Объект термина. Вы можете получить объект термина с помощью многих функций WP, таких как get_term() |
Шорткоды в ACF
Есть ли у Advanced Custom Fields шорткоды?
Да, вы можете использовать его так же, как функцию the_field(). Выглядит это примерно так:
[acf field="{$field_name}"]Вы также можете указать $post_id, из которого нужно получить значение.
[acf field="{$field_name}" post_id="{$post_id}"]auto-embed
При редактировании WYSIWYG-поля в термине таксономии функция автовыборки (автовставки) может не работать. Это связано с кодом в ядре WordPress, который ограничивает функциональность автосохранения только записями.
Эта проблема переносится на фронт-энд и не позволяет конвертировать URL-адреса встраивания (youtube, vimeo и т.д.) в воспроизводимые объекты встраивания.
В качестве текущего обходного пути для фронт-энда, используйте этот код в верхней части вашего шаблона (скорее всего, category.php или аналогичный).
Файл category.php:
<?php
// vars
$queried_object = get_queried_object();
$taxonomy = $queried_object->taxonomy;
$term_id = $queried_object->term_id;
$GLOBALS['wp_embed']->post_ID = $taxonomy . '_' . $term_id;Этот код установит пользовательский post_ID и позволит WP загрузить встраиваемый объект.
Использование условных операторов
get_field возвращает false если (value == "" || value == null || value == false)
<?php
if(get_field('field_name'))
{
echo '<p>' . get_field('field_name') . '</p>';
}
?>Работа со значениями массива
"checkbox, select, relationship, repeater"
<?php
$values = get_field('field_name');
if($values)
{
echo '<ul>';
foreach($values as $value)
{
echo '<li>' . $value . '</li>';
}
echo '</ul>';
}
// always good to see exactly what you are working with
var_dump($values);Работа с изображениями - URL
Используем вывод поля в виде URL для изображения:
<img src="<?php the_field('image_test'); ?>" alt="" />Работа с изображениями - ID
Используя идентификатор (ID), вы можете получить любой размер кадрирования изображения и даже получить имя файла.
<?php $image = wp_get_attachment_image_src(get_field('image_test'), 'full'); ?>
<img src="<?php echo $image[0]; ?>" alt="<?php echo get_the_title(get_field('image_test')) ?>" />Работа с полем Repeater
Доступ к repeater можно получить с помощью get_field или the_repeater_field / the_sub_field.
<?php if( have_rows('repeater_field_name') ): ?>
<ul>
<?php while( have_rows('repeater_field_name') ): the_row(); ?>
<li>sub_field_1 = <?php the_sub_field('sub_field_1'); ?>, sub_field_2 = <?php the_sub_field('sub_field_2'); ?>, etc</li>
<?php
$sub_field_3 = get_sub_field('sub_field_3');
// do something with $sub_field_3
?>
<?php endwhile; ?>
</ul>
<?php endif; ?>Случайно выбираем строку поля repeater:
<?php
$rows = get_field('repeater_field_name');
$row_count = count($rows);
$i = rand(0, $row_count - 1);
echo $rows[ $i ]['sub_field_name'];Получение значений с другой страницы
Получаем в Advanced Custom Fields значения полей с другой страницы:
<?php
$other_page = 12;
?>
<p><?php the_field('field_name', $other_page); ?></p>
<?php
// get variable
$variable = get_field('field_name', $other_page);
// repeater field: note that the_sub_field and get_sub_field don't need a post id parameter
if( have_rows('repeater_field_name', $other_page) ): ?>
<ul>
<?php while( have_rows('repeater_field_name', $other_page) ): the_row(); ?>
<li>sub_field_1 = <?php the_sub_field('sub_field_1'); ?>, sub_field_2 = <?php the_sub_field('sub_field_2'); ?>, etc</li>
<?php
$sub_field_3 = get_sub_field('sub_field_3');
// do something with $sub_field_3
?>
<?php endwhile; ?>
</ul>
<?php endif; ?>Запрос записей со значениями
Пример поиска Events (тип поста), где location (пользовательское поле - select) равно Melbourne (значение). Много интересного по ссылке.
<?php
$posts = get_posts(array(
'numberposts' => -1,
'post_type' => 'event',
'meta_key' => 'location',
'meta_value' => 'melbourne'
));
if($posts)
{
echo '<ul>';
foreach($posts as $post)
{
echo '<li><a href="' . get_permalink($post->ID) . '">' . get_the_title($post->ID) . '</a></li>';
}
echo '</ul>';
}Материал дополняется...