WooCommerce - это отличный способ продавать как физические, так и цифровые товары на вашем сайте WordPress. Плагин работает без сбоев и предоставляет вам все необходимое для начала работы. Однако иногда хочется немного больше разнообразия. Здесь на помощь приходит иконка корзины WooCommerce.
Иконка корзины
Приходилось ли вам совершать покупки на сайте и видеть маленький значок корзины, расположенный где-то сверху сайта? Если у вас есть сайт WooCommerce, вы можете реализовать подобное в своей теме WP. Это даст пользователям вашего сайта возможность видеть значок корзины в меню или шапке вашего сайта.
Пример стандартной иконки в шапке сайта:

Есть несколько способов сделать это. Вы можете написать свой собственный код для создания значка корзины WooCommerce. Однако это может занять слишком много времени, так что лучше сделать это с помощью отличного плагина WordPress.
В репозитории есть плагин, который вы можете установить и настроить для отображения значка корзины в шапке или меню вашего сайта. Мы рассмотрим, как установить, активировать и настроить этот инструмент.
Для начала давайте поговорим о том, зачем вам нужно отображать кнопку корзины WooCommerce на своем сайте.
Зачем отображать значок корзины WooCommerce?
Когда клиент приходит на ваш сайт, вы, естественно, хотите предоставить ему персонализированный опыт покупок. В WooCommerce есть несколько способов сделать это. Один из них - добавить на сайт что-то вроде иконки корзины.
Поскольку плагин, который мы рассмотрим, позволяет использовать различные варианты отображения, вы даете пользователям сайта возможность видеть элементы корзины и итоговые суммы на любой странице. Это означает, что им не придется нажимать на ссылку корзины, чтобы просмотреть свои товары и сумму покупки на другой странице.
Это удобный интересный способ персонализировать процесс покупки. Не говоря уже о том, что это облегчает покупателям навигацию. Давайте посмотрим на плагин.
Плагин "Menu Cart for WooCommerce"
Плагин Menu Cart for WooCommerce автоматически установит кнопку корзины в область навигационной панели меню вашего сайта. Плагин очень легкий, его легко установить и настроить.
Это один из тех плагинов, у которого всего несколько вариантов настройки, но он обладает огромной мощью и функциональностью. У "Menu Cart for WooCommerce" есть профессиональная версия плагина, которая предлагает еще больше функций, но вам будет достаточно и бесплатной.
Для такого маленького и легкого плагина он обладает множеством функций. Некоторые из них включают:
- Отображение иконки корзины с ценами
- Отображение значка корзины с товарами
- Отображение значка корзины с ценами и товарами
- Показывать значок корзины только при добавлении товаров
- Всегда показывать значок корзины
- Отображать корзину слева, справа или использовать меню по умолчанию
- Возможность настройки собственного CSS
Этот плагин для иконок корзины WooCommerce также совместим с большинством (если не со всеми) основных плагинов. Наконец, он поставляется с переводом на более чем 20 языков. В общем, это отличный плагин для отображения иконки корзины в меню вашего сайта.
Давайте рассмотрим, как установить, активировать и настроить плагин "Menu Cart for WooCommerce".
Установка и активация плагина
Для того чтобы правильно отобразить кнопку корзины WooCommerce, вам сначала нужно установить и активировать плагин. Вы можете сделать это прямо из панели администрирования WordPress. Просто перейдите на страницу плагинов и найдите нужный вам плагин.

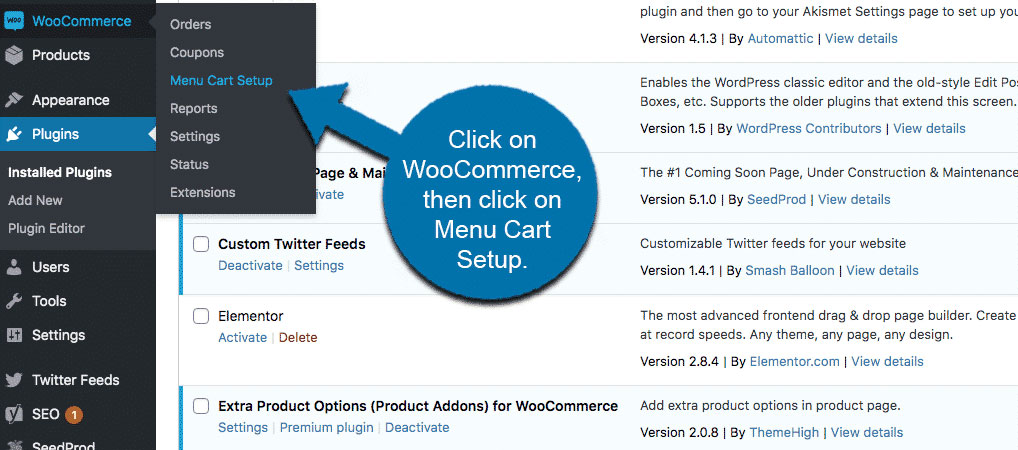
После установки и активации плагина вам необходимо перейти на главную страницу настроек, чтобы настроить параметры так, как вы хотите. Для этого перейдите на страницу: WooCommerce -> Menu Cart Setup.
Это приведет вас на главную страницу настроек, где вы можете настроить плагин в соответствии с вашими потребностями.
Настройка плагина
Теперь, когда вы находитесь на главной странице настроек, вы увидите все опции конфигурации в одной области. Как я уже говорил выше, плагин очень легко настроить и запустить. Давайте вместе пробежимся по настройкам.
Первые четыре пункта настроек позволяют задать функциональность отображения иконки. Сюда входят такие параметры, как используемый вами плагин электронной коммерции (в данном случае WooCommerce), меню, в котором будет отображаться иконка, а также отображаться ли она в пустом виде. Вы также можете включить или отключить иконку полностью. Это может оказаться полезным при устранении неполадок.
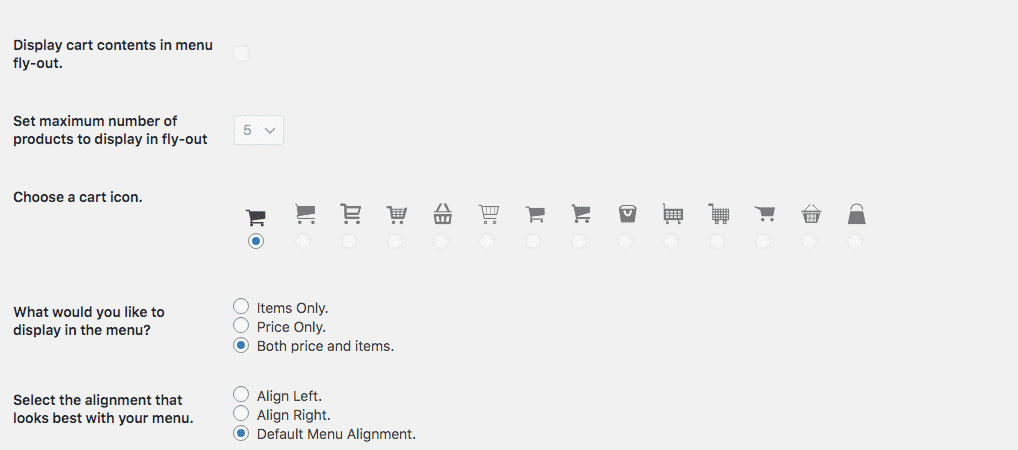
Теперь прокрутите страницу вниз и посмотрите на следующий набор опций. У вас есть возможность выбрать варианты отображения всплывающих товаров, а также количество отображаемых товаров. Здесь же вы можете выбрать иконку корзины.
Также вы можете выбрать отображение цен, элементов корзины или и того, и другого. Наконец, выберите, где будет отображаться корзина. Вы можете расположить ее справа, слева или использовать стандартное выравнивание меню.
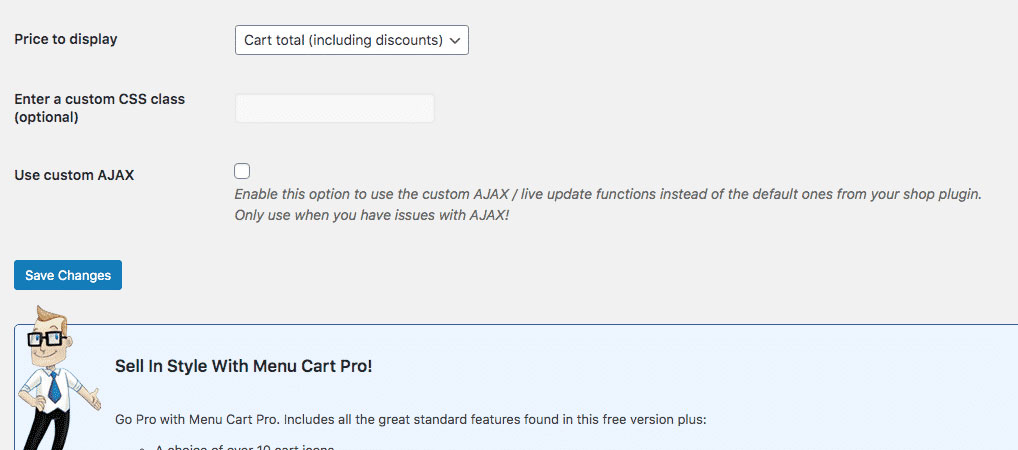
Теперь прокрутите вниз еще немного и перейдите к последним настройкам плагина. У вас есть выбор, как вы хотите отображать цены в меню корзины. Вы можете отображать общее количество товаров или отображать цены со скидками.
Здесь вы можете ввести любые пользовательские классы CSS, которые вы хотите. Занимайтесь этим только в том случае, если вы знаете, что делаете. Наконец, вы можете выбрать, хотите ли вы использовать пользовательский AJAX или нет.
Вот и все! Не забудьте нажать на кнопку «Сохранить изменения», чтобы все выбранные вами настройки были применены. Теперь значок корзины WooCommerce будет отображаться в шапке вашего сайта WordPress в соответствии с выбранными вами настройками.
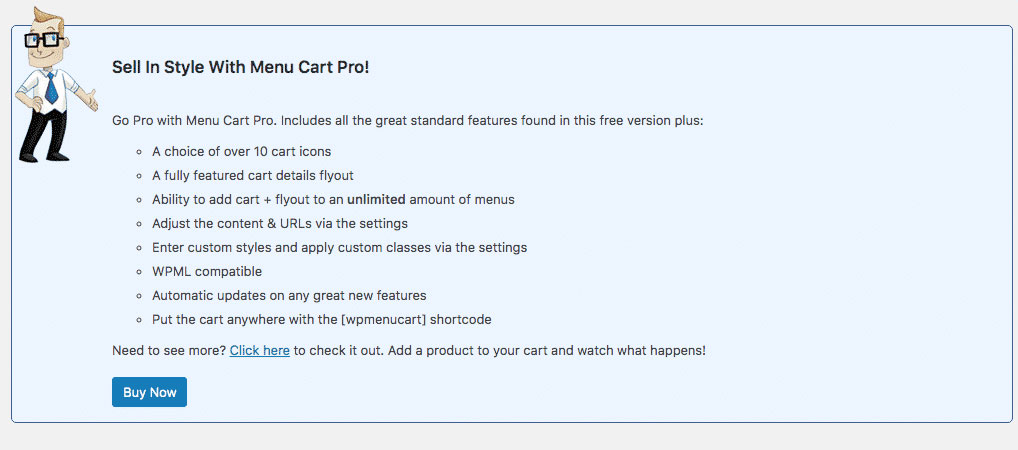
Про-версия плагина
На секунду затрону вопрос о профессиональной версии плагина. Вы определенно можете обойтись без ее покупки. Однако если вы хотите получить гораздо больший функционал и больше настроек и вариантов стиля, то вам определенно подойдет про-версия WooCommerce Menu Cart.
Посмотреть и приобрести ее можно прямо на главной странице настроек уже установленного плагина.
Заключение
Плагин помогает сделать базовый и удобный функционал для ваших клиентов, что придаст вашему сайту более привлекательный внешний вид, а также упростит навигацию.
Пользователю больше не нужно будет переходить на главную страницу корзины, чтобы увидеть добавленные товары и итоговые цены. Для этого теперь вы можете использовать плагин "Menu Cart for WooCommerce". Добавление дополнительных функций к вашей системе WooCommerce никогда не будет плохой идеей. Есть и другие способы добавить функциональность, но добавление этого значка корзины - хорошее начало.