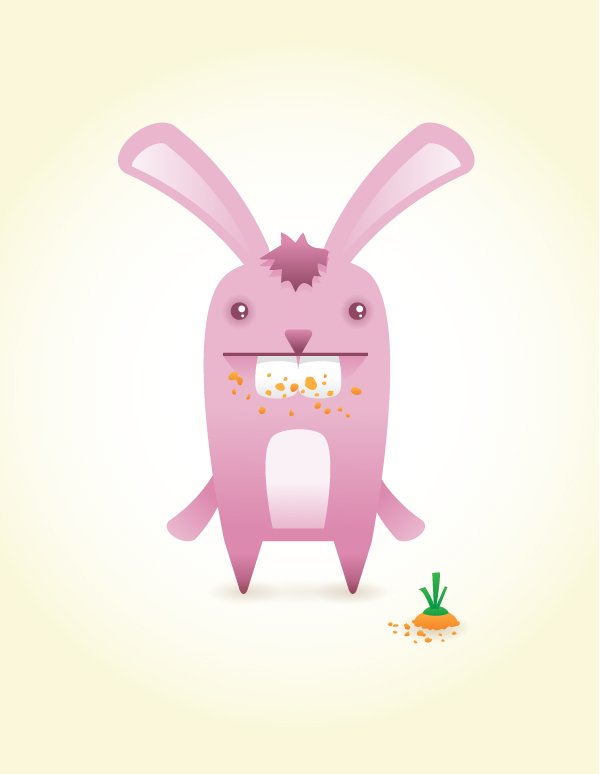
В этом уроке Adobe Illustrator я покажу вам, как создать милого персонажа зайчика или кролика без серьезных навыков художника. В этом уроке используются простые формы и градиенты, которые легко применить к другим иллюстрациям персонажей. Самое замечательное в этом уроке то, что для его создания не нужно быть выдающимся художником!

1. Создаем тело кролика
Шаг 1
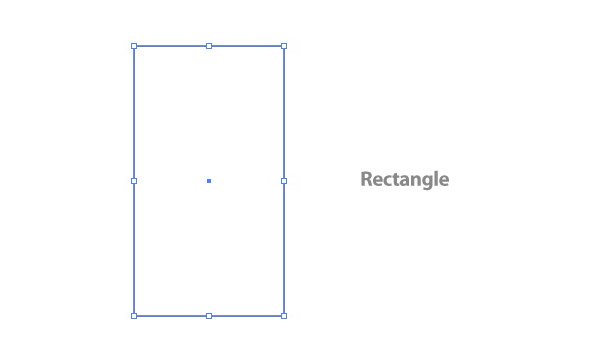
Создайте новый документ New (Новый документ), затем создайте прямоугольник высотой 190 x 290px с помощью инструмента Rectangle Tool (M).

Шаг 2
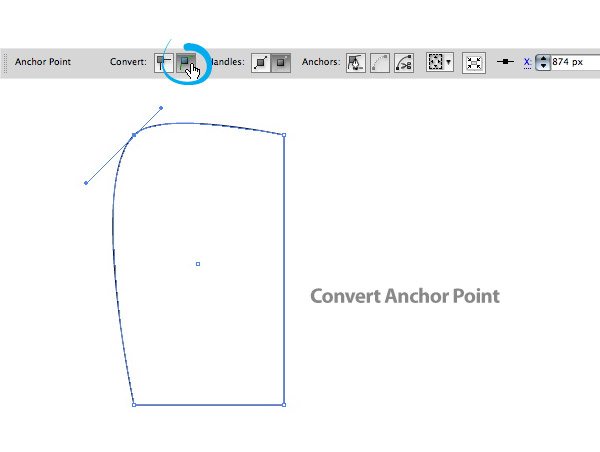
Инструментом Direct Selection Tool (A) (Прямое выделение) выделите левый верхний угол прямоугольника. Когда точка выделена, на панели управления по умолчанию отображается опция Anchor Point ("Якорная точка"). Нажмите вторую слева кнопку, преобразуя опорную точку в гладкую точку.

Шаг 3
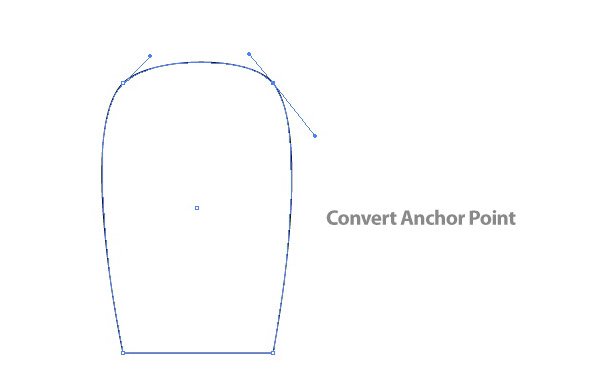
Повторите предыдущий шаг с правой верхней опорной точкой.

Шаг 4
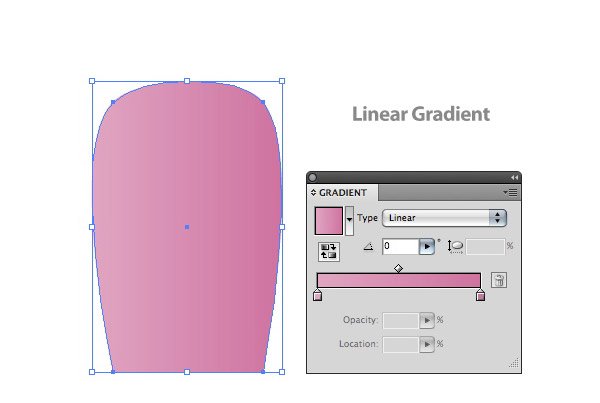
Залейте прямоугольник при помощи градиента через опцию Linear Gradient (Линейный градиент) в панели Gradient (Градиент) и измените первый образец (цвет) на розовый цвет, а второй - на более темный розовый.

Я выбрал цвета для более светлого - #eab6cd, а для более темного - #c66e94.
Шаг 5
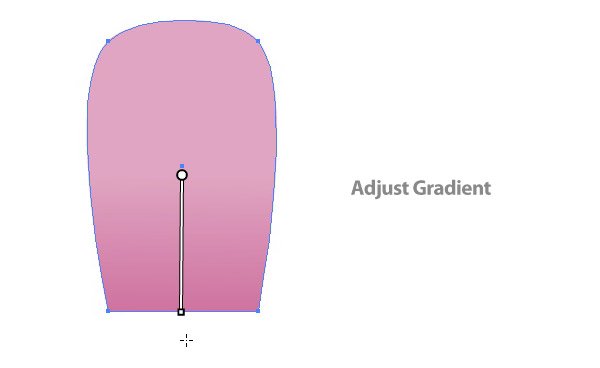
Используйте инструмент Gradient Tool (G) (Градиент), чтобы настроить градиент, щелкнув и перетащив его от середины фигуры к низу.

Шаг 6
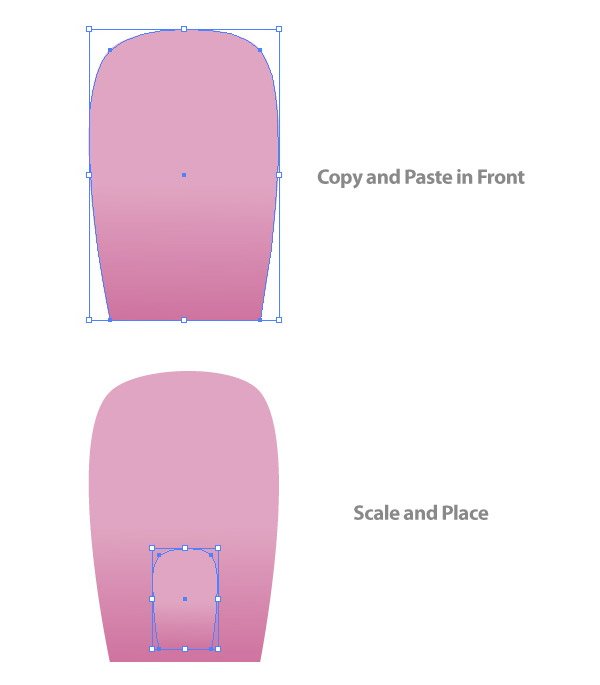
Скопируйте Copy (Command + C) фигуру и вставьте спереди (Command + F). Выделив новую фигуру, воспользуйтесь инструментом Selection Tool (V) и уменьшите масштаб фигуры до половины ее исходного размера. После масштабирования поместите скопированную фигуру в нижнюю часть оригинала.

Шаг 7
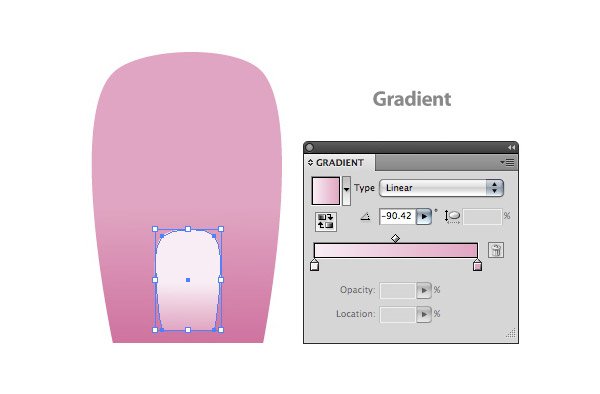
Измените первый образец в градиентной заливке на светло-розовый, а второй - на чуть более темный розовый.

Я использовал для светло-розового - #faf1f6, а для оттенка потемнее - #edb5ce.
2. Создаем лапки (ноги)
Шаг 1
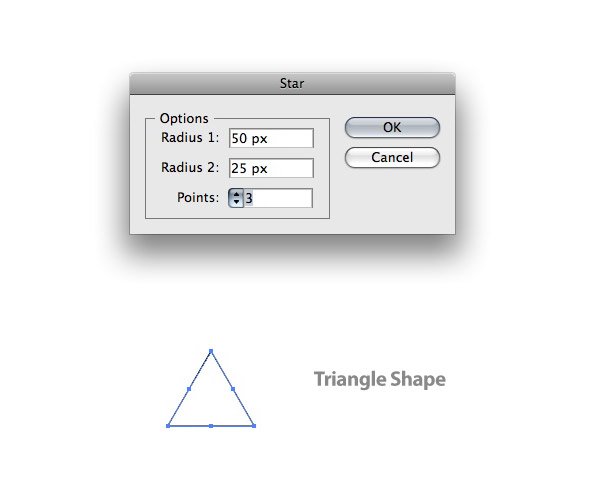
Инструментом Star Tool (Звезда) щелкните на артборде, чтобы открыть диалоговое окно Star (Звезда). В диалоге измените Radius 1 на 50px, Radius 2 на 25px и Points на 3.

Шаг 2
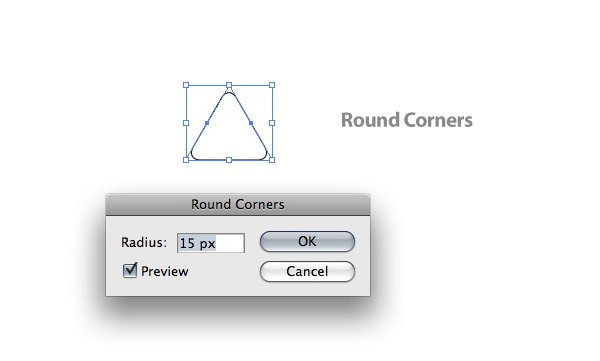
Выбрав треугольник, перейдите Effect > Stylize > Round Corners (Эффект > Стилизация > Закругленные углы). В диалоговом окне измените Radius (Радиус) на 15px.

Шаг 3
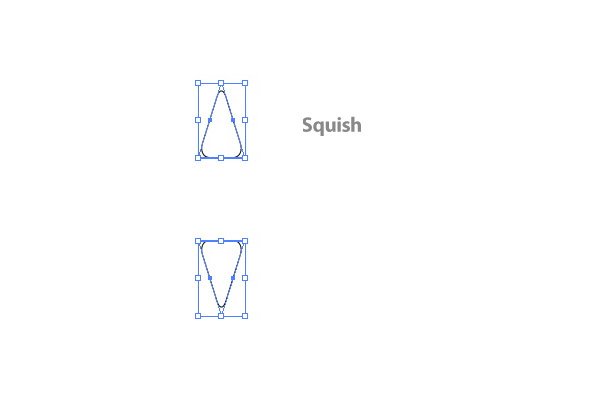
С помощью инструмента выделения Selection Tool (V) сожмите треугольник по горизонтали до половины его первоначального размера. Затем поверните треугольник на 180 градусов.

Шаг 4
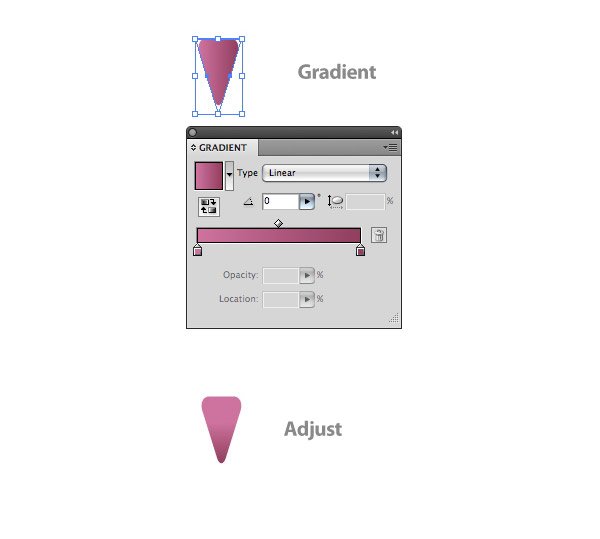
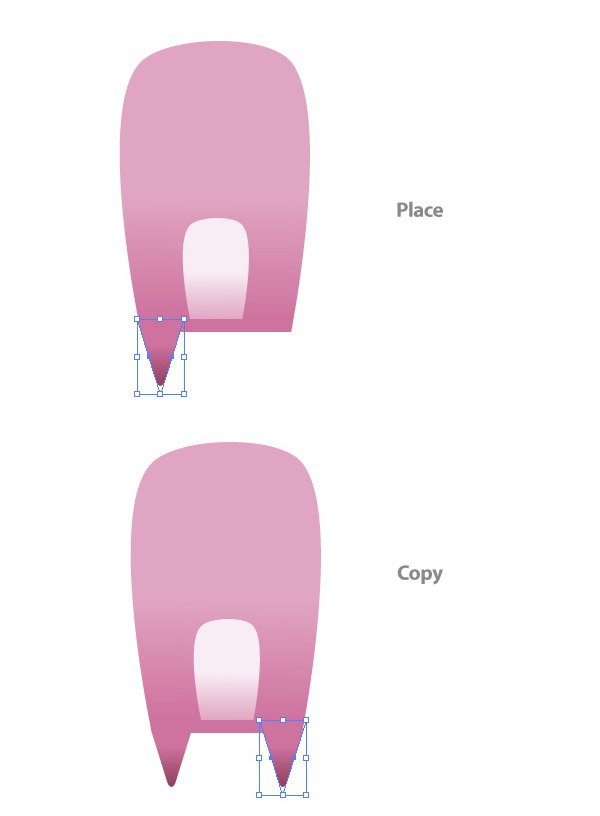
Залейте треугольник линейным градиентом Linear Gradient, первый образец сделайте темно-розовым из предыдущей формы, а второй - более темным розовым. Настройте градиент так, чтобы самая темная часть градиента находилась в нижней части треугольника.

В моем случае верхний цвет - #c66e94, а второй более темный - #80475f.
Шаг 5
Поместите треугольник в нижней части большей фигуры, создавая лапку. После размещения перетащите копию лапки на другую сторону. Просто удерживайте Alt + Shift при перетаскивании фигуры.

3. Создаем ушки кролика
Шаг 1
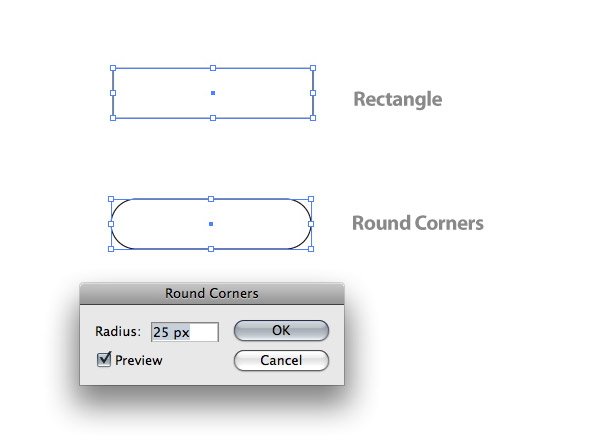
Создайте прямоугольник высотой 200 x 50px и скруглите углы на 25px.

Шаг 2
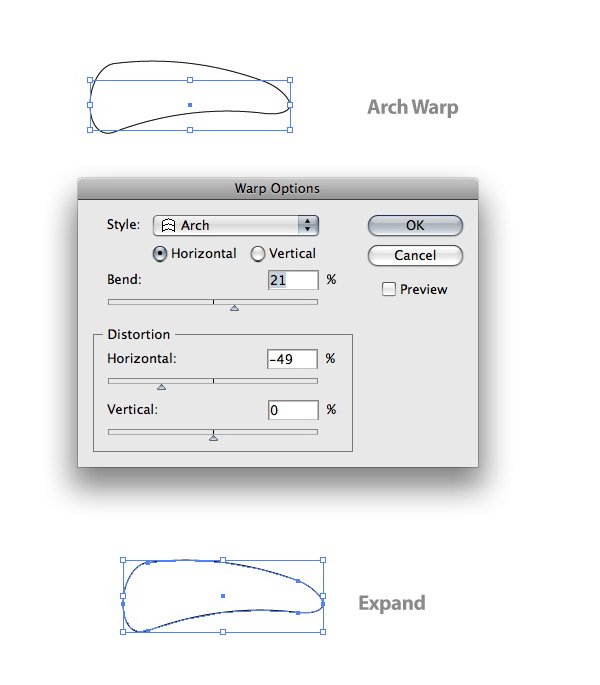
Перейдите в меню Effect > Warp > Arch (Эффект > Искривление > Арка). Открыв диалоговое окно Warp Options (Параметры деформации), измените значение параметра Bend (Изгиб) на 20, а параметра Horizontal Distortion (Горизонтальное искажение) на -49.
Далее убедитесь, что фигура разобрана, перейдя в Object > Expand Appearance. Если вы этого не сделаете, то получите неожиданные результаты в ходе дальнейших действий.

Шаг 3
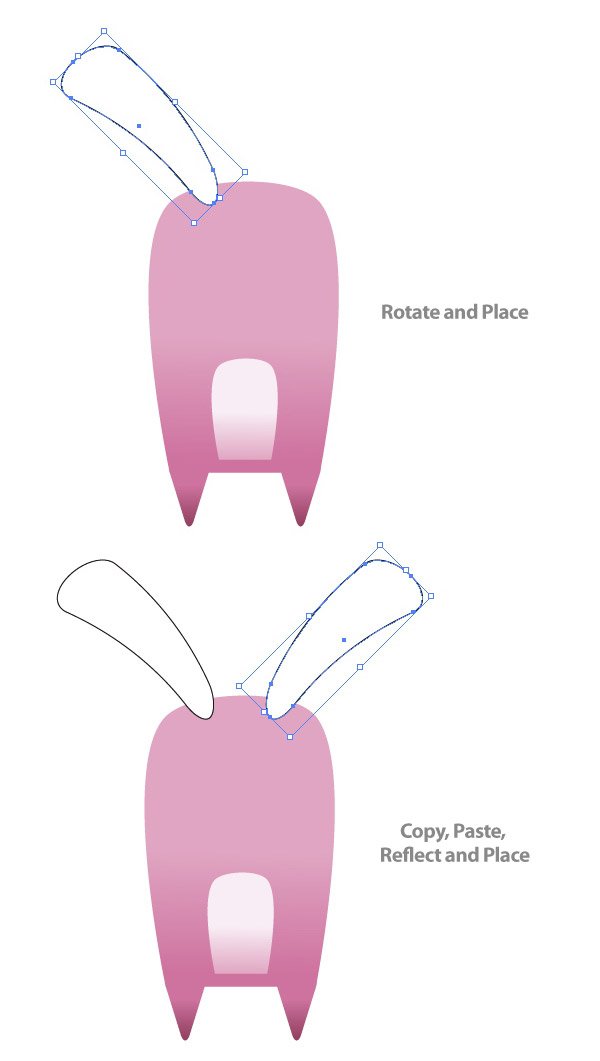
Поверните фигуру на 45 градусов вправо, чтобы она стала вертикальной (-45 град.). Затем поместите фигуру поверх фигуры тела.
После размещения скопируйте (Command + C) и вставьте спереди (Command + F) фигуру уха.
Отразите фигуру по вертикали, перейдя в Object > Transform > Reflect (Объект > Трансформировать > Отразить) и выбрав в диалоговом окне опцию Vertical (Вертикально). После отражения переместите скопированное ухо на другую сторону тела кролика или зайца.

Шаг 4
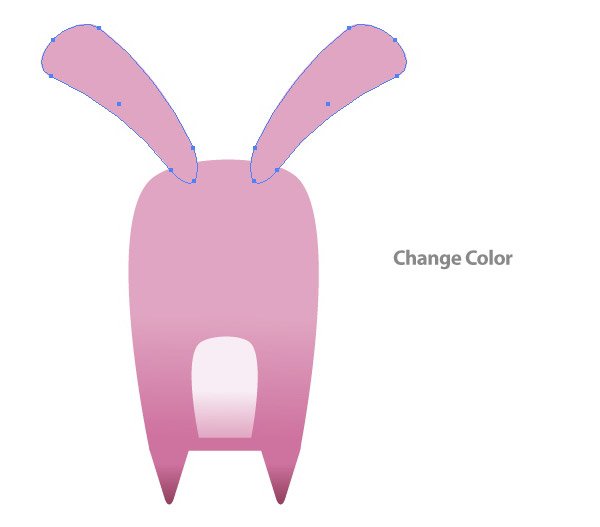
Измените заливку ушей на самый первый образец розового цвета в форме тела.

Шаг 5
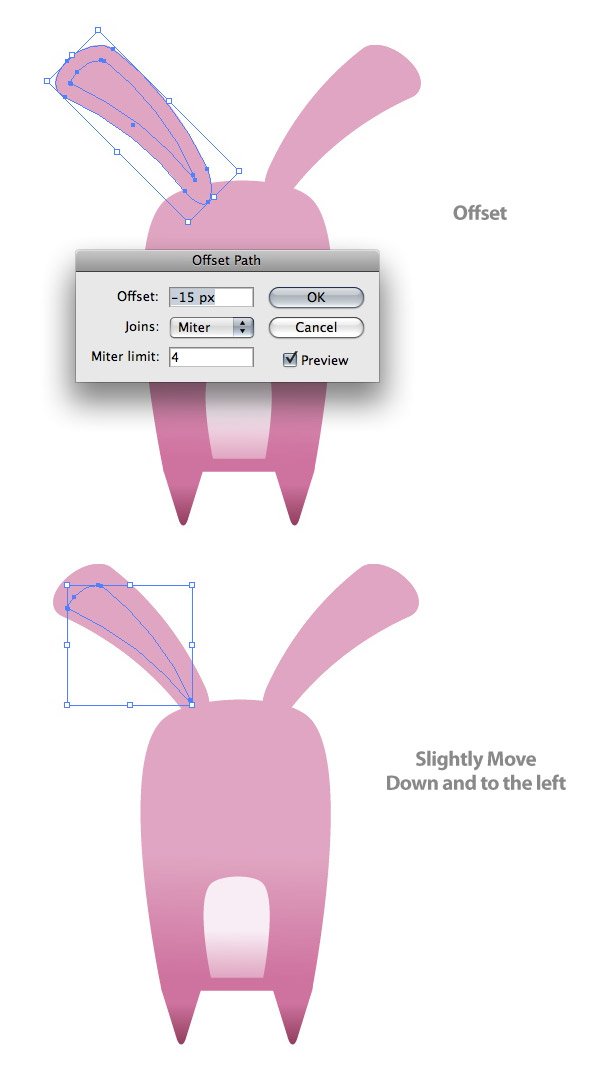
Выберите первое ухо и перейдите в Object > Path > Offset (Объект > Контур > Смещение), чтобы открыть диалоговое окно Offset (Смещение). Измените значение Offset (Смещение) на -15px. Затем переместите смещение немного вниз и влево.
В моей версии нужно было перейти в Object > Path > Offset Path.

Шаг 6
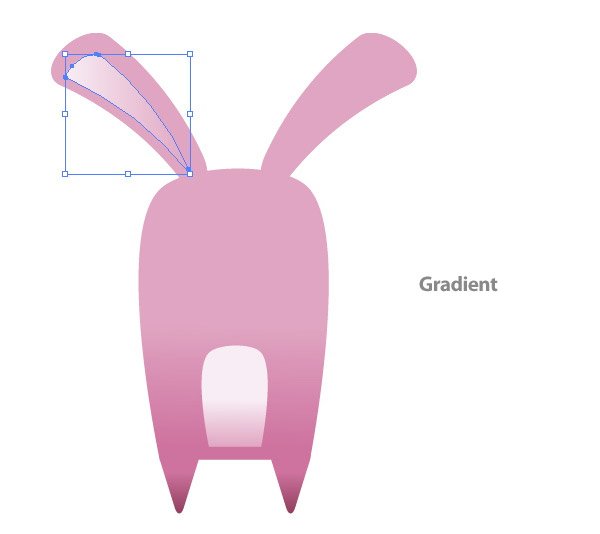
Измените заливку смещения на светлый линейный градиент, который использовался в форме живота тела.
Это легко сделать с помощью инструмента Eyedropper tool (Пипетка). Просто выделяем наше ушко, выбираем пипетку и жмем на живот зайца, или кролика.

Шаг 7
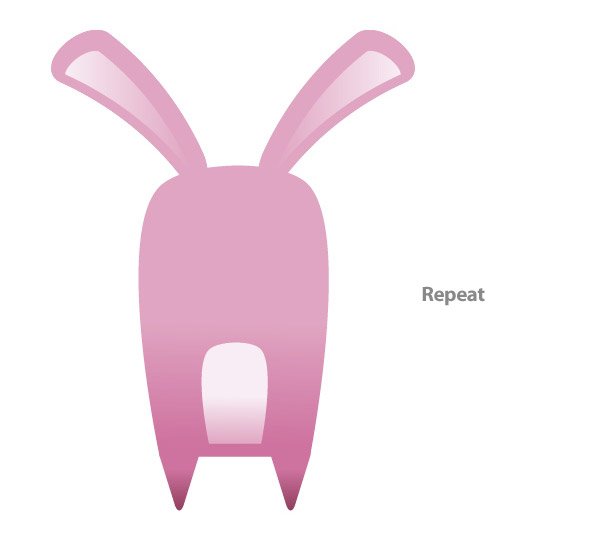
Повторите те же действия для формы правого уха.

4. Создаем лапки (руки)
Шаг 1
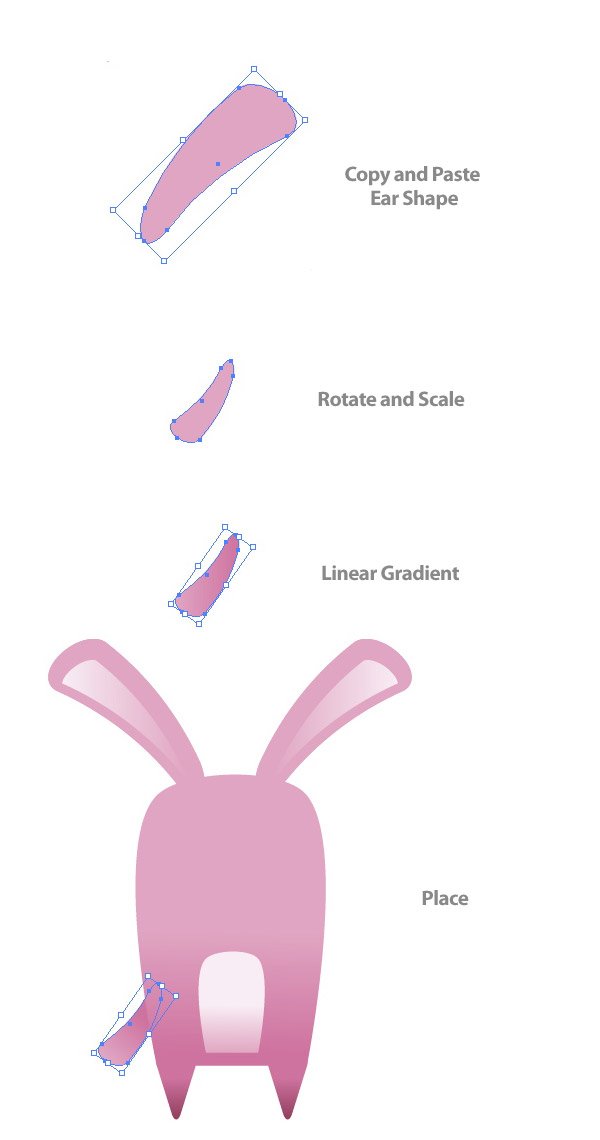
Скопируйте (Command + C) и вставьте (Command + V) основную форму правого уха. Поверните скопированную фигуру на 190 градусов и уменьшите ее масштаб до половины исходного размера. Залейте фигуру градиентом оригинального тела и расположите ее за нижней левой частью тела.

Шаг 2
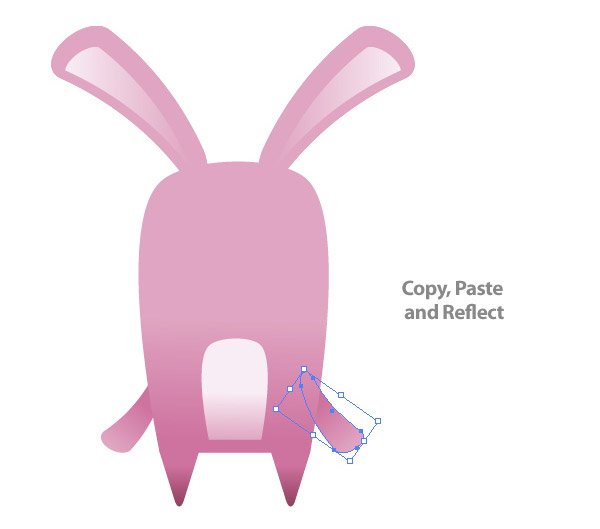
Скопируйте (Command + C) и вставьте спереди (Command + F) форму руки, отразите ее по вертикали, затем поместите ее на другую сторону тела.

5. Создаем глаза
Шаг 1
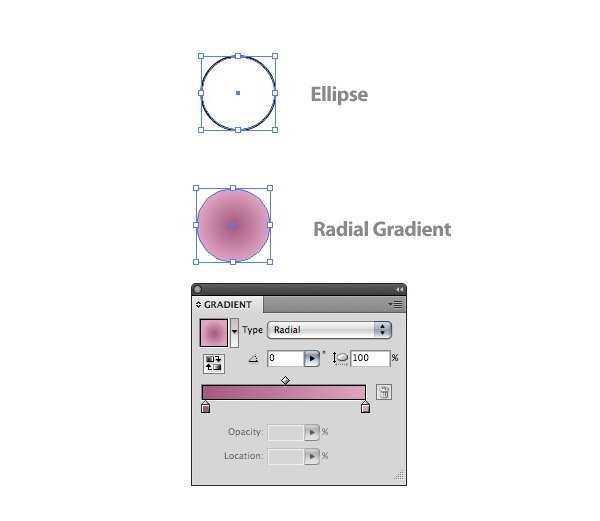
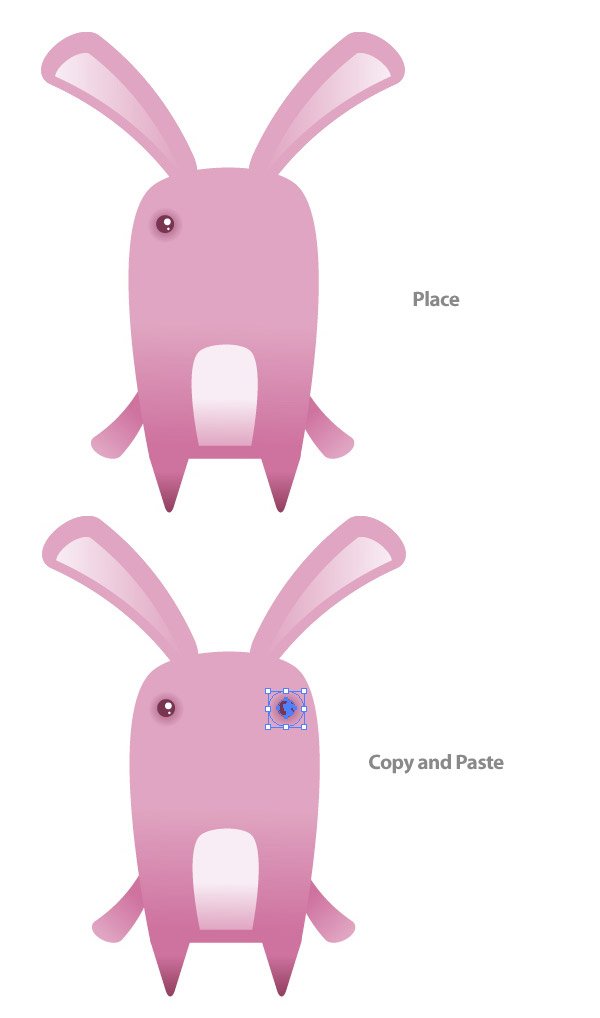
Теперь, когда тело готово, мы можем начать добавлять зайчику лицо. Начните с создания эллипса инструментом Ellipse Tool (L) (Эллипс) размером 37 x 37px. Залейте эллипс радиальным градиентом: первый образец - темно-розовый, а второй - такой же розовый, как на ушах.

Шаг 2
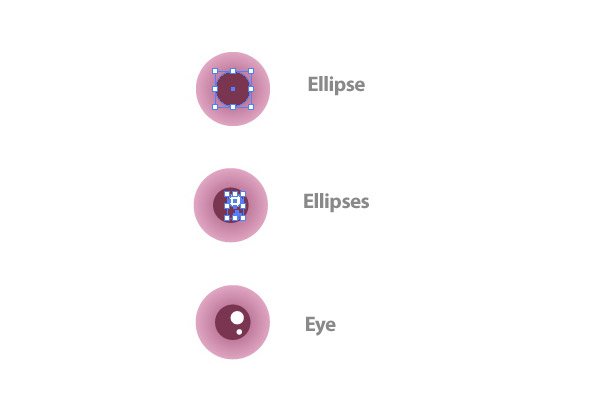
Создайте еще один эллипс, аналогичный предыдущему, но меньшего размера, и залейте его темно-розовым цветом. Затем нарисуйте два меньших эллипса с белой заливкой внутри темно-розового, чтобы завершить создание глаз.

Шаг 3
Разместите фигуру глаза в верхней левой части фигуры тела. После размещения скопируйте (Command + C) и вставьте (Command + V) фигуру глаза и расположите ее на другой стороне тела, чтобы получить два выразительных глаза.

6. Создаем нос
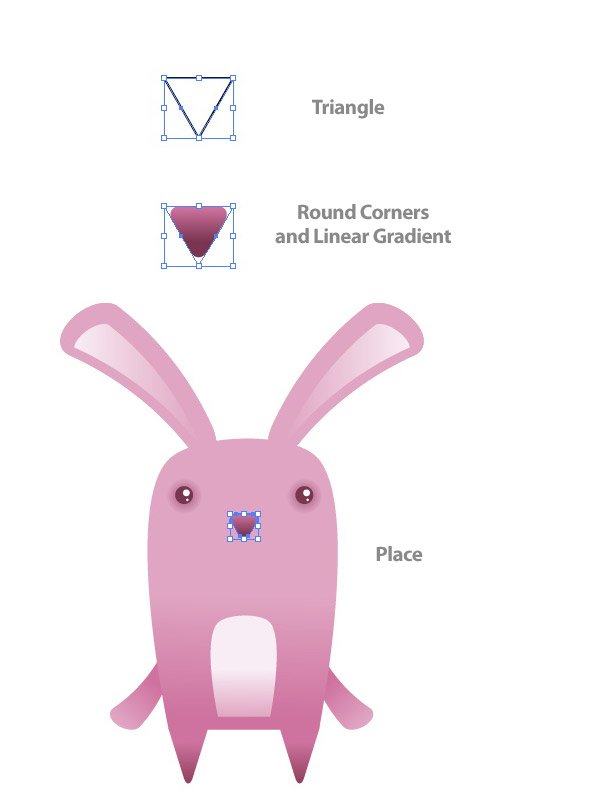
Шаг 1
Создайте треугольник, как раньше, и уменьшите его до половины первоначального размера. Также, как и у другого треугольника, скруглите углы и залейте его тем же градиентом. Затем поместите треугольник на среднюю часть тела под глазами.

7. Создаем рот
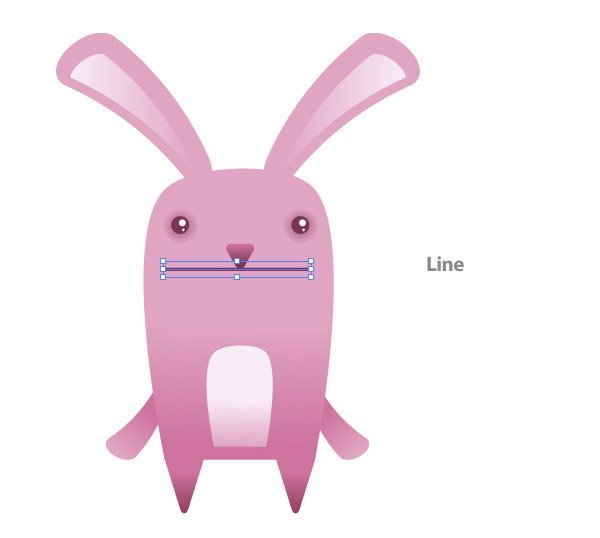
Шаг 1
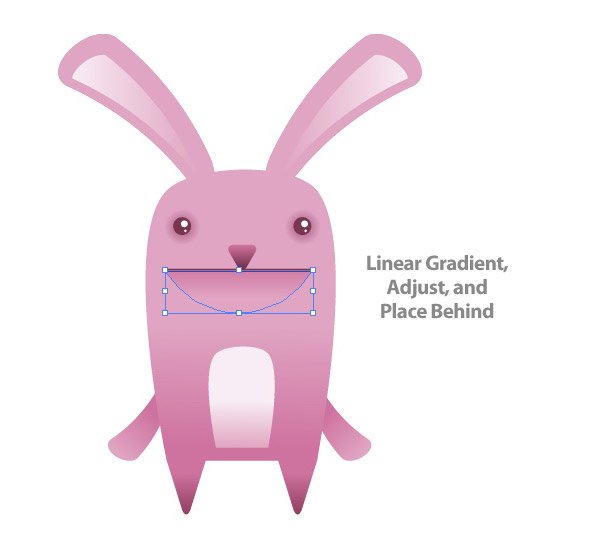
Инструментом Line Segment Tool () (Линия) нарисуйте темно-розовую (такую же, как темно-розовый цвет глаз) линию в 3 пикселя прямо под носом, на ширину и расстояние глаз.

Шаг 2
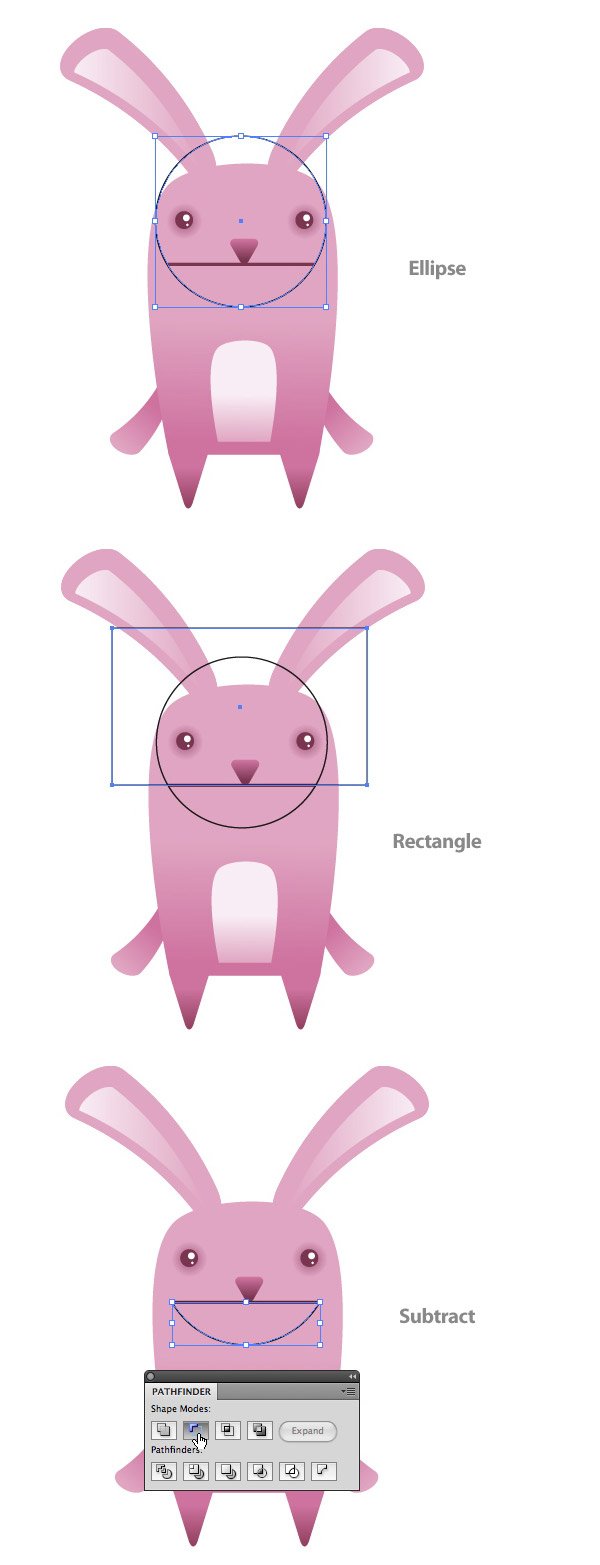
Нарисуйте эллипс так, чтобы его нижняя четверть была равна ширине линии, которую вы только что нарисовали. Затем нарисуйте прямоугольник, который охватывает верхнюю половину эллипса до нарисованной линии. Выделите прямоугольник и эллипс и нажмите кнопку Subtract Shape Areas (Вычесть области фигуры) на панели Pathfinder. Находясь на панели Pathfinder, нажмите кнопку Expand.

Шаг 3
Залейте вычитаемую фигуру тем же линейным градиентом, что и градиент тела, но настройте его так, чтобы более темная часть градиента находилась вверху. Поместите фигуру за линией (ниже), которую вы создали ранее.

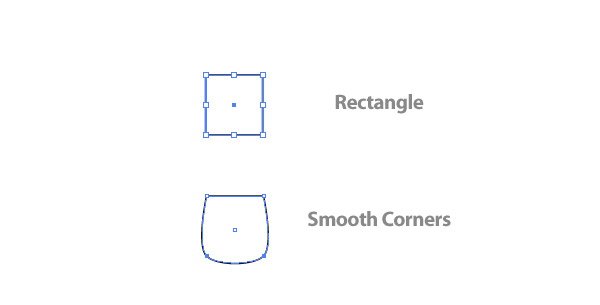
Шаг 4
Создайте прямоугольник размером 38 x 40px. Как и в случае с основной фигурой, выделите левую нижнюю опорную точку инструментом Direct Selection Tool (A) (Прямое выделение) и измените ее на Smooth Point (Гладкая точка). То же самое сделайте для правой нижней точки.

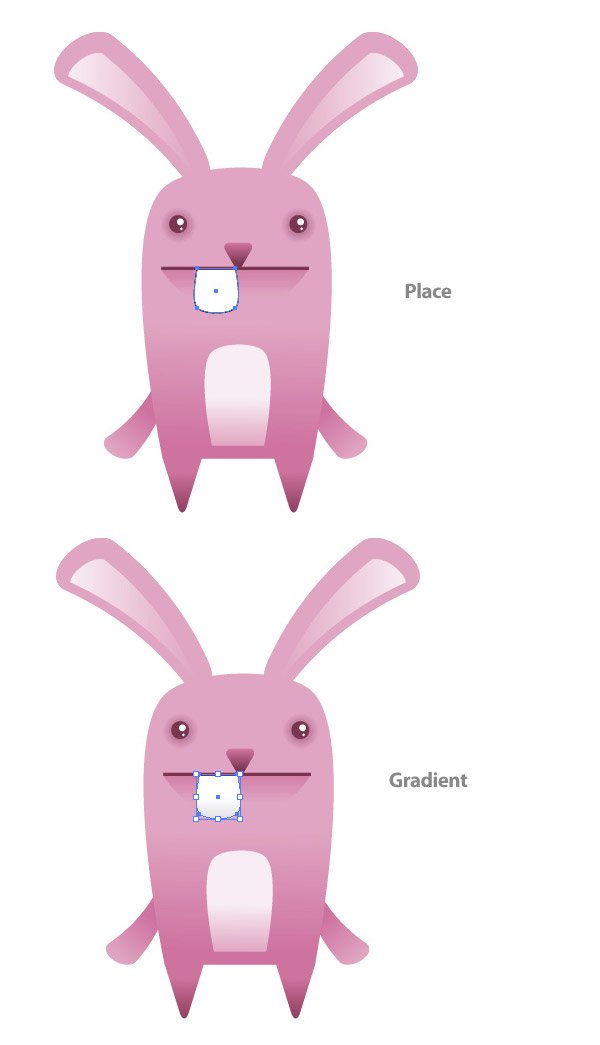
Шаг 5
Поместите форму зуба позади и ниже линии рта с левой стороны от формы носа. Залейте зуб линейным градиентом, используя первый образец белого цвета, а второй - светло-серого. Настройте градиент так, чтобы белый цвет находился в верхней части зуба.

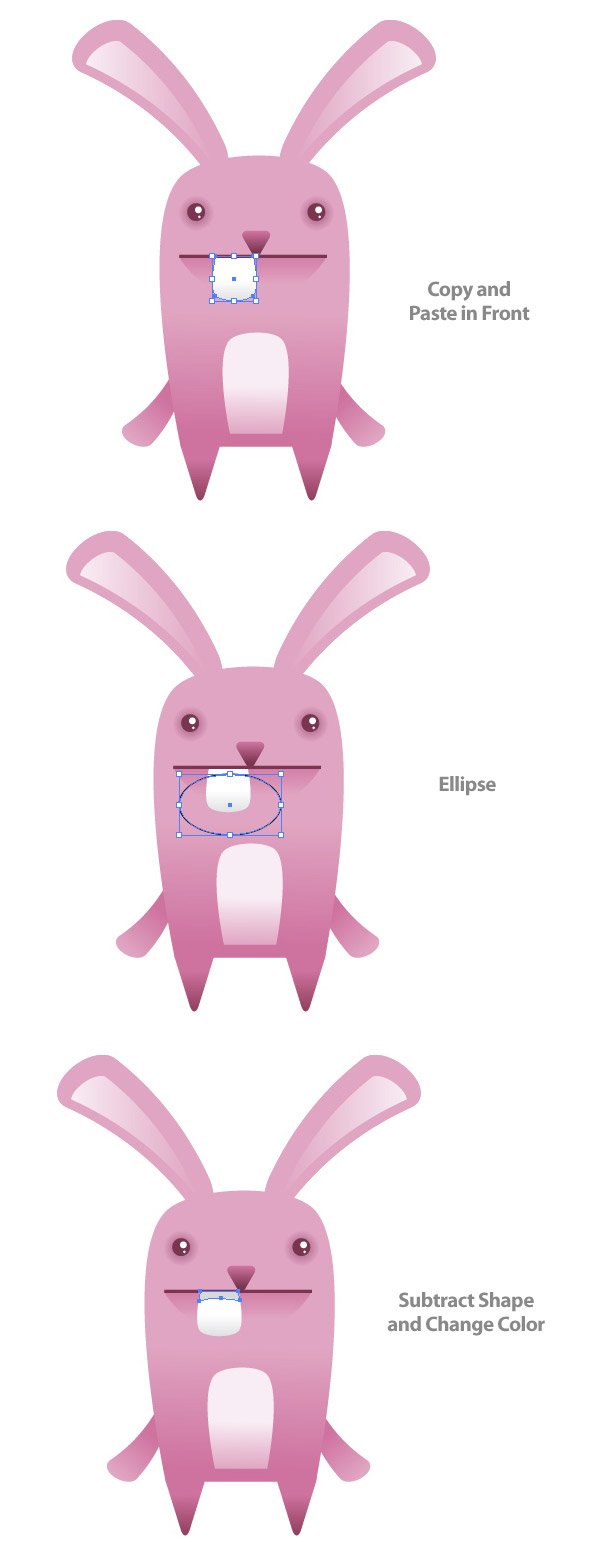
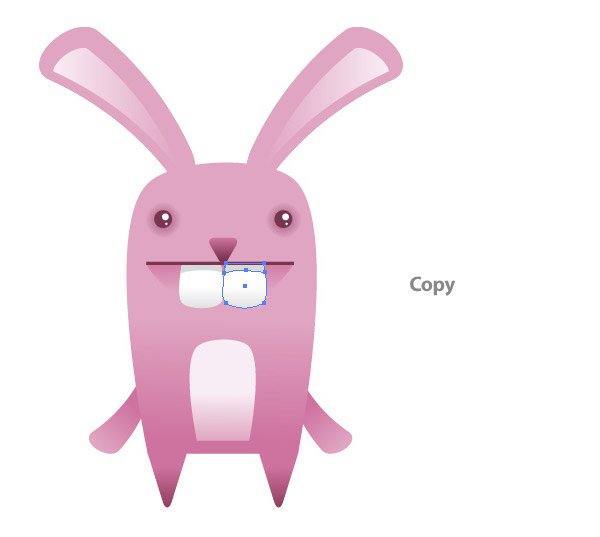
Шаг 6
Скопируйте (Command + C) зуб и вставьте спереди (Command + F). Создайте эллипс, охватывающий нижние две трети зуба. Выберите копию зуба и эллипс и вычтите фигуры. После вычитания измените цвет фигуры на светло-серый.

Шаг 7
Перетащите копию формы зуба на левую сторону зайца (от нас - правую).

8. Создаем прическу
Шаг 1
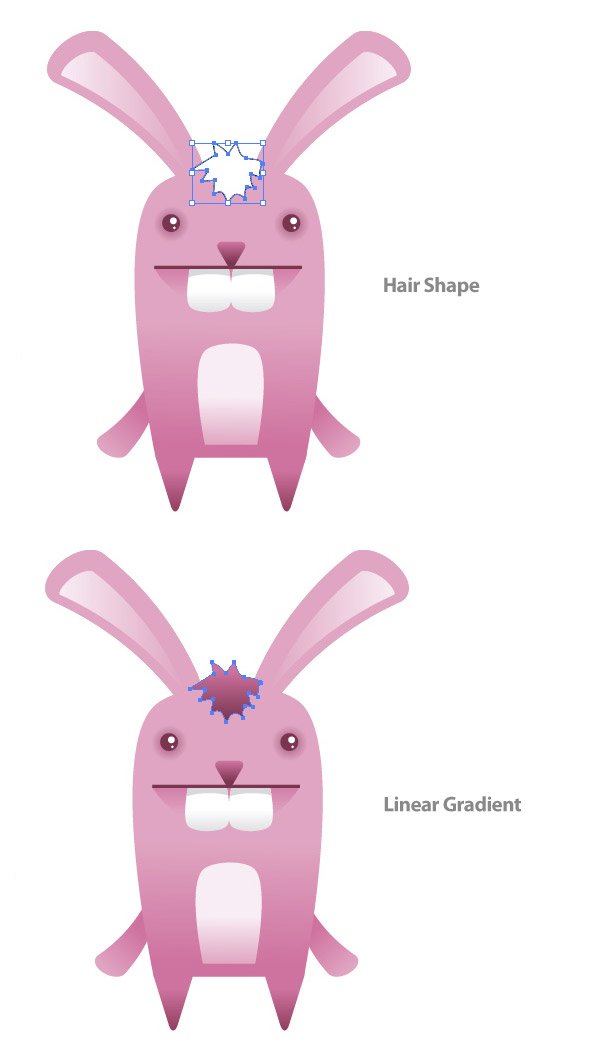
Теперь пришло время добавить волосы. Инструментом Pen Tool (P) (Перо) нарисуйте форму волосяного пуха в верхней части тела. Залейте форму тем же линейным градиентом Linear Gradient (Градиент), что и форму носа.

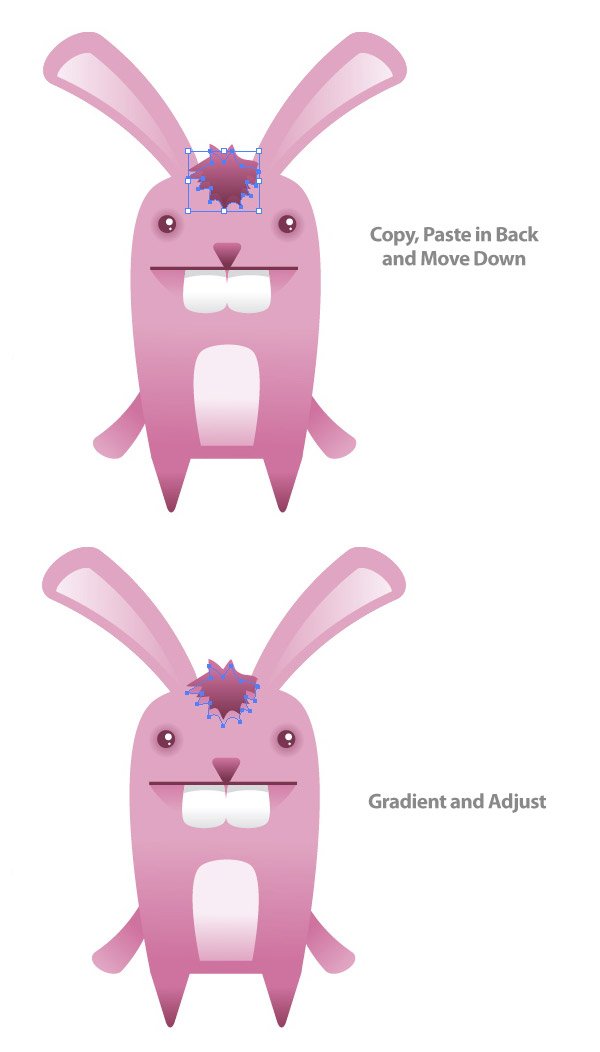
Шаг 2
Выделив форму волос, скопируйте ее (Command + C) и вставьте обратно (Command + B). Выделив копию, переместите ее немного вниз. Залейте копию тем же градиентом, что и основную форму тела, и настройте его так, чтобы более темная часть градиента находилась в верхней части формы.

9. Добавление морковки и завершающие штрихи
Шаг 1
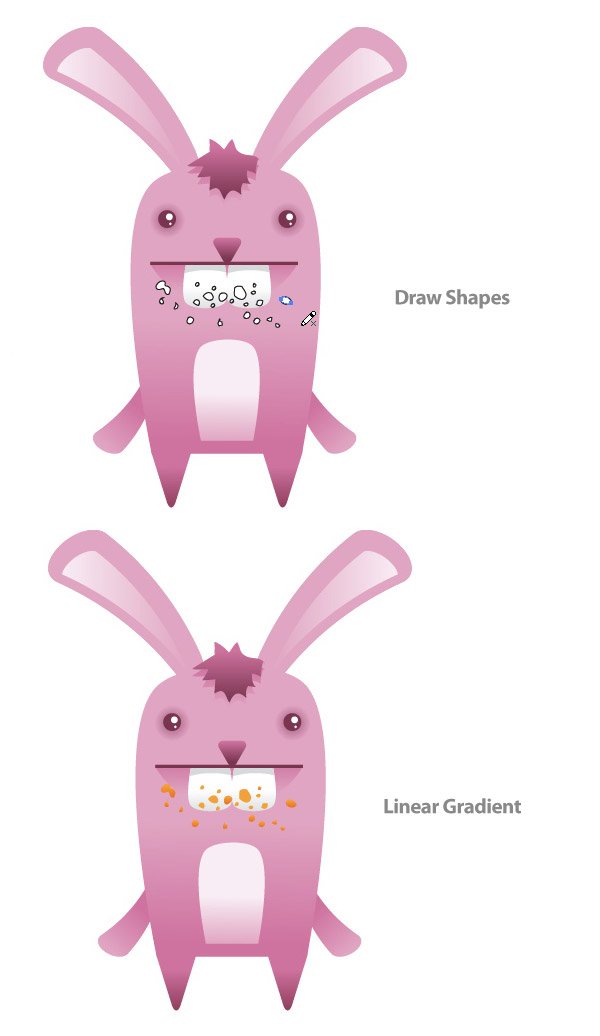
Персонаж зайчика готов, но давайте добавим ему еще немного забавных вещей. Давайте создадим впечатление, что зайчик только что съел морковку! Используйте инструмент Pencil Tool (N) (Карандаш) и нарисуйте 20-25 небольших эллипсов над зубами и ртом зайчика (сделайте эти формы немного грубыми). Залейте фигуры линейным градиентом, установите первый образец цвета на оранжевый, а второй - на более темный оранжевый.
Я использовал для более светлого оттенка - #f7ad40, а для более темного - #cc6633.

Шаг 2
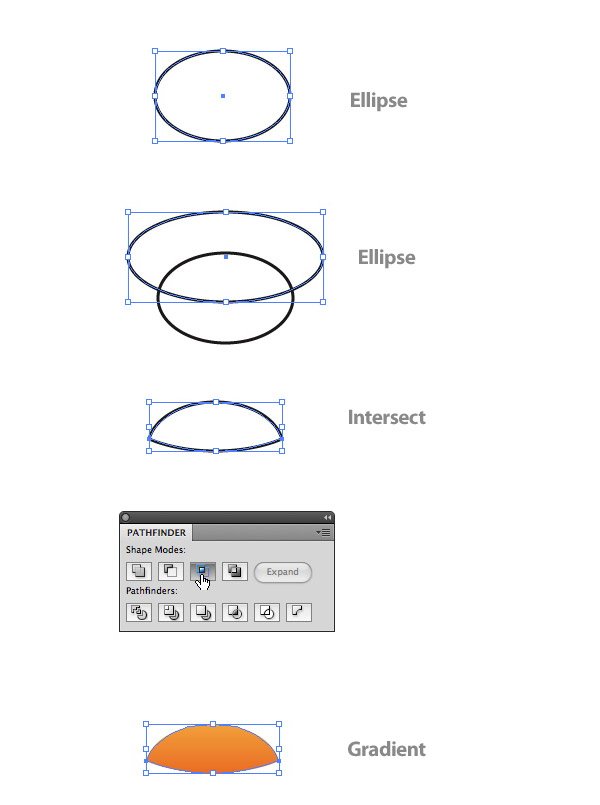
Нарисуйте эллипс высотой 45 x 30px. Поверх этого эллипса нарисуйте еще один эллипс размером 65 x 30px. Расположите второй эллипс так, чтобы его нижняя часть находилась в центре первого.
Выделите оба эллипса, пересеките области фигуры на панели Pathfinder и нажмите Expand или Intersect. Затем залейте фигуру оранжевым линейным градиентом, который вы использовали для мелких элементов вокруг рта, затем настройте градиент так, чтобы более светлая часть градиента находилась в верхней части фигуры.

Шаг 3
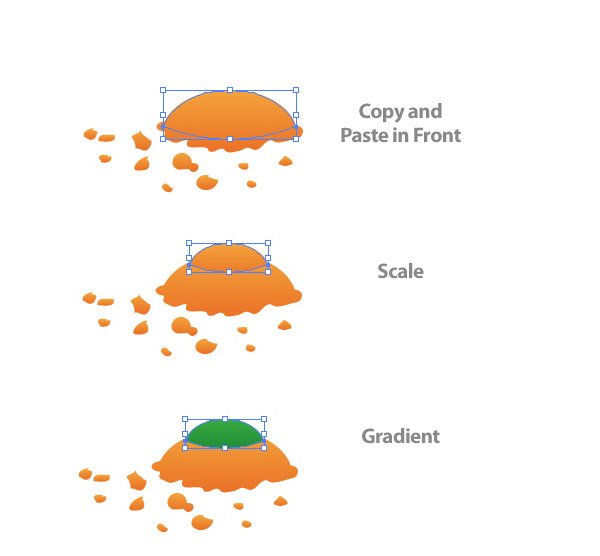
Инструментом Pencil Tool (N) (Карандаш) создайте несколько маленьких эллипсов вокруг и под предыдущей фигурой. Залейте их тем же оранжевым градиентом.

Шаг 4
Скопируйте (Command + C) оригинальную верхнюю форму эллипса и вставьте спереди (Command + F). Уменьшите масштаб фигуры до половины ее исходного размера, затем поместите ее в верхнюю часть оригинальной фигуры. Измените первый образец в скопированной фигуре на зеленый цвет, а второй - на более темный зеленый.

Шаг 5
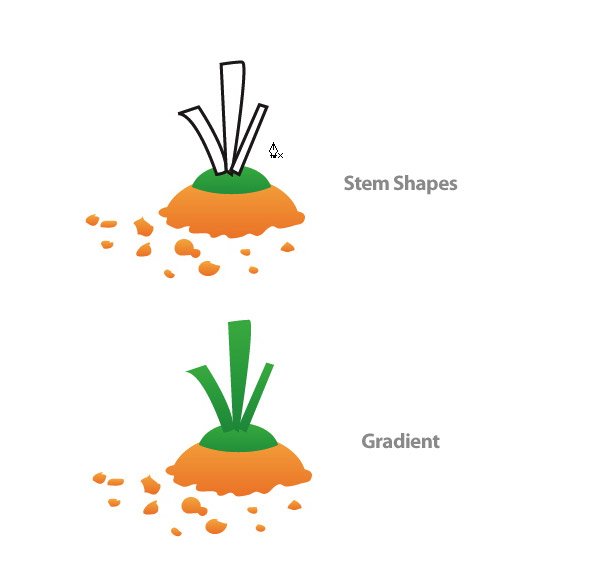
Инструментом Pen Tool (P) (Перо) нарисуйте пару стеблей, выходящих из верхушки моркови. Залейте эти фигуры тем же зеленым градиентом, который вы только что использовали.

Шаг 6
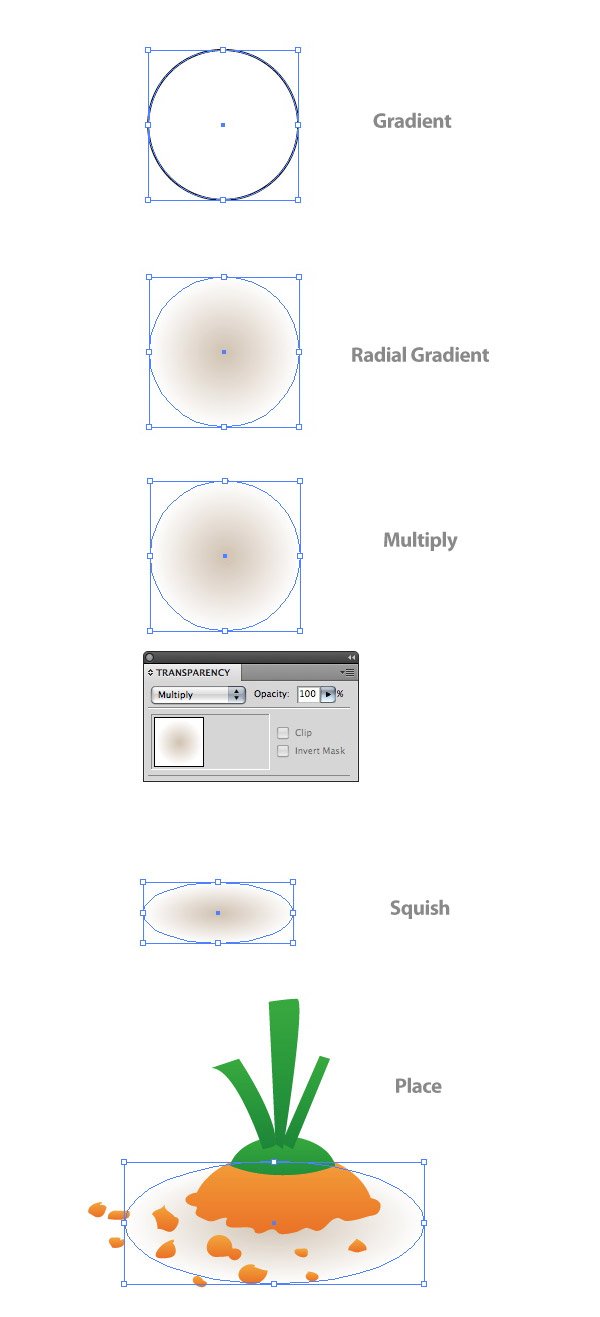
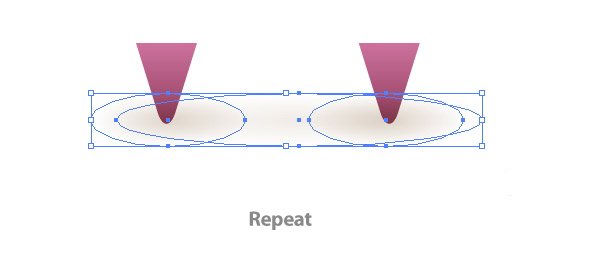
Создайте эллипс размером 75 x 75px. Заполните его радиальным градиентом Radial Gradient, первый образец которого будет светло-коричневого цвета, а второй - белого, и установите для эллипса значение Multiply в панели Transparency. Затем сожмите эллипс по вертикали до половины его первоначального размера. Поместите эллипс за всеми рисунками морковки в качестве падающей тени.

Шаг 7
Создайте еще два эллипса, как в предыдущем шаге, и расположите их за ногами. Создайте еще один эллипс большего размера, но сделайте коричневый цвет градиента светлее и расположите его между тенями ног.

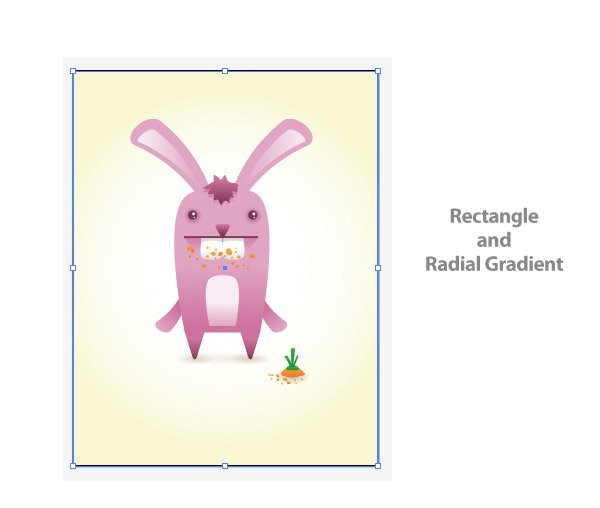
Шаг 8
Создайте прямоугольник размером с ваш документ и заполните его радиальным градиентом Radial Gradient. Сделайте первый образец цвета белым, а второй - светло-желтым. Все готово!

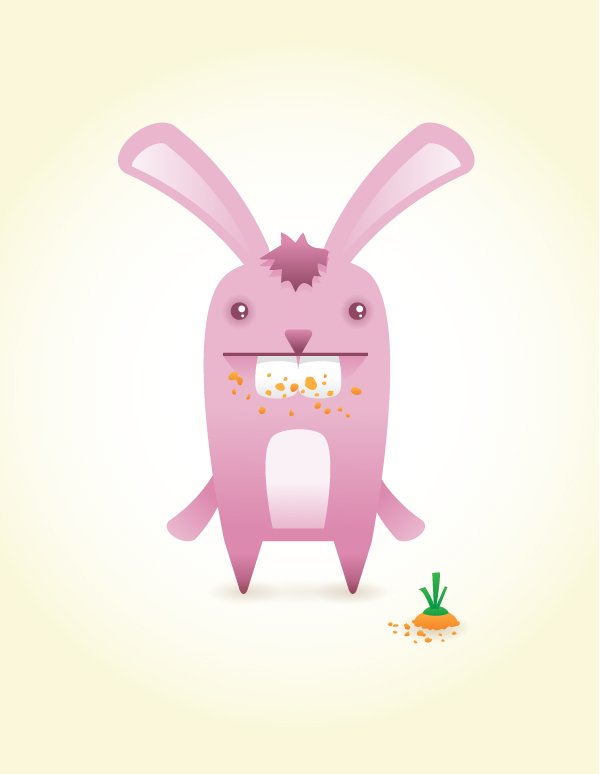
Итоговое изображение:

Получился шикарный кролик для портфолио.