Я работаю программистом WordPress уже несколько лет и накопился достаточный опыт в проектировании и разработке тем WordPress. В прошлом я разрабатывал темы с использованием опций темы, кастомайзера и виджетов. Однако такие темы кажутся слишком статичными и сложными в использовании для конечных пользователей. Поэтому многие начали создавать темы, совместимые с плагином для создания страниц Elementor. В этой статье я поделюсь своим опытом и расскажу о ключевых подходах, необходимых для разработки тем WordPress, совместимых с Elementor.
1. Начало работы
Мы можем начать со стартовой темы, такой как Underscores. Это лучшая стартовая тема, принятая на wordpress.org, ThemeForest и других площадках. Underscores генерирует все необходимые файлы, такие как индекс, 404, части шаблона и другие папки/файлы, необходимые для стандартных тем WordPress.
- Создайте/разработайте свою тему, как обычную тему WordPress, следуя необходимым и рекомендованным правилам официальной команды по рассмотрению тем WordPress.
- Импортируйте данные для тестирования темы и проверьте, все ли элементы стилизованы и работают правильно.
- Инструкции по импорту демо-данных вы найдете на странице Codex.
- Проверьте свою тему с помощью плагина Theme Check
2. Обеспечение совместимости с Elementor
Чтобы сделать вашу тему совместимой с плагином для создания страниц Elementor, вам нужно позаботиться о нескольких вещах, которые мы опишем ниже.
2.1 Не включайте контейнер
Большинство тем используют класс container в своей теме. Если вы используете контейнер внутри основного содержимого темы, удалите его, если используется шаблон Elementor.
Обычно мы используем класс контейнера после основного содержимого, например, так:
<div id="content" class="site-content">
<div class="container">Если страница/пост использует шаблон Elementor, вам нужно удалить класс контейнера, как показано ниже.
<?php
if( !is_page_template('elementor_header_footer')) ){ ?>
<div class="container">
<?php
} ?>В приведенном выше коде мы загружаем контейнер, если шаблон не является шаблоном Elementor.
Аналогичным образом добавьте то же условие в закрывающий тег контейнера div, который выглядит следующим образом:
<?php
if( !is_page_template('elementor_header_footer')) ){ ?>
</div>
<?php
} ?>2.2 Убираем отступы
Большинство дизайнеров тем используют отступы (padding) от контента темы. Вы можете удалить отступы от контента, если страница является шаблоном Elementor.
В файле style.css вы можете добавить CSS для шаблона Elementor, как показано здесь:
.elementor-template-full-width #content{
padding: 0;
}3. Сделайте стили переопределяемыми
Очень важно сделать стили вашей основной темы легко переопределяемыми стилями Elementor. Примером этого может быть: не используйте !important в CSS вашей темы. Например:
#content p{
font-size: 16px !important;
}
#page #content .widget-area .widget .title{
color: #555555;
}Избегайте использования длинных селекторов стилей или !important. Вы можете стилизовать вышеупомянутые элементы, как показано ниже:
p{
font-size: 16px ;
}
.widget .title{
color: #555555;
}4. Проверяем шаблоны и элементы Elementor
Elementor поставляется с 2 типами шаблонов: Elementor Canvas и Elementor Full Width. Создайте новую страницу и назначьте ей шаблон Elementor Canvas или Elementor Full Width. Нажмите на кнопку "Редактировать с помощью Elementor" в верхней части раздела редактирования страницы.
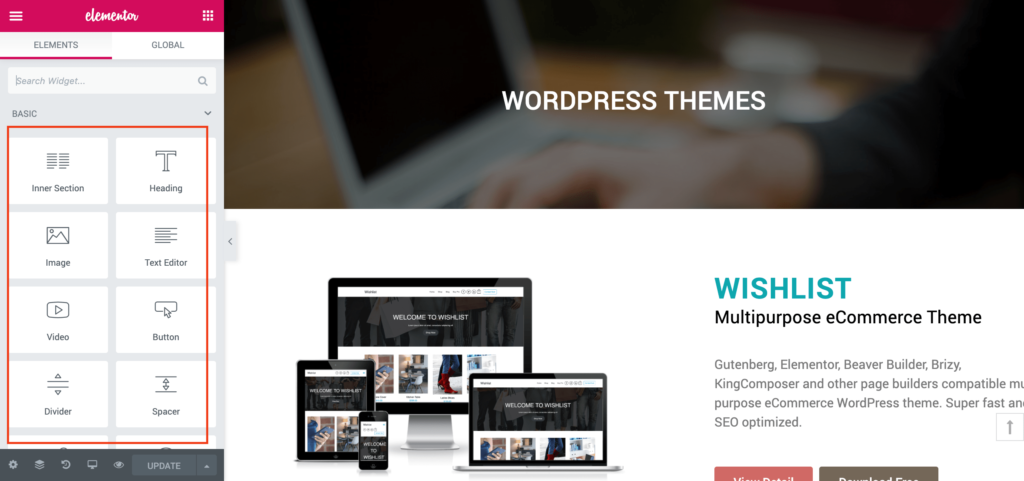
Перетащите каждый элемент Elementor и проверьте его на работоспособность. Elementor поставляется с различными элементами, которые отмечены красным цветом на скриншоте ниже. Вы можете найти их в левой части окна редактирования страницы. Если вам нужно разработать тему WordPress, совместимую с Elementor, вам нужно проверить и протестировать все эти элементы по очереди.
5. Задание локаций
Прежде чем сделать тему совместимой с Elementor, необходимо учесть еще несколько моментов.
Нам нужно зарегистрировать местоположение (локации) в functions.php. Местоположения разбиты на группы:
- Header,
- Footer,
- Single,
- Archive
Чтобы зарегистрировать все локации:
function theme_prefix_register_elementor_locations( $elementor_theme_manager ) {
$elementor_theme_manager->register_all_core_location();
}
add_action( 'elementor/theme/register_locations', 'theme_prefix_register_elementor_locations' );Во-вторых, отображение местоположения в теме.
Мы используем elementor_theme_do_location().
Пример, отображающий местоположение архива:
<?php
get_header();
// Elementor `archive` location
if ( ! function_exists( 'elementor_theme_do_location' ) || ! elementor_theme_do_location( 'archive' ) ) {
get_template_part( 'template-parts/archive' );
}
get_footer();Затем, как было сказано выше, - убедитесь, что вы удалили контейнер (класс .container), если используете шаблон Elementor:
<?php
if( !is_page_template('elementor_header_footer')) ){ ?>
<div class="container">
<?php
} ?>Не забывайте всегда использовать условные теги для проверки в случае, если Elementor не установлен, иначе он будет выдавать ошибки.
Заключение
Если вы являетесь разработчиком тем WordPress, то разработка тем, совместимых с Elementor, не так уж и сложна, и вы сможете заставить уже существующую тему идеально работать с Elementor. Я попытался объяснить метод, который я использую для разработки тем WordPress, совместимых с Elementor.
Вкратце, чтобы сделать вашу тему совместимой с плагином "Elementor page builder", вам нужно позаботиться о нескольких вещах.
- Обычно мы используем класс
containerпосле основного контента. Если страница/пост использует шаблон Elementor, вам нужно удалить этот класс контейнера. - Большинство дизайнеров тем используют отступы (
padding) для контента. Вы можете удалить отступы, если страница является шаблоном Elementor. - Очень важно сделать так, чтобы стили вашей основной темы легко переопределялись стилями Elementor. Поэтому не используйте
!important.
Однако все эти методы могут быть применимы не ко всем темам. Если вам нужна помощь в создании темы, совместимой с Elementor, или если вы хотите разработать тему WordPress, совместимую с Elementor, с нуля, обращайтесь ко мне - контакты.