В этой статье мы обсудим, почему навигация на сайте важна и как выпадающие меню могут быть нам полезны. Расскажу о том, как создать выпадающее меню в WordPress, поделюсь некоторыми плагинами, которые нам смогут помочь.
Меню в WordPress
Навигация сайта является ключевым фактором, помогающим вашим пользователям попасть туда, куда они хотят. Хорошо продуманное меню может значительно улучшить пользовательский опыт (UX) и даже снизить процент отказов. Однако плохо составленное меню может привести к прямо противоположному результату.
К счастью, WordPress позволяет создавать пользовательские меню в соответствии с потребностями вашего сайта. Вы даже можете использовать встроенные функции для добавления компактного выпадающего меню WordPress, которое экономит место, но при этом обеспечивает четкую навигацию для ваших посетителей.
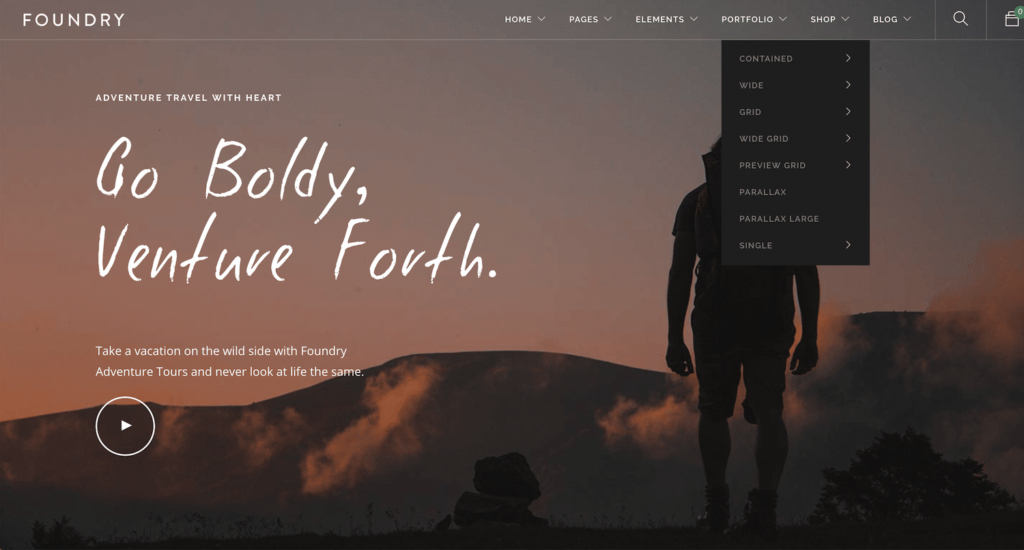
Несмотря на свою непритязательность, навигационные меню являются жизненно важным элементом. Они помогают пользователям быстро найти наиболее подходящие страницы для достижения своих целей, а также дают посетителям представление о том, что вы можете предложить. Пример того, как может выглядеть меню:

Хорошо продуманное навигационное меню — это ключ к повышению конверсии и снижению показателя отказов. Когда пользователи могут легко найти страницы, на которых расположен ваш продукт, форма подписки на электронную почту или другой конверсионный контент, вам будет проще побудить их совершить покупку, подписаться на новости или перейти на новые страницы.
Кроме того, если пользователи могут уверенно ориентироваться на вашем сайте, им не придется уходить с ваших страниц, из-за того что они попали не туда. Помогая им найти правильный путь с первого раза, вы улучшаете UX и минимизируете разочарование.
В WordPress меню являются неотъемлемой функцией. Любой сайт, созданный на этой платформе, может отображать одно или несколько меню. Однако темы WordPress также играют важную роль при оформлении и размещении одного или нескольких меню.
По этой причине меню WordPress может принимать различные формы. Наиболее привычным является стандартное меню в шапке:

Часто можно также включить дополнительное меню в нижней части страницы (футере или подвале). Оно может отображать то же содержимое, что и основное меню, или предлагать несколько иные опции:

Другим стилем является наложение меню или всплывающее меню, оверлей (см. пример ниже), которое пользователи могут открывать и закрывать по своему усмотрению, и которое отображается поверх всего содержимого или его части:

В качестве альтернативы на некоторых сайтах используется статическое или всплывающее боковое меню:

Или вы можете использовать выпадающее меню, которое также иногда называют «вложенным» меню:

Этот тип навигации идеально подходит для многих типов сайтов. Он не заслоняет контент, как оверлейное меню, но и не является таким навязчивым, как большое меню в шапке или в боковой панели.
Скрывая часть контента до тех пор, пока он не понадобится, вы сэкономите место на экране и при этом предоставляете пользователям легкий способ навигации по сайту.
Если вы решили, что выпадающее меню может подойти для вашего сайта на WordPress, настроить его довольно просто. Используя встроенные функции меню, доступные в WordPress, вы можете создать пользовательскую систему навигации, соответствующую вашим потребностям, всего за пять шагов.
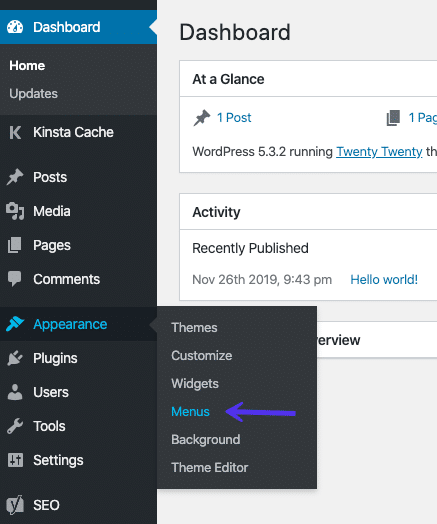
Первый шаг к созданию меню — это решить, что в него включить. Начните с перехода к разделу Внешний вид -> Меню (Appearance -> Menus) в приборной панели WordPress:

То, что вы увидите в редакторе меню, будет немного отличаться в зависимости от вашей темы.
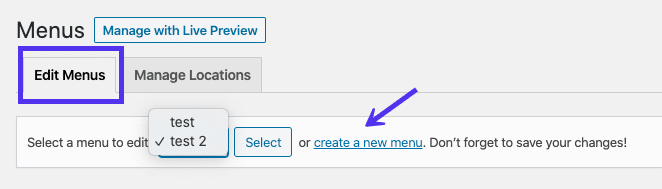
Однако сейчас важно обратить внимание на первую опцию вкладки «Редактировать меню» (Edit Menus). Вы должны увидеть опцию, в которой можно выбрать одно из существующих меню для редактирования, а также опцию для «создания нового меню» (create a new menu):

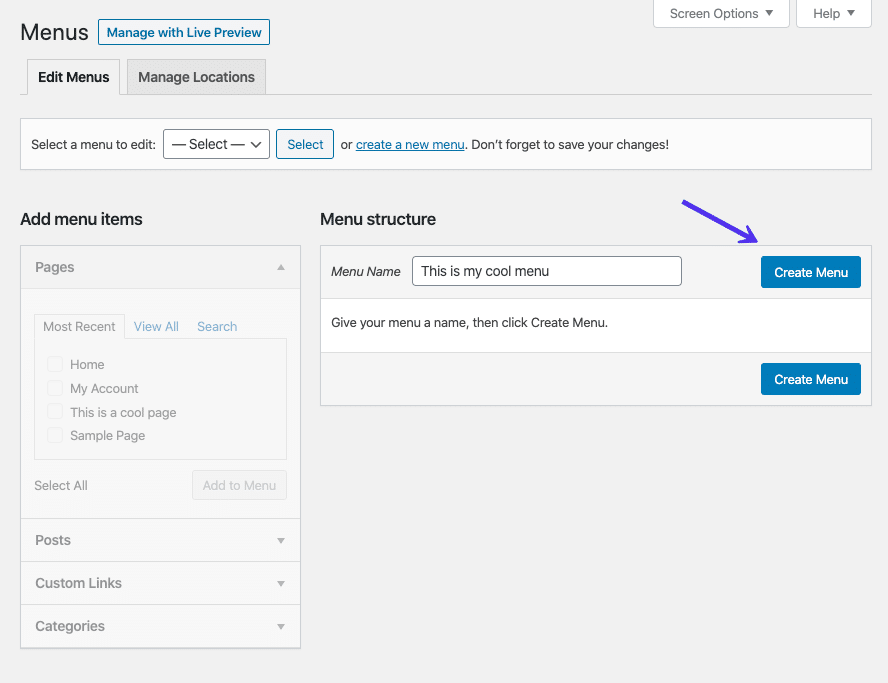
В данном примере мы выберем последний вариант и создадим новое меню. Для этого нужно добавить заголовок, а затем нажать кнопку «Создать меню» (Create Menu):

Теперь вы готовы начать добавлять пункты в меню WordPress. В большинстве случаев лучше всего, чтобы ваше меню было как можно проще, но при этом давало пользователям достаточно информации, чтобы они могли попасть туда, куда им нужно.
Слишком большое количество страниц может перегрузить посетителей и усложнить навигацию вместо того, чтобы облегчить ее.
Существует несколько различных подходов к добавлению пунктов меню. Первые два — это страницы и записи, и они работают практически одинаково.

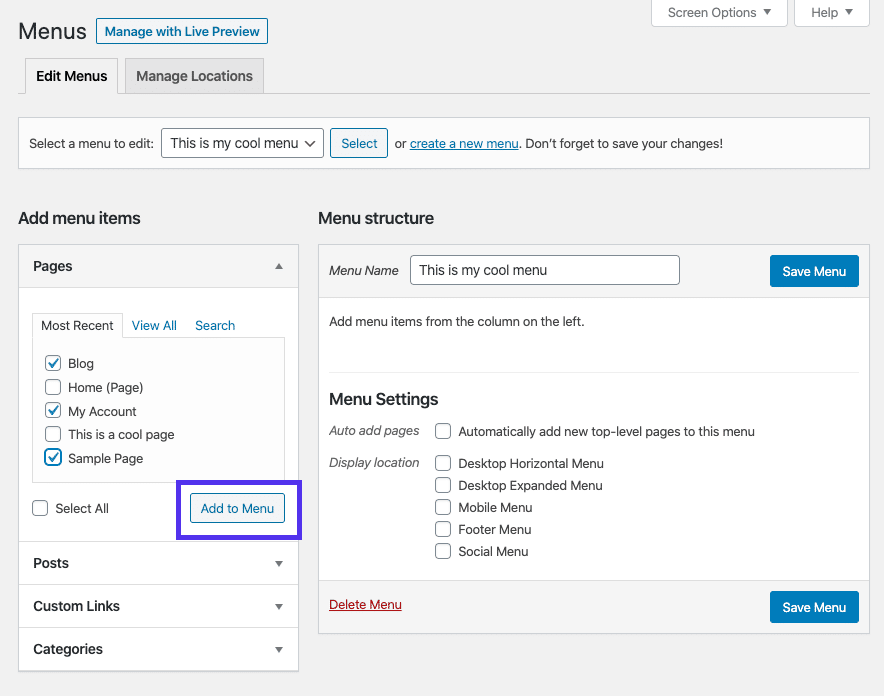
В боковой панели редактора меню просто установите флажки для каждой страницы или поста, которые вы хотите включить, и нажмите на кнопку «Добавить в меню» (Add to Menu):
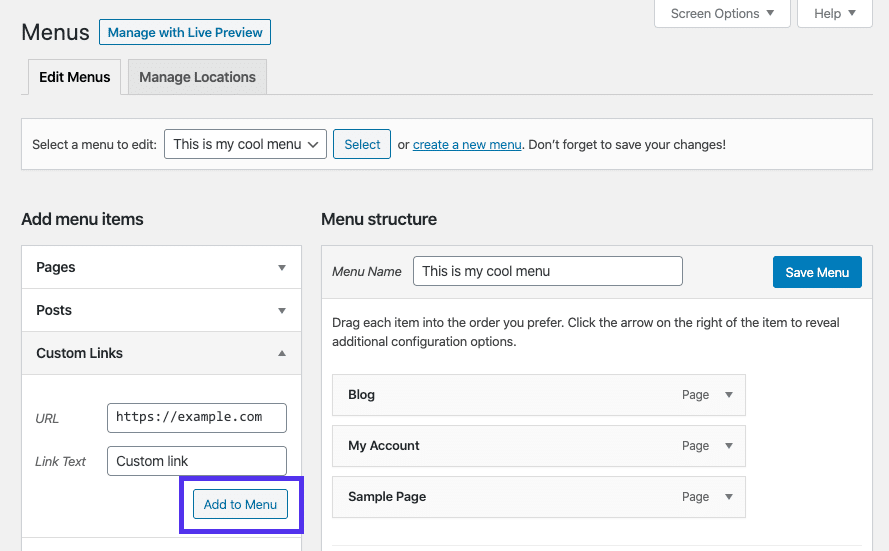
Следующим вариантом является включение «пользовательских ссылок» (Custom Links). Для этого нужно указать URL страницы, на которую вы хотите направить пользователей, а затем придумать для нее короткую, но описательную метку. После этого вы можете снова нажать на кнопку «Добавить в меню» (Add to Menu):

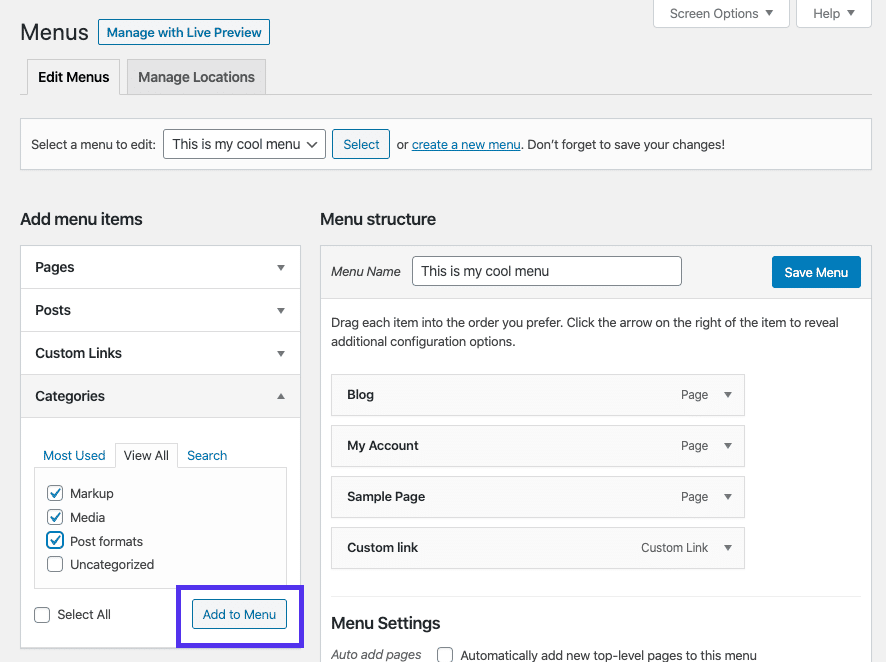
Наконец, вы также можете добавить в навигационное меню страницы и категории записей. Это приведет пользователей на страницу архива, где они смогут просмотреть все содержимое по определенной теме.
Эта функция может оказаться особенно полезной для блогов и других сайтов с большим объемом контента:

Как и в случае со страницами и записями, просто установите галочки напротив категорий, которые вы хотите включить, и выберите «Добавить в меню» (Add to Menu).
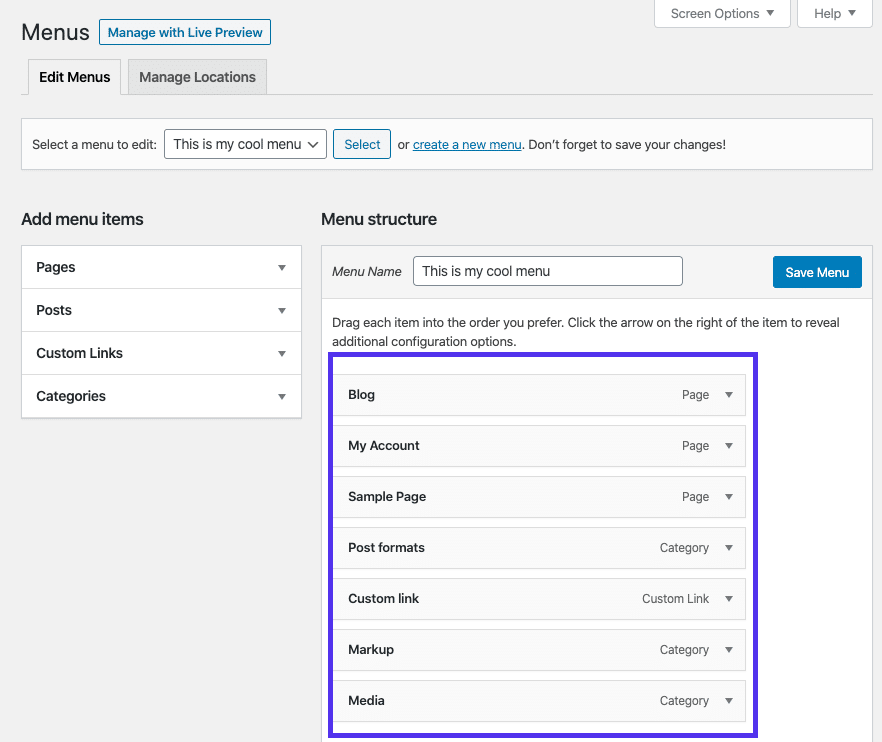
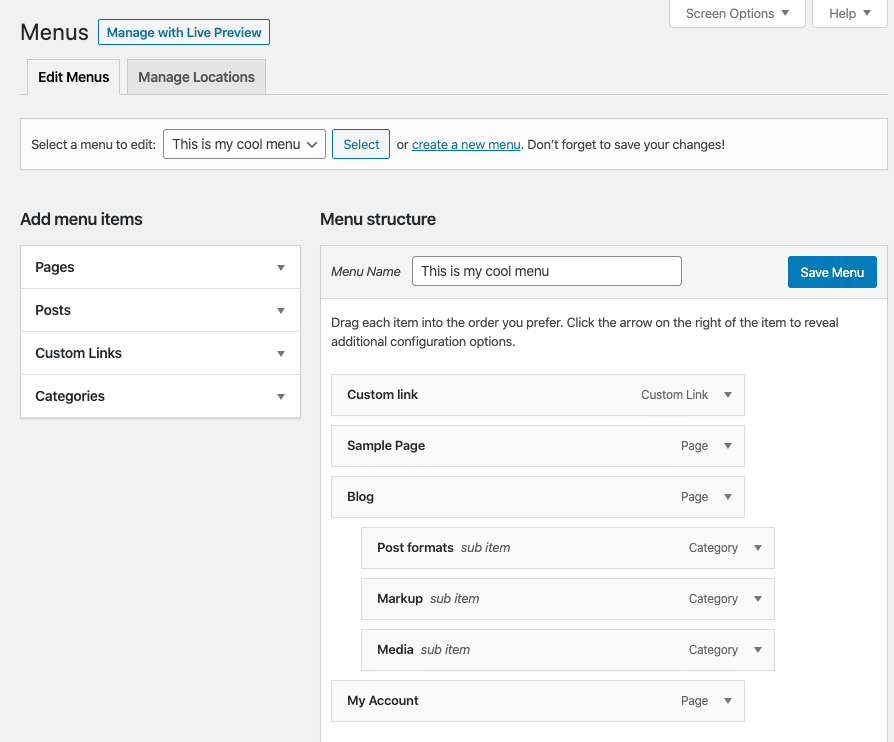
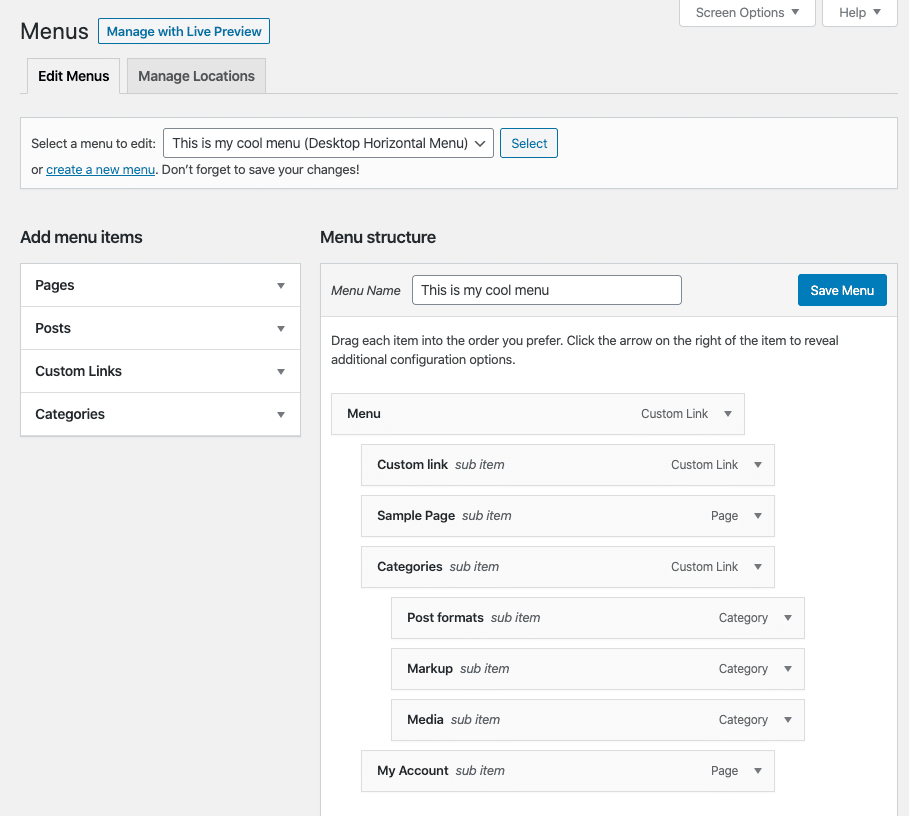
После добавления всех пунктов меню вы должны увидеть их в виде отдельных вкладок в разделе «Структура меню» (Menu Structure) в редакторе:

Первоначально пункты меню будут отображаться в том порядке, в котором вы их добавили. Однако вы можете легко изменить их расположение, перетаскивая их на нужное место. Это позволит вам создать простое меню без выпадающих элементов.
Существует несколько способов добавления выпадающих элементов в меню WordPress.
Самый простой — продолжать перетаскивать элементы меню, но при этом вложить одни пункты меню в другие:

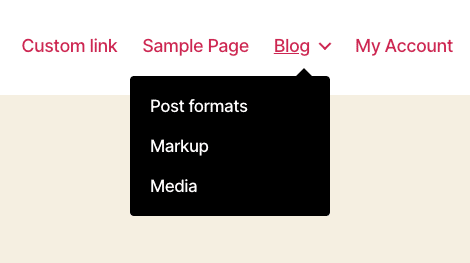
Например, на изображении выше мы переместили три категории записей, которые мы добавили в меню в разделе Блог, сделав их «подпунктами». На фронтенде это создаст выпадающее меню, которое будет выглядеть следующим образом:

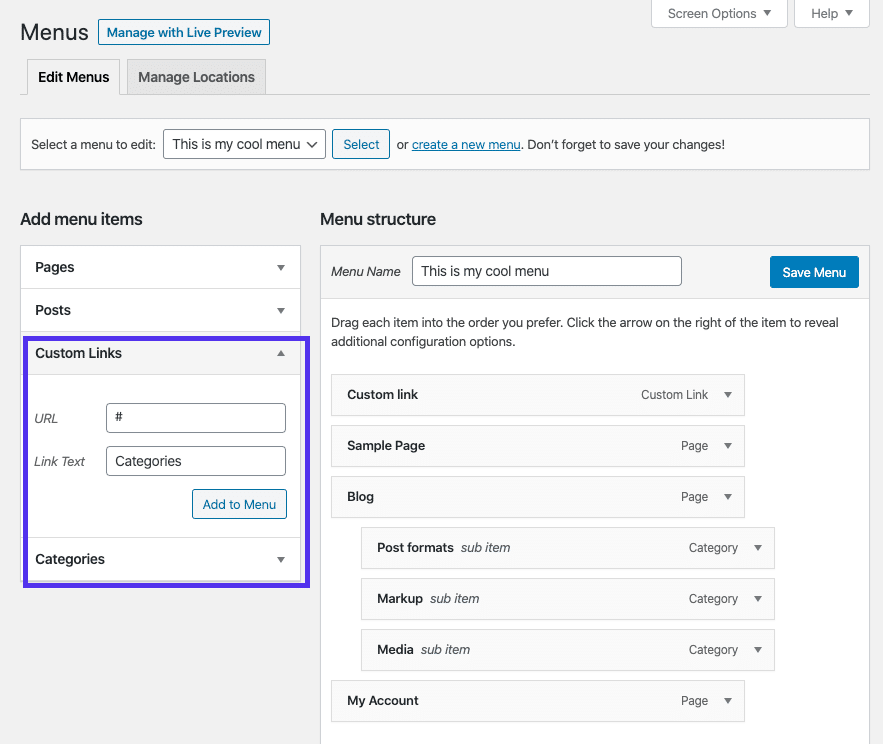
Если вы хотите добавить выпадающее меню, включающее все категории на вашем сайте, вы можете сделать это, добавив «пользовательскую ссылку» (Custom Link) к вашему меню. Используйте «#» в качестве URL-адреса и «Categories» или что-то подобное в качестве метки:

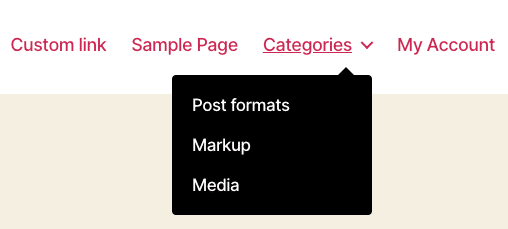
Затем вы можете добавить все свои категории в меню и расположить их под этим ярлыком. Каждая категория будет кликабельной, а ярлык — нет:

Используя аналогичную технику, вы также можете скрыть все пункты меню в одном выпадающем меню.
Добавьте еще одну пользовательскую ссылку, используя «#» в качестве URL и «Menu» в качестве метки. Затем вложите все остальные пункты меню под эту ссылку:

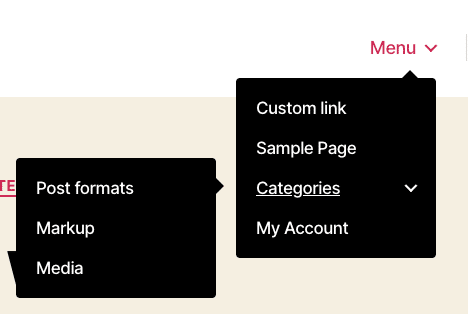
В результате на фронтенде появится выпадающее меню, включающее ключевые страницы вашего сайта.
Как вы можете видеть в пункте «Категории» ниже, любое содержимое, вложенное в подпункт, будет отображаться в подменю:

Используя редактор меню перетаскиванием (drag-and-drop) таким образом, вы можете создать любой стиль и комбинацию выпадающих меню WordPress. Однако помните, что слишком большое количество пунктов меню может запутать пользователей.
Лучше ограничить количество включаемых подменю, чтобы не загромождать навигацию.
Если к концу Шага 2 ваше выпадающее меню выглядит именно так, как вы его себе представляли, вы можете перейти к Шагу 5, чтобы опубликовать его. Однако есть дополнительные шаги, которые вы можете предпринять, если хотите усовершенствовать свое меню с помощью пользовательских настроек.
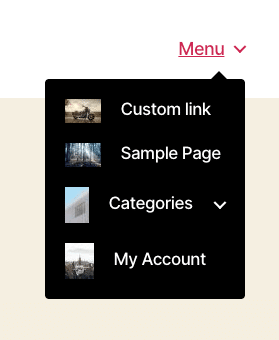
Одной из тактик, которую следует рассмотреть, является включение визуальных элементов в меню, чтобы предоставить посетителям дополнительные подсказки. Хотя описательные надписи крайне важны, иногда изображение или значок могут помочь пользователям быстрее определить, куда ведет та или иная навигационная ссылка.
Можно добавить изображения с помощью пользовательского CSS, о чем мы расскажем в ближайшее время. Однако мы рекомендуем использовать такой плагин, как Menu Image, Icons Made Easy:

Таким образом, вам не придется возиться с кодом, чтобы добавить визуальный эффект вашему выпадающему меню.
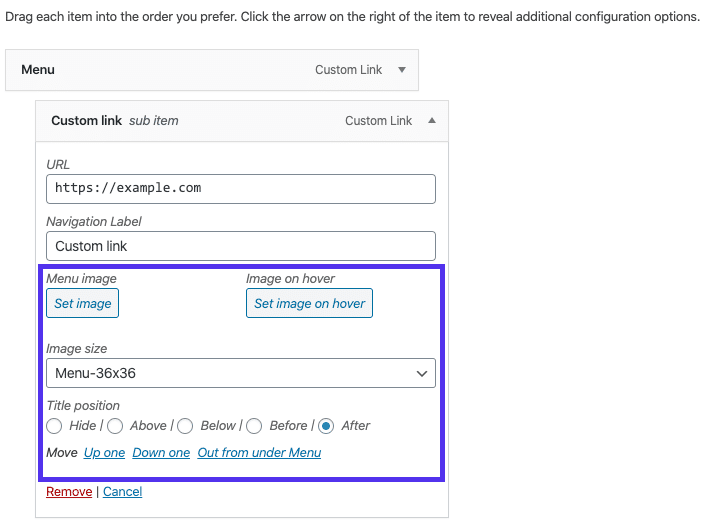
Просто установите плагин, а затем перейдите в меню Внешний вид -> Меню (Appearance -> Menus):

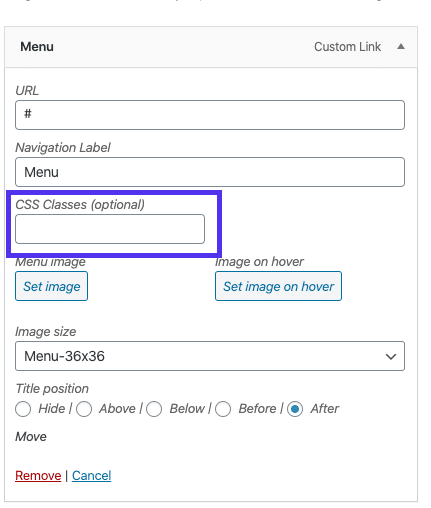
Вы увидите, что теперь появились опции изображения для каждой страницы, которую вы включили в меню. Вы можете выбрать фотографию, размер и положение каждой страницы. Не забудьте сохранить изменения, когда закончите.
Хотя это не рекомендуется для начинающих, средние и опытные пользователи могут захотеть включить свой собственный стиль в свои выпадающие меню WordPress. Однако прежде чем приступить к работе с CSS, необходимо добавить класс к меню.
Если вы пропустите этот шаг, ваш пользовательский CSS может создать проблемы для других меню на вашем сайте. Например, вы можете нечаянно применить к меню в футере стиль, который предназначался только для главного выпадающего меню.
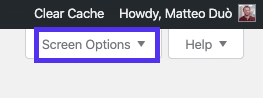
В редакторе меню нажмите на «Параметры экрана» (Screen Options) в правом верхнем углу:

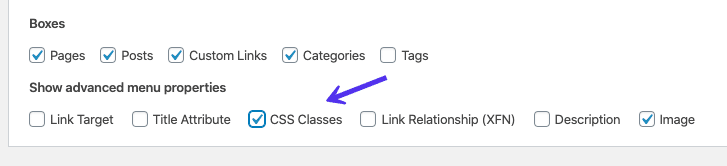
Затем установите флажок в поле «Классы CSS» (CSS Classes):

Это добавит поле «Классы CSS» к каждому пункту вашего меню:

После добавления одного или нескольких классов CSS к пунктам меню любой пользовательский код, который вы включите в таблицу стилей, будет применяться только к пунктам меню с указанным классом.
Теперь вы можете перейти к своей таблице стилей или к кастомайзеру (Customizer) и приступить к работе над пользовательским стилем CSS.
После того как структура выпадающего меню WordPress будет соответствовать вашим потребностям, и вы включите все необходимые настройки, вы будете готовы опубликовать его на своем сайте.
Этот процесс будет немного отличаться в зависимости от вашей темы и от того, какие места для размещения меню она поддерживает. В данном примере мы будем использовать тему Twenty Twenty.
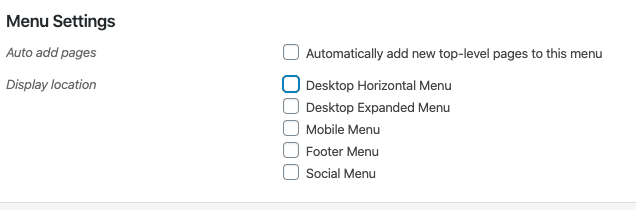
В редакторе меню прокрутите вниз до раздела «Настройки меню» (Menu Settings):

Вы можете установить первую галочку, если хотите, чтобы новые страницы автоматически добавлялись в ваше меню. Если вы только начинаете работу над сайтом и еще не добавили все ключевые страницы, это может оказаться полезным. Однако будьте внимательны, чтобы случайно не добавить в меню слишком много пунктов.
Под этой опцией вы увидите список флажков, отмечающих различные области вашего сайта, в которых вы можете отобразить меню.
Тема Twenty Twenty включает в себя различные области меню: Desktop Horizontal Menu, Desktop Expanded Menu, Mobile Menu, Footer Menu, Social Menu.
В данном случае созданное нами меню лучше всего подходит для размещения в горизонтальном меню на десктопе, которое находится в шапке сайта:

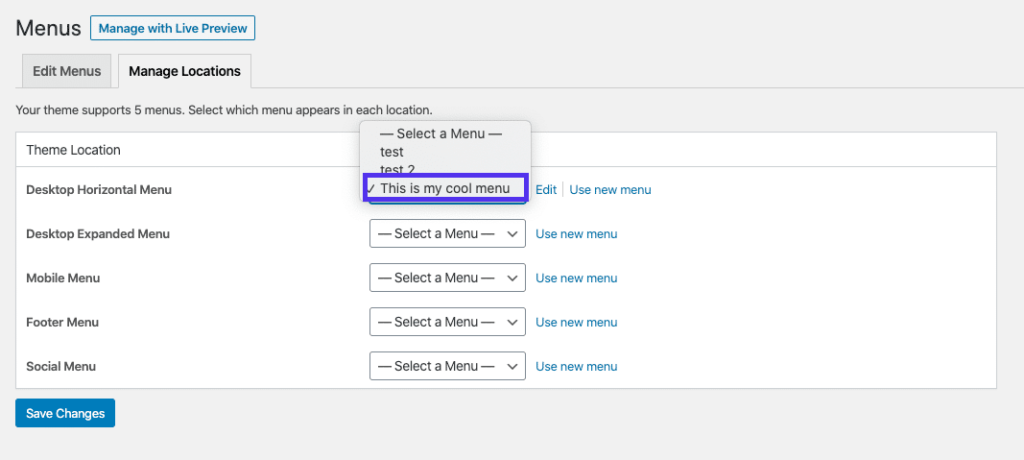
Вы также можете перейти на вкладку «Управление областями» (Manage Locations) в блоке «Меню» (Menus) на панели инструментов. Здесь вы можете увидеть все места расположения меню, поддерживаемые вашей темой, а также то, какое меню вы назначили для каждого из них:

При размещении меню полезно посмотреть, как они будут выглядеть на фронтенде.

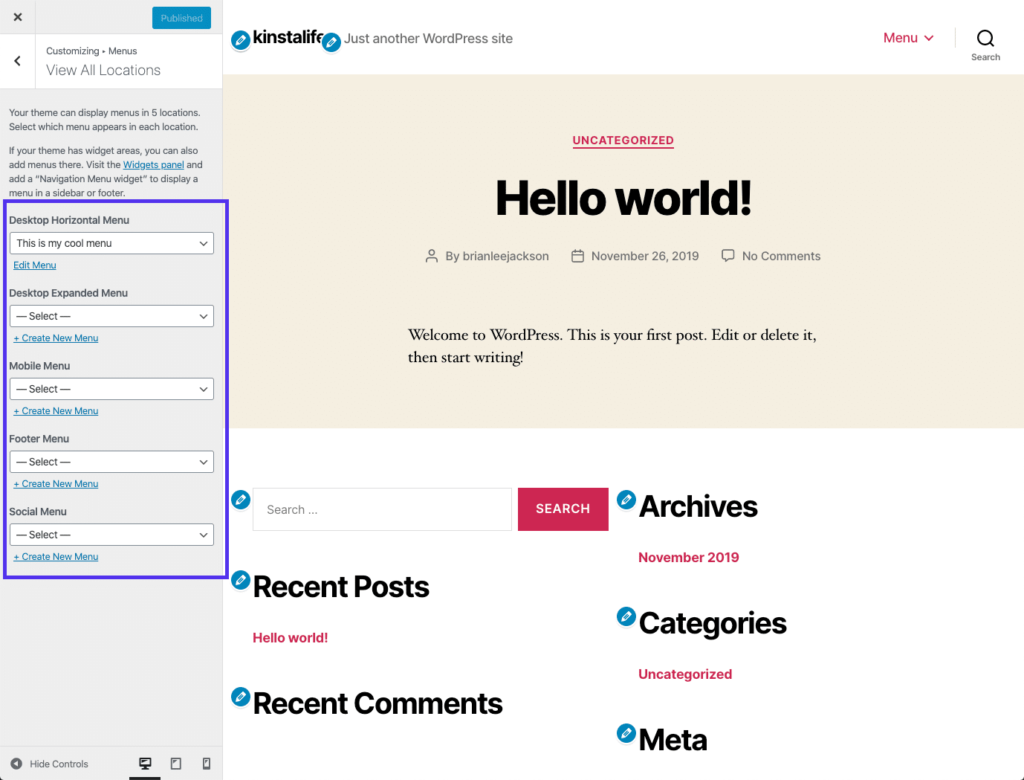
Нажмите на кнопку «Предпросмотр» (Manage with Live Preview), чтобы увидеть, как ваше меню будет выглядеть в выбранном вами месте с помощью кастомайзера WordPress:

Затем вы можете опубликовать свое меню или несколько меню прямо из «Настройщика». Если вам понадобится добавить или удалить пункты из выпадающего меню, вы можете просто вернуться в редактор меню и внести необходимые изменения.
Хотя вы можете создавать полнофункциональные навигационные меню WordPress без каких-либо дополнительных инструментов, иногда бывает полезно расширить функциональность вашего меню. Если с вашим сайтом дело обстоит именно так, возможно, вам стоит обратить внимание на некоторые популярные плагины для создания меню WordPress.
Nested Pages — это эффективный способ создания выпадающих меню для блогов с большим объемом контента. Хотя этот плагин в основном используется для организации записей и страниц, он также автоматически генерирует меню, которое отражает структуру вашего контента:

Хотя включать в меню большое количество пунктов не всегда целесообразно, иногда это неизбежно.
Если с вашим сайтом дело обстоит именно так, плагин Max Mega Menu поможет вам объединить существующие меню WordPress в одно «мега-меню»:

В связи с ростом популярности мобильных устройств важно, чтобы ваши меню были читаемы и на мобильных устройствах.
WP Mobile Menu в паре с любой адаптивной темой поможет вам создать навигационную систему для пользователей вашего сайта, которые используют смартфон:

Наконец, как мы уже говорили, могут возникнуть ситуации, когда базовых пунктов меню недостаточно. В таких ситуациях вы можете рассмотреть возможность использования плагина Menu Image, Icons Made Easy, как мы описали в Шаге 3 выше.
Вы можете использовать любой из этих плагинов, чтобы улучшить вашу текущую систему навигации и сделать выпадающее меню WordPress более эффективным. Просто помните, что иногда, когда дело доходит до навигации, проще — значит лучше. Добавляйте дополнительные функции только в том случае, если это улучшит UX и позволит избежать загромождения сайта.
Если вы настроили свое меню, как описано выше, но функциональность выпадающего меню не работает, существует несколько возможных причин.
Хотя мы не можем описать все из них здесь, мы можем помочь вам определить причину вашей проблемы, чтобы вы могли найти правильное решение.
Часто неработающее меню является результатом конфликта кода между вашим пользовательским меню и темой. Первое, что вы должны сделать, если ваше меню не работает, это переключиться на тему по умолчанию, например Twenty Twenty. Если ваше меню снова заработает, вы поймете, что проблема связана с вашей темой. Затем вы можете связаться с разработчиком вашей темы для поиска решения.
Еще несколько возможных причин:
- Неправильный код: Дважды проверьте правильность добавленного вами пользовательского CSS и использование классов CSS, как описано в Шаге 4.
- Несовместимость плагинов: Попробуйте отключить все плагины, связанные с меню, которые вы установили, и посмотрите, решит ли это проблему.
- Устаревший jQuery: Обновите jQuery до последней версии и попробуйте снова открыть выпадающее меню.
Однако, как мы уже упоминали ранее, потенциальных причин неисправности вашего меню множество. Если ни одно из вышеперечисленных решений не помогает, мы рекомендуем посетить форумы поддержки WordPress или нанять разработчика WordPress для устранения неполадок.
Заключение
Хотя это может показаться мелочью, навигация вашего сайта WordPress может сделать ваш сайт лучше или наоборот. Использование выпадающих меню позволяет сэкономить место на экранах пользователей, в то же время позволит им легко ориентироваться на вашем сайте и повысить конверсию.